jQuery の応答性の高いマウスオーバー ナビゲーション メニュー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
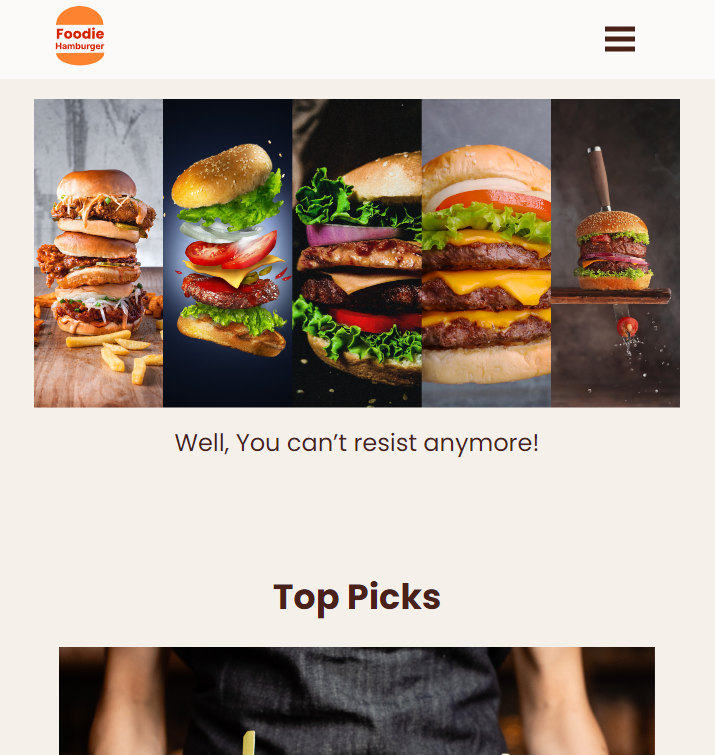
 応答性の高いハンバーガー メニュー: 楽しい学習体験!
応答性の高いハンバーガー メニュー: 楽しい学習体験!
25 Oct 2024
このプロジェクトは先ほど終了しました! ?レスポンシブなハンバーガー メニューの構築に重点を置いていますか?その過程でいくつかの巧妙な UI トリックを学びました。以下をチェックしてください! GitHub: https://github.com/khanimran17/Foodie-Hamburger ライブデモ: https://quiet-custard-26c007.netl
 API 時間別データの応答性の高い JavaScript カルーセル
API 時間別データの応答性の高い JavaScript カルーセル
21 Oct 2024
不完全なソリューションを完成したソリューションと間違えそうになり、天気予報アプリの他の部分の作業に移りました。 12 時間の天気を表示するカルーセルの作業中に、天気を取得するのに役立つ機能を追加したいと思いました。
 簡単で応答性の高い最新のCSSグリッドレイアウト
簡単で応答性の高い最新のCSSグリッドレイアウト
10 Feb 2025
コアポイント CSSグリッドは、HTMLではなくCSSでグリッド構造を作成できる強力なレイアウトシステムです。ほとんどの最新のブラウザは、古いバージョンをサポートするIE11を除き、それをサポートしています。 この記事では、応答性の高い最新のCSSグリッドレイアウトを作成し、CSSグリッドを段階的に追加し、古いブラウザーにフォールバックコードを提供する方法を示しています。これには、中心要素へのテクノロジー、スパンプロジェクト、および小型機器のレイアウトを調整することが含まれます。 CSS Gridは、グリッドコラムやグリッドrowなどのユーティリティを提供して、グリッドプロジェクトとjustify-items、aligを見つけます
 適応的で応答性の高いデザインとは何ですか?
適応的で応答性の高いデザインとは何ですか?
18 Feb 2025
適応的で応答性の高い設計:重要な違い 適応設計とレスポンシブデザインは、Webデザインの2つの異なる方法です。 Adaptive Designは、ブレークポイントに基づいて静的レイアウトを使用し、ロード後に応答しません。 プロジェクトに選択するデザインは、特定の要件に依存します。 Adaptive Designは、さまざまなデバイスの特別な設計を可能にするため、より調整されたユーザーエクスペリエンスを提供しますが、より多くの作業が必要です。レスポンシブデザインは、より柔軟で実装が簡単ですが、同じテーラードエクスペリエンスを提供しない場合があります。 適応設計を実装すると、特定のデバイスに必要なリソースのみがロードされるため、ウェブサイトの読み込み速度が向上する場合があります。ただし、ターゲットオーディエンスが使用するさまざまなデバイスを深く理解する必要があり、
 CSS で応答性の高いパーセンテージベースの三角形を作成するには?
CSS で応答性の高いパーセンテージベースの三角形を作成するには?
03 Dec 2024
CSS: 応答性の高いパーセンテージベースの三角形の生成この課題は、CSS を使用してハイパーリンク要素の下に矢印を作成することから生じますが、...
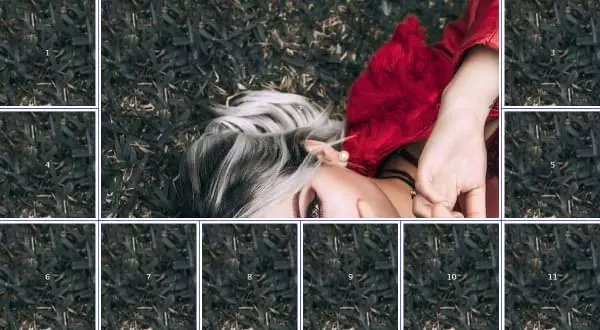
 ヘキサゴンとそれ以降:柔軟で応答性の高いグリッドパターン、SANSメディアクエリ
ヘキサゴンとそれ以降:柔軟で応答性の高いグリッドパターン、SANSメディアクエリ
23 Mar 2025
少し前に、クリスはこの素敵な六角形のグリッドを共有しました。そして、その名前に忠実に、それはそのレイアウトを形成するためにCSSグリッドを使用しています。きちんとしたトリックです!
 洗練された応答性の高いマルチレベル CSS ドロップダウン メニューを作成するにはどうすればよいですか?
洗練された応答性の高いマルチレベル CSS ドロップダウン メニューを作成するにはどうすればよいですか?
29 Nov 2024
洗練されたマルチレベル CSS ドロップダウン メニューを実現する Web デザインの分野では、訪問者をシームレスにガイドするユーザー インターフェイスを作成します。
 jQuery はウィンドウのサイズ変更時に応答性の高い要素のスタイルをどのように処理できますか?
jQuery はウィンドウのサイズ変更時に応答性の高い要素のスタイルをどのように処理できますか?
18 Dec 2024
ウィンドウのサイズ変更時の jQuery を使用したレスポンシブな要素のスタイルレスポンシブなレイアウトを使用する場合、多くの場合、要素のスタイルをベースに調整する必要があります。
 クリック時にブートストラップの応答性メニューを閉じるにはどうすればよいですか?
クリック時にブートストラップの応答性メニューを閉じるにはどうすればよいですか?
08 Nov 2024
クリック時にブートストラップ レスポンシブ メニューを閉じるモバイル デバイスで Web サイトを表示する場合、ナビゲーション メニューの使用が面倒になることがよくあります。強化するには...


ホットツール Tags

ホットツール

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー







