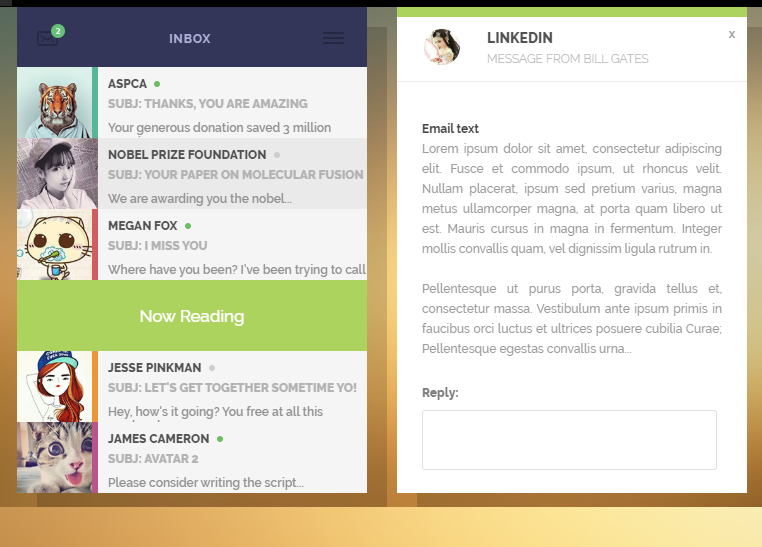
CSS3マルチウィンドウメールリーダー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 メガメニューブレイク、CSS3
メガメニューブレイク、CSS3
14 Jan 2025
Copilot を使用して CSS3 と Visual Studio を使用して React J アプリケーションを開発しました。1 か月後、レイアウトが移動し、元の位置から 25% 下に移動しました。位置を格納しようとしましたが失敗しました。ナビゲーション リンクは正しく機能しますが、React Router がブラウザの URL に追加し、繰り返し追加されます
 CSS3 GEMS:calc()関数
CSS3 GEMS:calc()関数
02 Mar 2025
CSS3 calc()関数の詳細な説明:柔軟なレイアウトのためのツール コアポイント CSS3 calc()関数は、長さ、数、角度、遷移/アニメーション時間、またはサウンド周波数の計算を可能にし、異なるユニットタイプの混合をサポートします。この機能は、流体またはレスポンシブレイアウトの正確な幅の計算を可能にするため、レイアウト設計で特に役立ちます。 CALC()関数のブラウザサポートは現在制限されています。 Internet Explorer 9およびFirefox(接頭辞)ネイティブサポートですが、WebKit(ChromeおよびSafari)とOperaはまだ実装されていません。ただし、StyleSheetsで進歩的な機能強化を使用して、さまざまなブラウザにまたがることを確認できます。
 自動CSS3プレフィックスとコンプレッサー
自動CSS3プレフィックスとコンプレッサー
28 Feb 2025
キーテイクアウト テキストで示されているPHPスクリプトは、ブラウザー固有のプレフィックスを使用したCSS3プロパティの自動生成、および追加のツールを必要とせずにページロード時間を改善するためのCSSファイルの圧縮を可能にします。 スクリプト
 10 jQueryおよびCSS3モバイルアプリスタイル
10 jQueryおよびCSS3モバイルアプリスタイル
23 Feb 2025
10驚くべきjqueryとCSS3モバイルアプリケーションスタイルは試してみる価値があります! 今日は、10の素晴らしいJQueryとCSS3モバイルアプリのスタイルを紹介します。それらはとてもクールで、間違いなくあなたの経験の価値があります! 匿名ペン:レスポンシブWebデザイン検出器 ソースコードとデモンストレーション iframeのないTwitterボタン ツイートを埋め込んだり、応答性の高いWebサイトにボタンをフォローするのは、ページの読み込み時間を大幅に増やすことができるため、少し難しい場合があります。ただし、新しいブログ投稿や記事を広めるのに最適な方法です。 ソースコードとデモンストレーション Android Clockアニメーション Androidドッキングクロックのアニメーション効果を作成します。 ソースコードとデモンストレーション デバイススイッチャー レスポンシブを表示します
 最高のCSS3フォントツールの5つ
最高のCSS3フォントツールの5つ
02 Mar 2025
Webデザインの改善:5つの主要なCSS3フォントツールの推奨ガイド フォントは、Webデザインで重要な役割を果たします。この記事では、5つの強力なCSS3フォントツールを紹介して、フォントを簡単に選択および適用し、Webデザインレベルを改善するのに役立ちます。 キーポイント: Google Web Fonts、Font Sirrel、Font Dragr、FffallbackおよびWhatFontは、フォントのマッチングや認識などのリッチなフォントリソースと機能を提供するいくつかの優れたCSS3フォントツールです。 Google Web Fontsは200を超える無料のフォントを提供し、CDNでダウンロード速度の問題を解決します。フォントリス
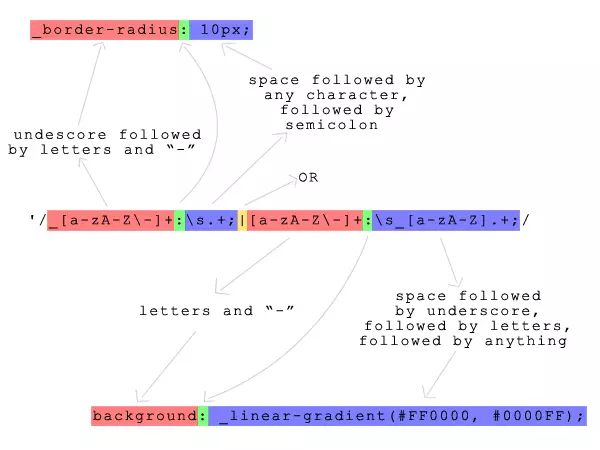
 CSS3のリレーショナルおよび属性セレクター
CSS3のリレーショナルおよび属性セレクター
18 Feb 2025
以下は、Alexis Goldstein、Louis Lazaris、Estelle Weylが共著した本「HTML5&CSS3 for the Real World、第2版」から抜粋しています。この本は世界中の店舗で入手できます。また、ここで電子書籍バージョンを購入することもできます。 コアポイント CSS3セレクターは、Webページ上の要素の正確な位置決めを可能にし、以前のCSSバージョンの機能を拡張します。リレーショナルセレクターと属性セレクターは、CSS3の重要な機能です。 関係セレクターは、タグ内の関係に基づいて要素を見つけます。これらには、子孫コンビナー(E F)、サブグループが含まれます
 シャドウボクシング:イメージフリー、CSS3、光沢のあるボタン
シャドウボクシング:イメージフリー、CSS3、光沢のあるボタン
07 Mar 2025
CSS3ボタンスタイル:Box-Shadowを使用してクールなボタンエフェクトを作成する この記事では、CSS3:CSS3勾配とBox-Shadowを使用してボタンを作成する2つの方法について説明します。 CSS3グラデーションはボタンスタイルでますます人気があり、構成が簡単でボタン領域でスケーリングできますが、ブラウザのサポートは限られています(主にFirefox、Chrome、およびSafari)。構文は異なるブラウザー間で一貫性がありません。 対照的に、ペインターのオーバーレイ色素のように、ボックスシャドウ属性と色層をオーバーレイすると、絵のない、ズーム可能で、完全に構成可能な滑らかなボタンを作成できます。この方法は、一見ボックスシャドウの色を重ねるのがより複雑に思えるかもしれませんが、より柔軟性があります
 現実世界のHTML5&CSS3、第2版
現実世界のHTML5&CSS3、第2版
19 Feb 2025
キーテイクアウト HTML5とCSS3は、古いブラウザーとの逆方向の互換性を確保するように設計されています。つまり、マークアップの変更はレイアウトの問題やエラーを引き起こしません。古いブラウザが新機能を完全にサポートしていなくても、ページや原因を壊すことはありません
 JavaScriptでCSS3アニメーションイベントをキャプチャする方法
JavaScriptでCSS3アニメーションイベントをキャプチャする方法
25 Feb 2025
キーポイント イベントハンドラーを要素に追加することにより、JavaScriptはCSS3アニメーションを管理し、アニメーションを順番に再生するなどのアニメーションをうまく制御できます。キャプチャできるイベントには、「AnimationStart」、「AnimationItration」、および「AnimationEnd」の3つのタイプがあります。 これらのアニメーションイベントのクロスブラウザーの互換性は、カスタム関数を使用してすべてのプレフィックスおよび非修正名のAddEventListenerを呼び出すことで実現できます。これにより、イベントハンドラーをコード行を使用して割り当てることができます。 アニメーションリスナー関数に渡されたイベントオブジェクトは、アニメーション名とアニメーションの開始以来の経過時間を提供します。


ホットツール Tags

Hot Tools

大気の黒の一般的に使用されるバックエンド管理 Web サイト テンプレートのダウンロード
一般的に使用される雰囲気のある黒の背景管理 Web サイトのテンプレートをダウンロードすると、フレームが設定され、テンプレートの種類をカスタマイズできます。

HTML5のシンプルで雰囲気のあるオンライン予約登録病院ウェブサイトテンプレート
HTML5 で作成された、シンプルでエレガントなオンライン予約登録病院 Web サイト テンプレートです。一般的な病院 Web サイトに必要なすべての機能ページが含まれています。ページはシンプルかつ新鮮です。

スマート家電モールのホームページ テンプレート
スマート家電モールのホームページ Web テンプレートのダウンロード。

雰囲気のある総合ショッピングモールのバックエンド管理システムのウェブサイトテンプレートのフルセット
Atmospheric General Shopping Mall バックエンド管理システム用の Web サイト テンプレートの完全なセットをダウンロードします。

ワイドスクリーン大気応答性ネットワーク技術会社公式ウェブサイト HTML5
ワイドスクリーンで雰囲気のあるレスポンシブなスタイルを備えた、ネットワーク テクノロジー会社の公式 Web サイト用の HTML5 Web サイト テンプレートのフル セットをダウンロードします。