
This js pagination is very fun to use. I often use it myself. When doing projects, I always have to look at previous projects. Because it is inconvenient, I wrote it out to facilitate myself and others.
Use $.fn.pagination.defaults to override the default value object.
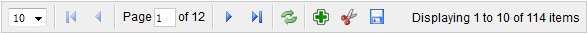
This paging control allows users to navigate the page's data. It supports options for page navigation and page length selection. Users can add custom buttons on the paging control to enhance its functionality.

Use case:
Create paging controls through tags and Javascript.
1. Use labels to create paging controls.
<div id=”pp” class=”easyui-pagination” data-options=”total:2000,pageSize:10″ style=”background:#efefef;border:1px solid #ccc;”></div>
2. Use Javascript to create paging controls.
<div id=”pp” style=”background:#efefef;border:1px solid #ccc;”></div>
$(‘#pp’).pagination({
total:2000,
pageSize:10
});Let’s create an ajax pagination using panels and pagination plugins. When the user selects a new page, the panel will display the content of the specified page.
<div id=”content” class=”easyui-panel” style=”height:200px” data-options=”href:’show_content.php?page=1′”> </div> <div class=”easyui-pagination” style=”border:1px solid #ccc;” data-options=” ).panel(‘refresh’, ‘show_content.php?page=’+pageNumber); }”> </div>
The content of the first page is displayed on the panel by default. When the user navigates the page, the 'onSelectPage' event will be triggered, the new content of the corresponding page will be obtained based on a new URL parameter, and the content will be refreshed to the content panel through the 'refresh' method.
Attribute:
| Attribute name | Attribute value type | Description |
| total | number | Total number of records, the initial value when the paging control is created. |
| pageSize | number | Page size. |
| pageNumber | number | The number of pages displayed when the paging control is created. |
| pageList | array | Users can change the page size. The pageList attribute defines the page number displayed by the page navigation. Code example: $('#pp').pagination({
pageList: [10,20,50,100]
});Copy after login |
| loading | boolean | Defines whether data is loading. |
| buttons | array | Custom buttons, available values are: ①. Each button has 2 attributes: iconCls: CSS class ID for displaying background images handler: A handle function called when the button is clicked. ②. The selector object of the existing element on the page (for example: buttons:'#btnDiv') (this attribute value is available since version 1.3.4) Custom buttons can be created through tags: <div class="easyui-pagination" style
="border:1px solid #ccc" data-options="
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]">
</div>Copy after login Custom buttons can also be created via Javascript: $('#pp').pagination({
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
});Copy after login |
| array | Paging control layout definition. (This attribute value is available since version 1.3.5) | Layout options can contain one or more values: 1) list: A list of the number of items displayed on the page. 2) sep: page button dividing line. 3) first: Home button. 4) prev: Previous page button. 5) next: next page button. 6) last: Last page button. 7) refresh: refresh button. 8) manual: Manually enter the input box of the current page. 9) links: page number links. Sample code: $('#pp').pagination({
layout:['first','links','last']
});Copy after login |
| showPageList | boolean | Define whether to display the page navigation list |
| showRefresh | boolean | Define whether to display the refresh button |
| beforePageText | string |
Display a label before the input component |
| string | Display a label after the input component | |
| string | Display page information. |