
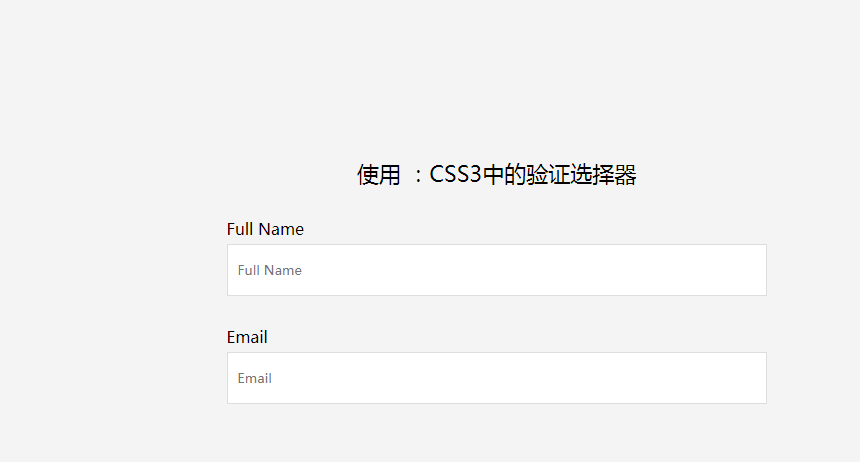
アニメーション効果を備えた jQuery CSS3 フォーム入力ボックス検証コード
最新のダウンロード
ファンタジー水族館
ドールズフロントライン
星の翼
小さな花の妖精フェアリーパラダイス
レストランキュートストーリー
山河旅行探訪
「愛とプロデューサー」
最強の頭脳 3
オッドダスト:ダミラ
若き西遊記2
24時間リーダーボードの閲覧
- 1アンドリュー・テイト、フォロワー数が1,000万人に達したら$DADDY Coinに100万ドルを投資する計画を発表
- 2リスコフ置換原理
- 3インターフェース分離原理
- 4Sensex と Nifty を動かしているもの
- 5クリスティアーノ・ロナウド、司法危機のさなか新たなNFTコレクションを発表
- 6CSS でオーバーフロー スクロール グラデーションをマスターする
- 7Adept、マルチモーダル機能を備えた高度な AI エージェントを発表
- 8FTXの再建計画案、債権者の支持にもかかわらず法的問題に直面
- 9仮名アナリストのブランツ氏、イーサリアム(ETH)ベースのミームコイン・ペペ(PEPE)に大きな上昇相場が訪れると予測
- 10サトシ時代の休眠中のビットコインウォレットが突然復活
- 11高度な SCSS: 関数とミックスイン
- 12XRPは2025年までに2倍の1ドルになる可能性があるが、そこから急騰することは期待できない
- 13秘密の触媒の出現により、カルダノ(ADA)価格は「爆弾」を下げる準備ができています
- 14単一責任の原則
- 15Doge2014: Dogecoin の 10 周年を讃えて祝う新しいトークン
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 1045 2024-04-24
-
- Go言語実践GraphQL
- 1334 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 2733 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 2273 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 1249 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax -- 10 日間の質の高いクラス
- 2102 2024-03-29
html、
ボディ{
背景色: #F4F4F4;
ディスプレイ: フレックス;
幅: 100%;
高さ: 100%;
align-items: 中央に配置;
font-family: "Work Sans"、サンセリフ;
justify-content: 中央;
}
.exp-container {
幅: 100%;
パディング: 30px;
ボックスのサイズ設定: ボーダーボックス;
最大幅: 600ピクセル;
}
.exp {
ディスプレイ: フレックス;
フレックス方向: 列反転;
幅: 100%;
margin-bottom: 30px;
位置: 相対的;
flex-wrap: ラップ;
}
.exp__label {
トランジション: 0.3 秒;
margin-bottom: 5px;
}
.exp__label:前{
コンテンツ: attr(データアイコン);
フォントの太さ: 標準;
フォントファミリー: "Ionicons";
フォントサイズ: 24px;
位置: 絶対;
左: 0;
変換: 回転 Y(90 度);
下: 0;
高さ: 52ピクセル;
背景: 透明;
カラー:#000;
変換原点: 左;
ディスプレイ: フレックス;
align-items: 中央に配置;
justify-content: 中央;
トランジション: カラー .3s 0s イーズ、トランスフォーム .3s 0s イーズ;
幅: 42ピクセル;
}
.exp__input {
境界線: 1px 実線 #ddd;
パディング: 0 10px;
幅: 100%;
高さ: 52ピクセル;
トランジション: 0.3 秒;
フォントの太さ: 標準;
ボックスのサイズ設定: ボーダーボックス;
font-family: "Work Sans"、サンセリフ;
概要: なし
}
.exp__input:focus {
パディング左: 42px;
境界線の色: #bbb;
}
.exp__input:focus + label:before {
変換: 回転Y(0度);
}
.exp__input:有効 {
パディング左: 42px;
境界線の色: 緑;
}
.exp__input:valid + ラベル {
色: 緑
}
非常に単純な一部門アニメーション効果のCSS3表の入力フレームチェックコードで、入力フレーム時に画像アニメーションが表示され、ボックスの形式が正しいかどうかなどをチェックする機能もあります。











![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)