写真のランダムな配置
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ブートストラップの写真を中央に配置できますか?
ブートストラップの写真を中央に配置できますか?
04 Mar 2025
この記事では、CSSの遷移とアニメーションを使用して、ブートストラップ中心の画像のアニメーション化を示しています。 スムーズなフェードイン/アウトエフェクトのテクニックの詳細と、相対ユニットの使用、維持など、レスポンシブレイアウトのベストプラクティスを提供します
 ペアの有効な配置
ペアの有効な配置
01 Dec 2024
2097. ペアの有効な配置 難易度: ハード トピック: 深さ優先探索、グラフ、オイラー回路 0 から始まるインデックスの 2D 整数配列ペアが与えられます。ここで、pairs[i] = [starti, endi] となります。すべてのインデックス i が 1 である場合、ペアの配置は有効です。
 繰り返しのないランダムな数字の配置の問題についてアドバイスをお願いします。
繰り返しのないランダムな数字の配置の問題についてアドバイスをお願いします。
13 Jun 2016
数字を重複せずにランダムに配置する方法についてアドバイスをお願いします。 1、2、3、4 の 4 つの数字を使用して、次のようにランダムに配置します。 1,3,4,1,3,4 , 2, 3, 4, 1, 3, 4, 2, 4 の合計 20 桁 3 や などの関数の書き方。 3? -------解決策----------------------これはどういう意味ですか? $a = 配列(1,2,3,4);$b =
 Windows11の写真に敏感な情報を隠す方法
Windows11の写真に敏感な情報を隠す方法
06 Feb 2025
写真のプライバシーを保護することが重要です。このガイドは、Windows 11 PCで簡単に利用できるツールを使用して、画像内の機密情報を安全に非表示にする方法を示しています。 ソリッドカラーBLで完全に不明瞭な情報に焦点を当てます
 PowerPoint の 3 つの便利な写真編集ツールとその使い方
PowerPoint の 3 つの便利な写真編集ツールとその使い方
23 Jan 2025
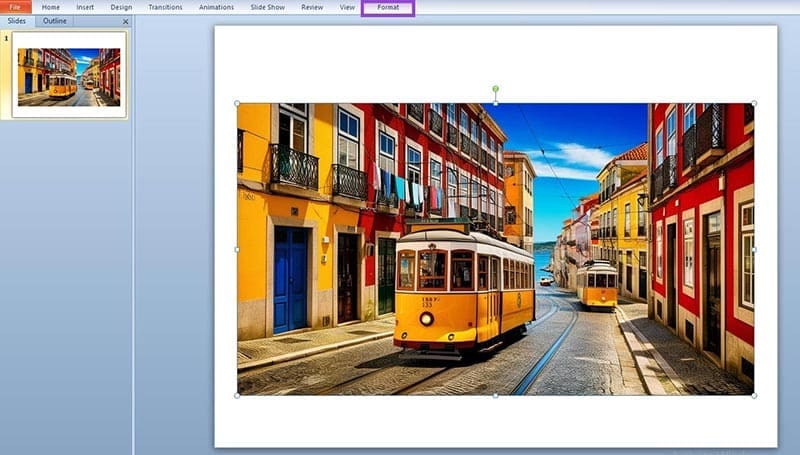
PowerPoint の画像編集のヒント: プレゼンテーションを際立たせましょう! 適切にデザインされた PowerPoint プレゼンテーションは、仕事、会議、クラスのプロジェクトであなたを輝かせることができます。もちろん、これは画像の適切な使用と切り離すことができません。大量のテキストは視聴者を眠くするだけですが、写真は視聴者の注意を引きます。 ただし、画像を追加するのは難しいことではありません。重要なのは、画像をプレゼンテーションに完全に適合させる方法です。幸いなことに、Microsoft PowerPoint には便利な画像編集ツールが用意されているため、PowerPoint を終了せずに画像編集を完了できます。 ここでは、PowerPoint の 3 つの最高の画像編集ツールとその使用方法を紹介します。 画像補正 時々、写真だけが必要な場合があります
 スティッキーになる — CSS スティッキー配置のトラブルシューティング
スティッキーになる — CSS スティッキー配置のトラブルシューティング
27 Nov 2024
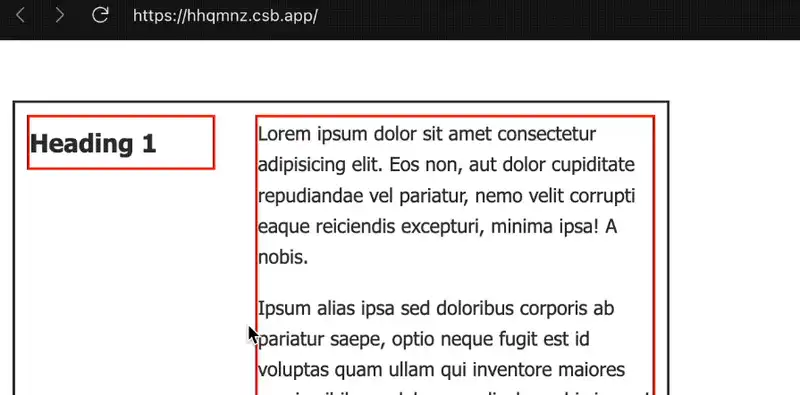
イバデヒン・モジード著✏️ 洗練された Web ページを構築するには、数日、場合によっては数か月かかります。最初はすべてが素晴らしく見えますが、スクロールを開始すると、突然、ナビゲーション メニュー、ヘッダー、またはサイドバーの行動喚起などの粘着要素が表示されます。
 iCloudなしでiPhoneの写真をバックアップする最も簡単な方法
iCloudなしでiPhoneの写真をバックアップする最も簡単な方法
24 Feb 2025
iPhoneの損失、盗まれた、または破損して写真やビデオが失われるのを防ぐために、定期的なバックアップが不可欠です。 iCloudのようなクラウドサービスは便利な自動同期を提供しますが、Wi-Fi接続がない場合、または追加のストレージを支払わない場合は、写真やビデオをMacosまたはWindowsコンピューターに手動で転送することもできます。 iPhoneからMacにファイルを転送することは非常にシンプルであり、Windowsに転送するのは比較的簡単です。 iPhoneとコンピューターを接続するためのデータケーブルのみが必要です(デバイスインターフェイスに応じて、Lightning to USB-CまたはUSB-Aに)。 iPhoneの写真をマコーに手動で転送する方法 iPhoneとmにファイルを置きます
 PHPが試験の座席番号を自動的に配置する、ランダムな書き込みステートメントの書き方
PHPが試験の座席番号を自動的に配置する、ランダムな書き込みステートメントの書き方
13 Jun 2016
PHP は試験の座席番号を自動的に配置します。ランダムな書き込みステートメントを作成するにはどうすればよいですか? cityid は都市 ID です。同じ都市の場合、不正行為を防ぐために 3 つ離れた席が配置されます。学生数は不明ですが、すでに学生がいます *1, 学生テーブル userid cityid001
 NFTの2024:一生懸命働いて去りたくない写真
NFTの2024:一生懸命働いて去りたくない写真
05 Mar 2025
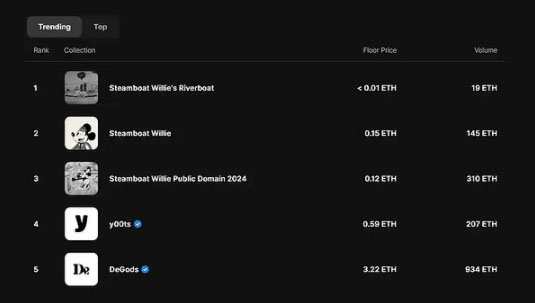
2024年のNFT市場のレビュー:「世界の3つのポイント」から2024年の終わりの回復まで、NFT市場は1年間の浮き沈みを経験しました。年の初めに、イーサリアム、ソラナ、ビットコイン(儀式)は3つの方法で競争しましたが、イーサリアムは依然としてその主要なNFTプロジェクトの利点を支配していました。ただし、TwitterなどのインシデントがNFTアバター機能をキャンセルすると、かつて市場は鈍化しました。 1月:2024年の初めにヘキサゴンアバターのカーテンコール、イーサリアムNFT市場は「レトロミッキーマウス」でオペンシーを支配しましたが、TwitterはNFTアバター機能をキャンセルし、「ヘキサゴンアバター」時代の終わりをマークしました。今月登場するスタープロジェクトには、ビットコイン条例エコシステムのピザニニが含まれます


ホットツール Tags

Hot Tools

大気の黒の一般的に使用されるバックエンド管理 Web サイト テンプレートのダウンロード
一般的に使用される雰囲気のある黒の背景管理 Web サイトのテンプレートをダウンロードすると、フレームが設定され、テンプレートの種類をカスタマイズできます。

HTML5のシンプルで雰囲気のあるオンライン予約登録病院ウェブサイトテンプレート
HTML5 で作成された、シンプルでエレガントなオンライン予約登録病院 Web サイト テンプレートです。一般的な病院 Web サイトに必要なすべての機能ページが含まれています。ページはシンプルかつ新鮮です。

スマート家電モールのホームページ テンプレート
スマート家電モールのホームページ Web テンプレートのダウンロード。

雰囲気のある総合ショッピングモールのバックエンド管理システムのウェブサイトテンプレートのフルセット
Atmospheric General Shopping Mall バックエンド管理システム用の Web サイト テンプレートの完全なセットをダウンロードします。

ワイドスクリーン大気応答性ネットワーク技術会社公式ウェブサイト HTML5
ワイドスクリーンで雰囲気のあるレスポンシブなスタイルを備えた、ネットワーク テクノロジー会社の公式 Web サイト用の HTML5 Web サイト テンプレートのフル セットをダウンロードします。