
Implementation Principle
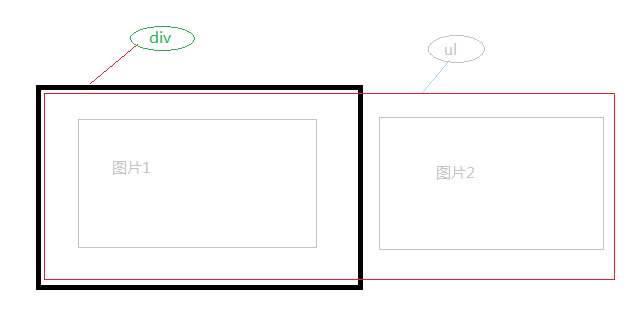
As shown in the figure, imagine if the width attribute value of
Then when we move ul to the left and the distance moved is the width of
Next we set the overflow:hidden attribute of

# After talking about some principles, okay, let’s go directly to the code, remember to introduce jquery.
This is the layout made by div. Remember to add a border when making it and delete it after making it. This will make it easier to test.
Next set the style
Use js implements click carousel pictures, automatic carousel pictures, and moves the mouse up to stop the carousel
$(function(){ $(function(){ var slide=$(".slideShow"), navt=slide.find(".nav-t"), ul=navt.find("ul"), navbs=slide.find(".nav-b span"), onwidth=ul.find("li").eq(0).width(), //获取ul下的li宽度 timer=null, inow=0; navt.hover(function(){ clearInterval(timer); //鼠标移上去,清除掉自动轮播功能,即定时轮播 },autoPlay); navbs.on("click",function(){ //点击轮播事件 var me=$(this); inow=me.index(); //此处变量用的与自动轮播函数里的相同,为的是能在随便点击后,自动轮播时按照我们点击了的继续向后轮播,这叫动态实时 ul.animate({left:-inow*onwidth},0.01); //ul向左移动从而使得下一个li显示到div的当前窗口 navbs.removeClass("active"); //清除掉上一个点击按钮的样式 me.addClass("active"); //为当前被点击的按钮添加第一个按钮样式 }); autoPlay(); function autoPlay(){ //自动轮播函数 timer=setInterval(function(){ //开定时器 inow++; if(inow==navbs.length){ //判断是否到了最后一张,若是到了,返回到第一张 inow=0 } navbs.eq(inow).trigger("click"); //根据定时的时间用span的索引自动调用click事件,trigger为jQuery的自动调用函数 },3000); } }); });
Let’s take a look at the rendering? Okay






