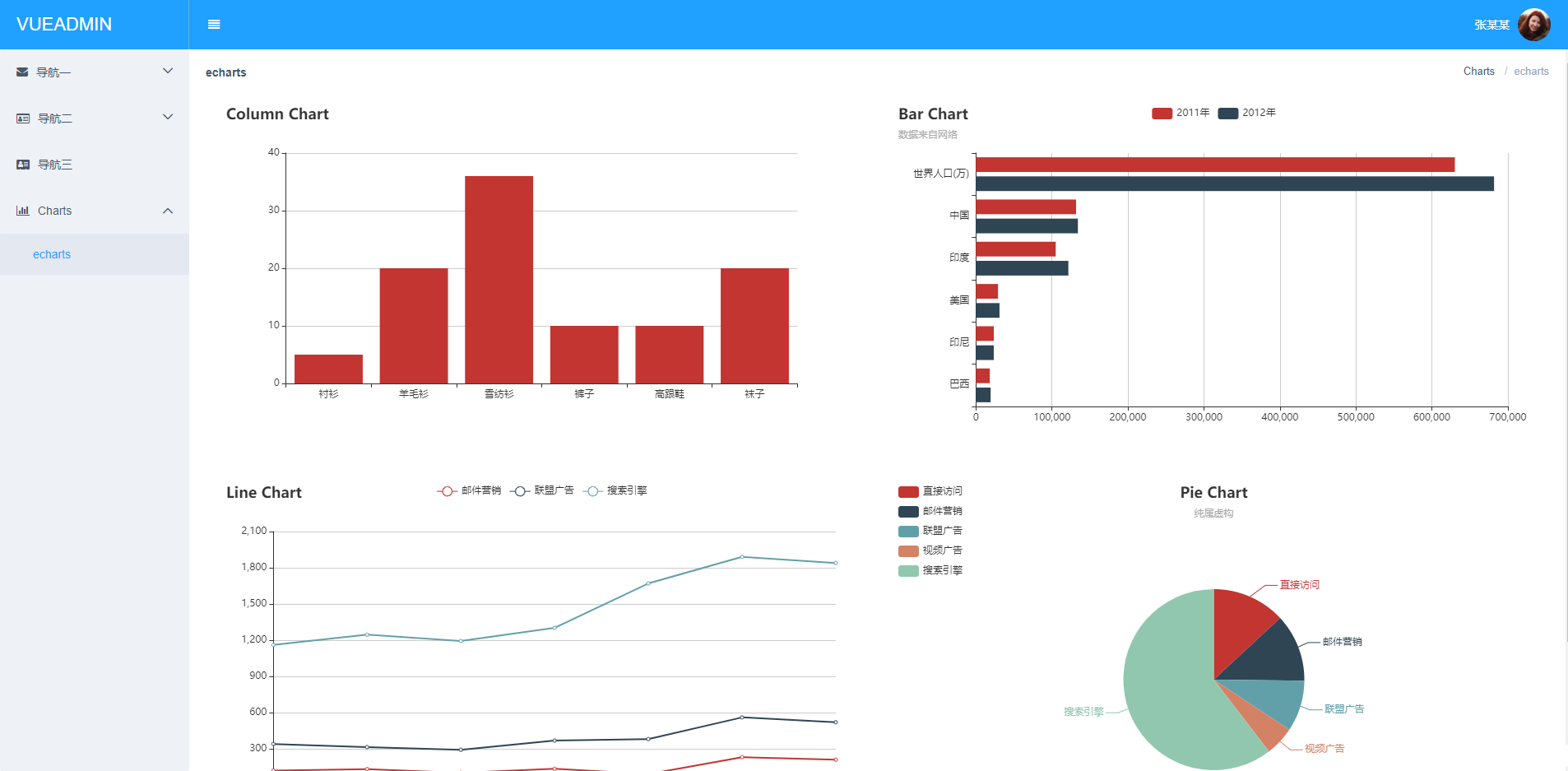
vuejs2 と要素に基づく管理テンプレート
関連テクノロジー:
vuejs2.0: プログレッシブ JavaScript フレームワークは、使いやすく、柔軟で効率的で、あらゆる規模のアプリケーションに適しているようです。
要素: vuejs2.0 に基づく UI コンポーネント ライブラリ。
vue-router: シングルページの SPA アプリケーションで一般的に使用されるフロントエンド ルーティング。
vuex: Vuex は、Vue.js アプリケーション専用に開発された状態管理パターンです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS `calc()` を使用して親コンテナに基づいて要素の高さを動的に管理するにはどうすればよいですか?
CSS `calc()` を使用して親コンテナに基づいて要素の高さを動的に管理するにはどうすればよいですか?
09 Dec 2024
CSS パーセンテージと減算による動的な高さ管理一貫性があり、整然とした Web デザインを作成するには、多くの場合、再利用可能な実装の実装が必要です。
 ここでは、提供されたテキストに基づいた記事のタイトルをいくつか示します。安全な PHP セッション管理の「内容」と「理由」に焦点を当てています。
オプション 1 (直接および特定):
*何をすべきか
ここでは、提供されたテキストに基づいた記事のタイトルをいくつか示します。安全な PHP セッション管理の「内容」と「理由」に焦点を当てています。
オプション 1 (直接および特定):
*何をすべきか
26 Oct 2024
ユーザーのログイン時に PHP セッションに何を保存するか $_SESSION['logged_in'] = 1; $_SESSION['username'] = $username;この基本的なアプローチは、...
 ここでは、「なぜ空なのか」という側面を強調した、記事に基づいた質問ベースのタイトルをいくつか示します。
* **SimpleXML と `print_r()`: XML 要素に空の配列が表示されるのはなぜですか?**
* *
ここでは、「なぜ空なのか」という側面を強調した、記事に基づいた質問ベースのタイトルをいくつか示します。
* **SimpleXML と `print_r()`: XML 要素に空の配列が表示されるのはなぜですか?**
* *
26 Oct 2024
SimpleXML と print_r() - これが空である理由 SimpleXML を使用して XML ファイルをロードし、print_r() を使用してその内容を印刷する場合、次のような問題が発生する可能性があります。
 この記事の内容に基づく最適なタイトルは次のとおりです。
Selenium WebDriver で要素の存在を確実に確認するにはどうすればよいですか?
このタイトルは質問であり、記事の要素への焦点を正確に反映しています。
この記事の内容に基づく最適なタイトルは次のとおりです。
Selenium WebDriver で要素の存在を確実に確認するにはどうすればよいですか?
このタイトルは質問であり、記事の要素への焦点を正確に反映しています。
01 Nov 2024
Selenium WebDriver を使用した要素の存在の確認Web アプリケーションをテストする場合、多くの場合、特定の要素が存在するかどうかを判断することが重要です。
 以下に、提供されたテキストに基づいて調整された、質問ベースのタイトルをいくつか示します。
直接的かつ簡潔:
* 標準キューを直接反復処理する必要がありますか?
* 標準キュー内の要素をどのように反復処理すればよいか
以下に、提供されたテキストに基づいて調整された、質問ベースのタイトルをいくつか示します。
直接的かつ簡潔:
* 標準キューを直接反復処理する必要がありますか?
* 標準キュー内の要素をどのように反復処理すればよいか
28 Oct 2024
標準キューの反復標準キューを使用する場合、その要素を反復する必要がある場合があります。 C規格って…
 提供されたコンテンツに基づいて、質問形式で考えられる記事タイトルをいくつか示します。
* **動的要素に追加すると、ページの読み込み時に JavaScript `addEventListener` が起動するのはなぜですか?**
* **H
提供されたコンテンツに基づいて、質問形式で考えられる記事タイトルをいくつか示します。
* **動的要素に追加すると、ページの読み込み時に JavaScript `addEventListener` が起動するのはなぜですか?**
* **H
28 Oct 2024
ページ読み込み時に JavaScript「addEventListener」イベントが発生する動的に作成された要素にイベント リスナーをアタッチする場合、次のことを確認することが重要です。
 以下に、提供されたテキストに基づいたいくつかのタイトル オプションを示します。質問形式を維持し、核心的なメッセージに焦点を当てています。
1. C におけるスタックとヒープ: 最適なメモリ管理のためにそれぞれをいつ使用するか? (ダイレクトル
以下に、提供されたテキストに基づいたいくつかのタイトル オプションを示します。質問形式を維持し、核心的なメッセージに焦点を当てています。
1. C におけるスタックとヒープ: 最適なメモリ管理のためにそれぞれをいつ使用するか? (ダイレクトル
27 Oct 2024
スタックとヒープ: C における最適な使用法 C では、メモリの割り当てと管理には、スタックとヒープという 2 つのプライマリ メモリ領域が関係します。
 あなたの記事に基づいた質問ベースのタイトルをいくつか示します。
* XAMPP で MySQL Strict モードを確認および管理するにはどうすればよいですか?
* Localhost での MySQL Strict モードの有効化と無効化 (XAMPP): 包括的なガイド
あなたの記事に基づいた質問ベースのタイトルをいくつか示します。
* XAMPP で MySQL Strict モードを確認および管理するにはどうすればよいですか?
* Localhost での MySQL Strict モードの有効化と無効化 (XAMPP): 包括的なガイド
01 Nov 2024
Localhost (XAMPP) での MySQL Strict Mode ManagementMySQL Strict モードでは、追加のデータ検証と整合性チェックが強制的に実行されます。
 記事の内容に基づいて、考えられるタイトルをいくつか示します。
簡潔で直接的なタイトル:
* std::string_view とは何ですか? なぜそれを使用する必要があるのですか?
* std::string_view: C 17 の効率とメモリの安全性
* std::string_view が C Develo にとってゲームチェンジャーである理由
記事の内容に基づいて、考えられるタイトルをいくつか示します。
簡潔で直接的なタイトル:
* std::string_view とは何ですか? なぜそれを使用する必要があるのですか?
* std::string_view: C 17 の効率とメモリの安全性
* std::string_view が C Develo にとってゲームチェンジャーである理由
01 Nov 2024
std::string_view の詳細 C 17 で追加された C Library Foundations TS (N3921) では、std::string_view...


ホットツール Tags

Hot Tools

ブルーの絶妙で簡潔なMUI背景管理テンプレート
青色の絶妙で簡潔な MUI バックエンド管理テンプレートには、シンプルなインターフェイスと、ログイン、バックエンド ホームページ、パスワード変更、シングル ページ管理、ホームページ カルーセル、メッセージ管理、列管理、コンテンツ管理、コンテンツの追加、カテゴリ管理などのテンプレートのフル セットが含まれています。およびその他のバックエンド テンプレート ページ。

Amaze UI Admin バックグラウンド管理システム テンプレート
Amaze UI Admin バックグラウンド管理システム テンプレートの無料ダウンロード

シンプルでユニバーサルなバックエンド管理フレームワーク テンプレート
ログイン ページとバックグラウンド ホームページを含む、シンプルでユニバーサルなバックグラウンド管理フレームワーク テンプレート。

美しい全画面背景 UI フレームワーク インターフェイス テンプレート
絶妙なフルスクリーン背景 UI フレームワーク インターフェイス テンプレートの無料ダウンロード

クロススクリーン Amaze UI バックエンド管理システム テンプレート
クロススクリーン Amaze UI バックグラウンド管理システム テンプレートの無料ダウンロード