
JavaScript interacts with .NET applications_Experiment 1
C# calls JavaScript functions
to . A few examples are given below to facilitate everyone’s learning and communication.
There are many JavaScript engines currently, including Google’s Google Chrome V8, Noesis.Javascript, Jurassic.ScriptEngine and so on. As a result of the test, Jurassic.ScriptEngine is more convenient.
The following takes Jurassic.ScriptEngine as an example to introduce a few small examples.
Example 1, calling JavaScript functions in C#
(1) Create a new C# Windows project
(2) Reference the Jurassic library
The picture after the reference is completed:
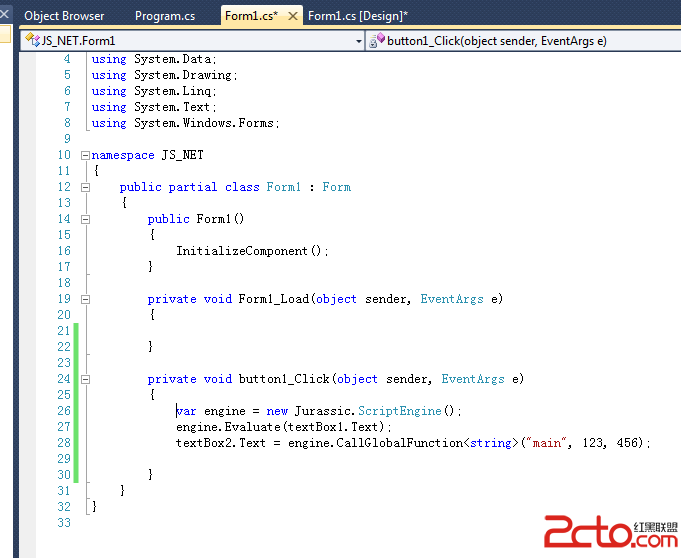
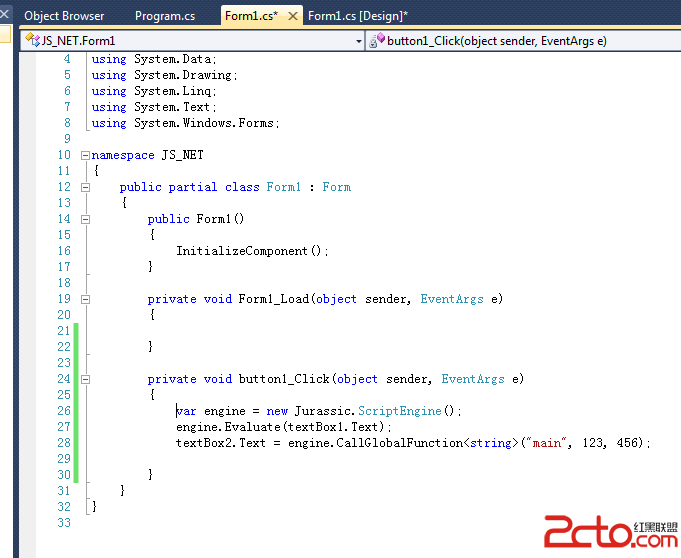
var is a weakly typed object in C#, newly added since the .NET3.5 version. Detailed instructions can be found on MSDN.引 First load the JS code in Textbox1 through the script engine, and then call the C#call to the program that has been loaded to the JS engine by calling the global function. 
JS code: 
{
Return (a+b)*2;}
{
var x=add(a,b);  return x;
return x;
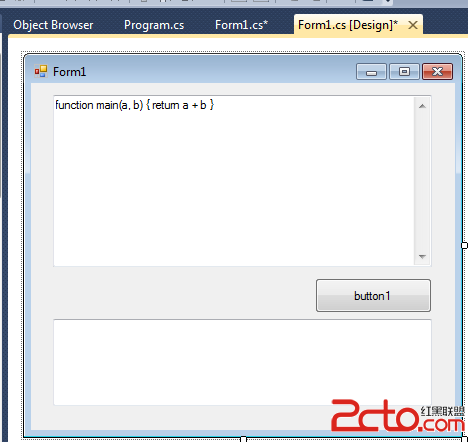
Running effect (2)
Summary: in the script.



