AngularJS が何であるかは以前から知っていましたが、今日試し始めたところ、この問題に遭遇しました。
AngularJS
コードは次のとおりです:
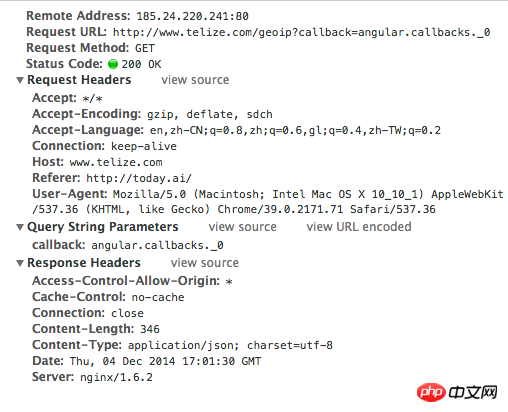
アクセス後、ブラウザの開発者ツールから返されるステータスコードが200であることがわかり、返されるjson文字列が確認できますが、実行後は必ずerrorメソッドが呼び出されていることがわかります。長い間解決策が見つからないのですが、答えてくれる専門家はいますか?
json
error
クライアント側では、公式ドキュメントで非常に明確に説明されています「リクエストの宛先を指定する相対または絶対 URL。コールバックの名前は文字列 JSON_CALLBACK である必要があります。」サーバー側では、取得されるコールバック パラメータは angular ですangular.callbacks._0 など、クライアントによって計算されます (angular は、送信前にクライアントからのリクエストの数に基づいてコールバック フィールドの値を計算して更新します)。 string 'angular.callbacks._0({json data})'たとえば次のように返します。 リーリー
返されたjsonを投稿して見てください
バックエンド インターフェイスは、jsonp リクエストに対して特別な処理を実行する必要があります。リクエストにはコールバック パラメーターが含まれます。
リーリー
返されるコンテンツは次のように変更されます:
試してみませんか?
jsonp(url,[config]) は、JSONP 形式 (JSON != JSONP) でのみ結果を処理できます。返されたデータが JSON 形式である場合、jsonp() はそれを解析できず、エラーを報告します。
パラメータは callback=JSON_CALLBACK です。Angular は JSON_CALLBACK を自動的に置き換えて callbackName を割り当てます。 データをリクエストすることはできますが、angular によって設定されたコールバックがトリガーされないため、アクセスに入ることができません。 jQuery はユーザーにそれほど近づくように設計されていないため、これは少し落とし穴だと思います
元の投稿者はそれを解決しましたか? 私もあなたと同じ問題に遭遇しました。ブラウザでは正常に成功しますが、携帯電話でデバッグすると、常にエラーが発生します。data=unknown status: 404
元の投稿者はそれを解決しましたか? 私もあなたと同じ問題に遭遇しました。 コンソール表示: JSON_CALLBACK が定義されていません
$http.jsonp('http://m-static.igrow.cn/01tpl/json/data.json?callback=JSON_CALLBACK');//これを追加するとデータを調整できるのですが、こんな感じですとても奇妙だ。 window.JSON_CALLBACK = 関数(データ) {
};
エラーが返されたときに他のことを実行する必要がある場合はどうすればよいですか?
クライアント側では、公式ドキュメントで非常に明確に説明されています「リクエストの宛先を指定する相対または絶対 URL。コールバックの名前は文字列 JSON_CALLBACK である必要があります。」サーバー側では、取得されるコールバック パラメータは angular ですangular.callbacks._0 など、クライアントによって計算されます (angular は、送信前にクライアントからのリクエストの数に基づいてコールバック フィールドの値を計算して更新します)。 string 'angular.callbacks._0({json data})'たとえば次のように返します。 リーリー
返されたjsonを投稿して見てください
バックエンド インターフェイスは、jsonp リクエストに対して特別な処理を実行する必要があります。リクエストにはコールバック パラメーターが含まれます。

戻り値は JavaScript コードの一部である必要があります:リーリー
これは、JSONP がリクエストのキャリアとしてスクリプト タグを使用するのに対し、JSONP はドメインを越えることができるという事実に関連しています。返されるコンテンツは次のように変更されます:
リーリー試してみませんか?
jsonp(url,[config]) は、JSONP 形式 (JSON != JSONP) でのみ結果を処理できます。返されたデータが JSON 形式である場合、jsonp() はそれを解析できず、エラーを報告します。
パラメータは callback=JSON_CALLBACK です。Angular は JSON_CALLBACK を自動的に置き換えて callbackName を割り当てます。
データをリクエストすることはできますが、angular によって設定されたコールバックがトリガーされないため、アクセスに入ることができません。 jQuery はユーザーにそれほど近づくように設計されていないため、これは少し落とし穴だと思います
元の投稿者はそれを解決しましたか? 私もあなたと同じ問題に遭遇しました。ブラウザでは正常に成功しますが、携帯電話でデバッグすると、常にエラーが発生します。data=unknown status: 404
。元の投稿者はそれを解決しましたか? 私もあなたと同じ問題に遭遇しました。
コンソール表示: JSON_CALLBACK が定義されていません
$http.jsonp('http://m-static.igrow.cn/01tpl/json/data.json?callback=JSON_CALLBACK');
リーリー//これを追加するとデータを調整できるのですが、こんな感じですとても奇妙だ。
window.JSON_CALLBACK = 関数(データ) {
};
エラーが返されたときに他のことを実行する必要がある場合はどうすればよいですか?