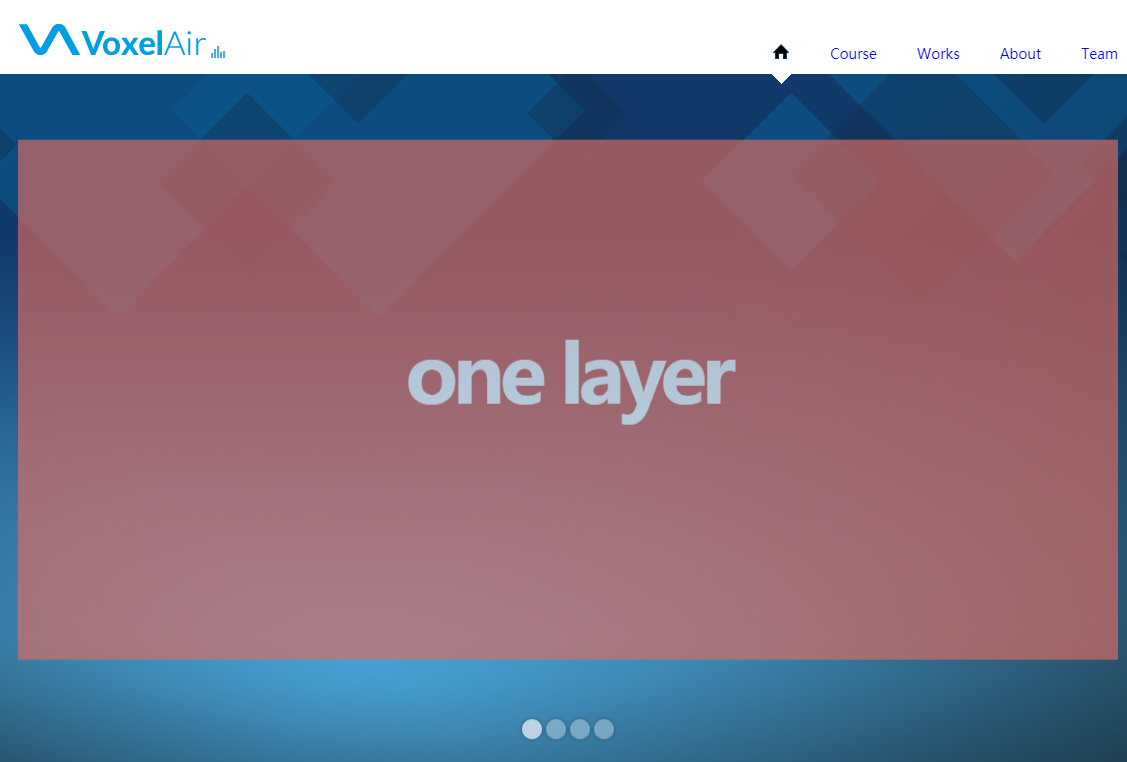
単一ページの視覚的な違いのスクロール効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 浮遊効果のように見える AI グラフィックで視覚的な違いを作る方法_浮遊効果のように見える AI グラフィックで視覚的な違いを作る方法
浮遊効果のように見える AI グラフィックで視覚的な違いを作る方法_浮遊効果のように見える AI グラフィックで視覚的な違いを作る方法
08 Jun 2024
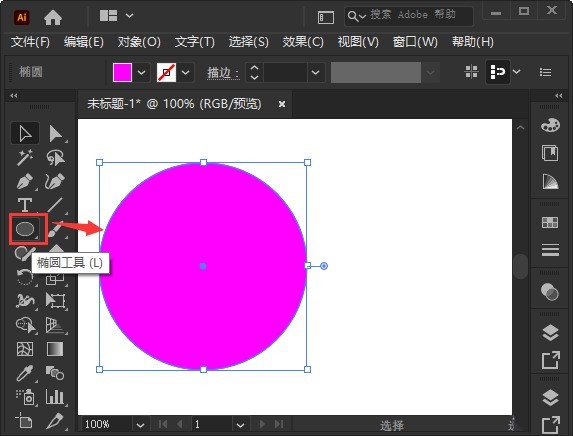
ステップ 1: まず AI ツールを開き、[楕円ツール] を使用して円を描き、その円を任意の色で塗りつぶします。これは、後で全体の色の効果を変更する必要があるためです (図を参照)。ステップ2: 次に、円を選択し、[効果]-[3D]で[回転]を選択します(図のように)。ステップ 3: 次に、3D 回転オプションで、必要に応じてパラメータを調整し、[OK] をクリックします。ステップ 4: 次に、回転した円が楕円に変わる効果を確認し、それをコピーします (図を参照)。ステップ5: 任意の円を選択し、[効果]-[ぼかし]で[ガウスぼかし]を見つけます(図を参照)。ステップ 6: ガウスぼかしの半径を次のように設定します。
 視覚的な品質を維持しながら、GIF や画像の効果的な色の量子化を保証するにはどうすればよいでしょうか?
視覚的な品質を維持しながら、GIF や画像の効果的な色の量子化を保証するにはどうすればよいでしょうか?
25 Nov 2024
効果的な GIF/画像のカラー量子化GIF と画像のカラー量子化を最適化することは、視覚的に魅力的な結果を達成するために不可欠です...
 Jiyue 01 純粋なビジュアルのハイエンド インテリジェント運転は、第一段階にしっかりと立っています V1.4.0 アップグレード OCC 3D 地図視覚化効果
Jiyue 01 純粋なビジュアルのハイエンド インテリジェント運転は、第一段階にしっかりと立っています V1.4.0 アップグレード OCC 3D 地図視覚化効果
26 Mar 2024
時代が違えば、車の形も変わります。現在、車は単なる移動手段ではなく、AI テクノロジーが車の「魂」となり、旅行の案内人と人生の親しい友人という二重のアイデンティティを備えた「トランスフォーマー」のような車を生み出しています。スマートで有能なロボット執事のように機能し、さまざまな運転タスクを自律的に完了するだけでなく、車の所有者の感情的なアシスタントに変身し、ゲームをしたり、テレビシリーズを見たり、自由にチャットしたり、車の所有者に魅力をもたらすためにトリックを変更したりすることもできます。肉体的にも精神的にも楽しい旅体験。 Baidu AI 大型モデルの生態学的エンパワーメントに基づいて、Jiyue Automobile Robot は新たな進化をもたらしました。 3月25日、業界初の自動車AI技術カンファレンスとして、Jiyueは北京でAIDAY2024を開催し、Jiyue CEOのXia Yiping氏はBaiduの最新ソフトウェアであるOTAV1.4.0の新バージョンをリリースした。
 フロントエンドテンプレートとは何ですか?フロントエンドテンプレートの原理と例の紹介
フロントエンドテンプレートとは何ですか?フロントエンドテンプレートの原理と例の紹介
04 Sep 2018
フロントエンドテンプレートとは何ですか?フロントエンドテンプレートを実装するにはどうすればよいですか?これについてはあまり知らない友人も多いかもしれないので、次の記事でフロントエンド テンプレートの原則と簡単な実装コードを紹介します。
21 Jun 2016
一人の人物を比較する最も効率的な方法について話しましょう: HTML タグのエラー (少ない/多い/間違った一致) によりページが混乱している場合
 JavaScript を使用して、ページの一番下までスクロールしたときに自動的に読み込まれる無限スクロール効果を実現するにはどうすればよいですか?
JavaScript を使用して、ページの一番下までスクロールしたときに自動的に読み込まれる無限スクロール効果を実現するにはどうすればよいですか?
27 Oct 2023
JavaScript は、ページの一番下までスクロールすると自動的に読み込まれる無限スクロール効果をどのように実現しているのでしょうか?無限スクロール効果は、現代の Web 開発における一般的な機能の 1 つであり、ページの一番下までスクロールすると、より多くのコンテンツが自動的に読み込まれるため、ユーザーはボタンやリンクを手動でクリックすることなく、より多くのデータやリソースを取得できます。この記事では、JavaScript を使用してこの機能を実現する方法を検討し、具体的なコード例を示します。ページの一番下までスクロールすると自動的に読み込まれる無限スクロール効果を実現するには、主に以下に分かれます
 一般的な深差分アルゴリズムは、ネストされたプロパティ、配列、その他の構造を持つ複雑なオブジェクト間の違いを効果的に強調表示するにはどうすればよいでしょうか?
一般的な深差分アルゴリズムは、ネストされたプロパティ、配列、その他の構造を持つ複雑なオブジェクト間の違いを効果的に強調表示するにはどうすればよいでしょうか?
23 Nov 2024
2 つのオブジェクト間の一般的な深い差分 ソフトウェア開発では、2 つのオブジェクト間の違いを判断することが必要になることがよくあります。これ...
 JavaScript を使用して、ページの一番下までスクロールした後にコンテンツを自動的に読み込むフェードイン効果を実現するにはどうすればよいですか?
JavaScript を使用して、ページの一番下までスクロールした後にコンテンツを自動的に読み込むフェードイン効果を実現するにはどうすればよいですか?
16 Oct 2023
JavaScript は、ページの一番下までスクロールした後にコンテンツを自動的に読み込むフェードイン効果をどのように実現しているのでしょうか?最新の Web デザインでは、ページの一番下までスクロールして、フェードイン効果のあるコンテンツを自動的に読み込むことが非常に一般的な要件です。この記事では、JavaScript を例として、この効果を実現する方法を紹介します。まず、JavaScript を使用してページ スクロール イベントをリッスンする必要があります。ページの一番下までスクロールすると、新しいコンテンツを読み込む関数がトリガーされます。 //ページスクロールイベントを聞く window.addEv


ホットツール Tags

Hot Tools

大気の黒の一般的に使用されるバックエンド管理 Web サイト テンプレートのダウンロード
一般的に使用される雰囲気のある黒の背景管理 Web サイトのテンプレートをダウンロードすると、フレームが設定され、テンプレートの種類をカスタマイズできます。

HTML5のシンプルで雰囲気のあるオンライン予約登録病院ウェブサイトテンプレート
HTML5 で作成された、シンプルでエレガントなオンライン予約登録病院 Web サイト テンプレートです。一般的な病院 Web サイトに必要なすべての機能ページが含まれています。ページはシンプルかつ新鮮です。

スマート家電モールのホームページ テンプレート
スマート家電モールのホームページ Web テンプレートのダウンロード。

雰囲気のある総合ショッピングモールのバックエンド管理システムのウェブサイトテンプレートのフルセット
Atmospheric General Shopping Mall バックエンド管理システム用の Web サイト テンプレートの完全なセットをダウンロードします。

ワイドスクリーン大気応答性ネットワーク技術会社公式ウェブサイト HTML5
ワイドスクリーンで雰囲気のあるレスポンシブなスタイルを備えた、ネットワーク テクノロジー会社の公式 Web サイト用の HTML5 Web サイト テンプレートのフル セットをダウンロードします。