
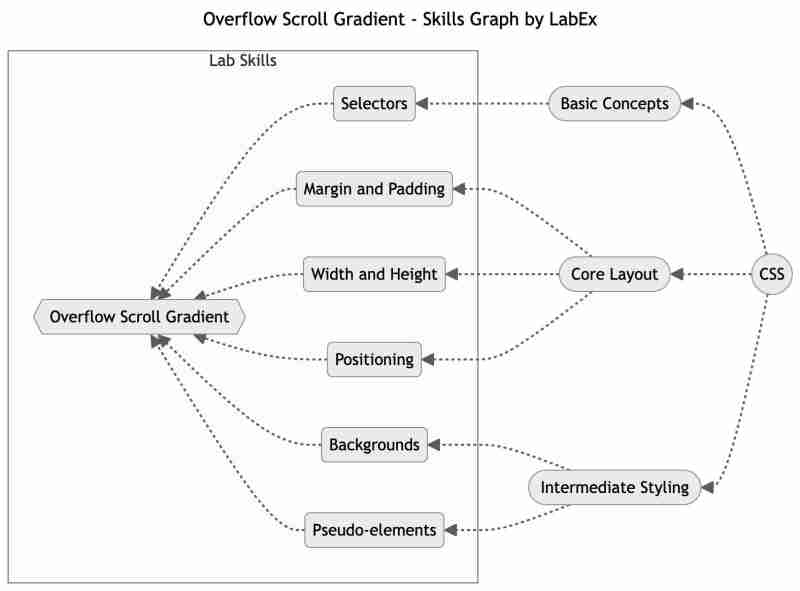
この記事では次の技術スキルについて説明します:

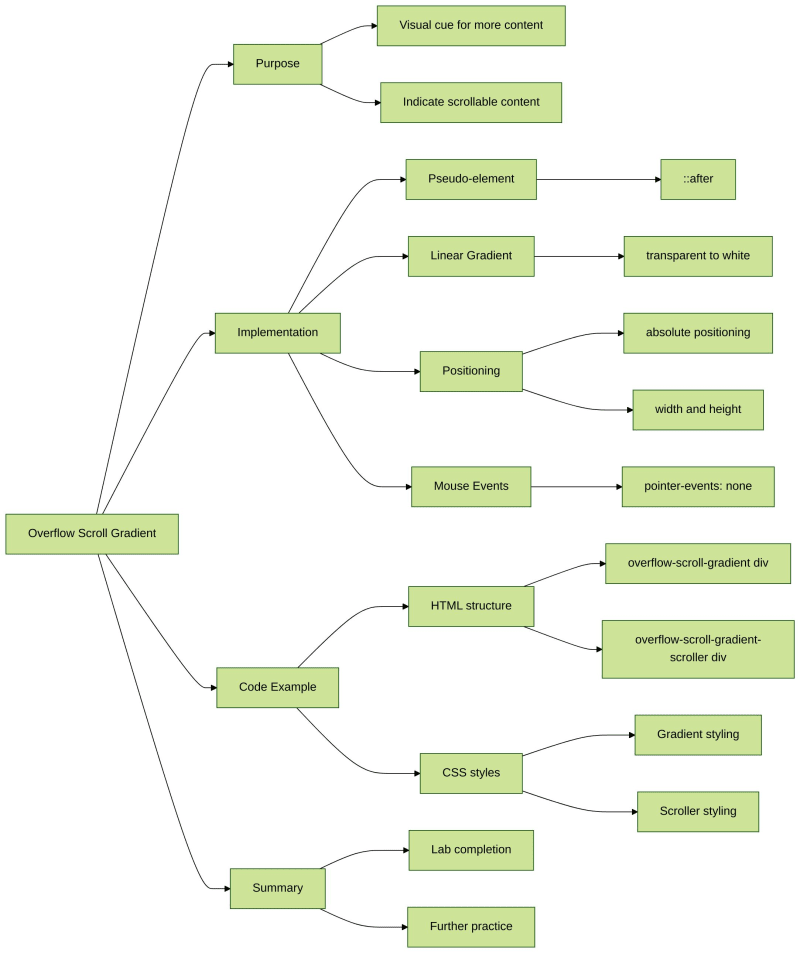
このラボでは、CSS を使用してオーバーフロー要素にフェード グラデーションを追加する方法を学びます。このラボの目的は、スクロールすべきコンテンツがまだあるという視覚的な合図をユーザーに作成することです。 ::after 疑似要素と Linear-gradient() 関数を使用すると、透明から白にフェードするグラデーションを作成でき、表示する追加のコンテンツがあることを示します。
index.html と style.css は既に VM に提供されています。
オーバーフロー要素にフェージング グラデーションを追加し、スクロールするコンテンツがまだあることを示すには、次の手順に従います:
リーリー リーリー
Web 8080タブを更新して Web ページをプレビューできます。
まとめ おめでとうございます!オーバーフロー スクロール グラデーションのラボが完了しました。 LabEx でさらに多くのラボを練習してスキルを向上させることができます。
?今すぐ練習: オーバーフロー スクロール グラデーション
以上がCSS でオーバーフロー スクロール グラデーションをマスターするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。