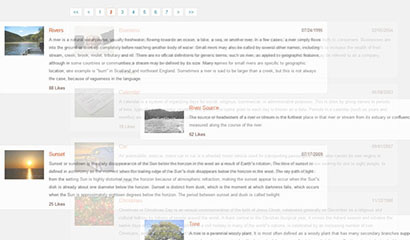
jQueryのページネーションアニメーション効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryによる効果的なイベントバインド
jQueryによる効果的なイベントバインド
20 Feb 2025
経験豊富なjQueryユーザーはイベントのバインディングに精通していますが、最適化するとコードの堅牢性と保守性が向上します。この記事では、より効果的なjQueryイベントのバインディングのための手法について説明します。 重要な改善: セレクターのデータ属性:usin
 PHPトレーニングプロジェクトのデジタルページング効果
PHPトレーニングプロジェクトのデジタルページング効果
13 Jun 2016
PHP 独習プロジェクトのデジタル ページング効果の学習ポイント: 1. 使用量の制限 2. さまざまなパラメーター 3. ハイパーリンクの呼び出し 最初に、ファイルにデジタル ページング モジュールを設定します (blog.php) // ページング モジュール $_page = $_GET['page'];$_pagesize = 10;$_pagenum = ($_page - 1) * $_pagesize;//ホームページ上のすべてのデータの合計を取得するには、$_num=m
 ホバー効果のあるスティッキーボトムナビゲーションバー
ホバー効果のあるスティッキーボトムナビゲーションバー
14 Dec 2024
モダンでユーザーフレンドリーなナビゲーションを作成することは、Web サイトの重要な要素です。 Sticky Bottom ナビゲーション バーは、サイトの主要セクションへの便利なアクセスを提供する優れた方法です。ユーザーがページ上のどこにいるかは関係ありません。 以下のコを参照してください
 HTML CSS でのロゴのデザイン効果
HTML CSS でのロゴのデザイン効果
27 Oct 2024
フォローしてください: https://www.instagram.com/webstreet_code/ ?コードを魔法に変える! ?今日のビデオでは、HTML、CSS、JavaScript を使用して鮮やかな 3D ソーシャル メディア アイコンを作成する方法について詳しく説明します。ポートフォリオやプロジェクトにスパイスを加えるのに最適です。 ?時計、
 アロフト: ステータス効果の完全ガイド
アロフト: ステータス効果の完全ガイド
26 Jan 2025
サバイバルゲームの広大な空の中で、あなたは生態系を回復し、浮遊島のチェーン全体で腐敗を排除することを任されている冒険家です。 各島には、ユニークな植物、動物相、潜在的に敵対的な生き物があります。 あなたのsur
 フェード効果またはスライド効果を備えたシンプルな jQuery 画像スライダーを作成する方法
フェード効果またはスライド効果を備えたシンプルな jQuery 画像スライダーを作成する方法
25 Nov 2024
スライド効果または不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法多くの開発者は、懸念のため、事前に構築されたプラグインの使用を避けたいと考えています...
 フェード効果またはスライド効果を備えたシンプルな jQuery 画像スライダーを作成する方法
フェード効果またはスライド効果を備えたシンプルな jQuery 画像スライダーを作成する方法
07 Dec 2024
不透明度またはスライド効果を備えたシンプルな jQuery 画像スライダーを作成する事前に構築されたプラグインを使用すると便利ですが、追加することもできます。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 効果的な即時エンジニアリングのためのテクニック
効果的な即時エンジニアリングのためのテクニック
06 Jan 2025
カジノ・ロワイヤル (2006) で、ジェームズ・ボンドはヴェスパー マティーニの正確な材料を指定しました。ゴードン 3 メジャー、ウォッカ 1 メジャー、キナ リレット 0.5 メジャーを、レモンの皮の薄切りとともに氷の上でシェイクしました。 コンポーネントを詳細に説明することで、ボンドは次のことを保証します。


ホットツール Tags

Hot Tools

jQuery ブルー製品ページネーション スタイル コード
jQuery ブルー製品ページネーション スタイル コード

jQuery動的ページングデータ取得コード
jQuery動的ページングデータ取得コード

6 つのシンプルで美しい CSS3 ページング スタイル コード
6 つのシンプルで美しい CSS3 ページング スタイル コード

jQuery red スタイル ページング プラグインのダウンロード
jQuery レッド スタイル ページング プラグイン、レッド ページング スタイル コード、および検索ページング スタイル エフェクトをダウンロードします。

jqueryはリフレッシュフリーのページングプラグインを実装します
jquery は更新不要のページング プラグインを実現します 無料ダウンロード