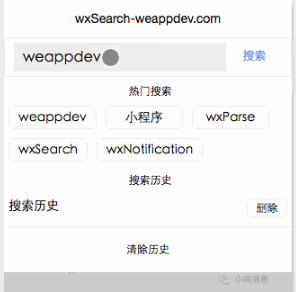
WeChat アプレットのエレガントな検索ボックス
カスタムの人気キーをサポート
サポート検索履歴
検索候補のサポート
検索履歴(レコード)キャッシュの使用をサポート
*はじめに
// テンプレートの紹介
<インポート src="/wxSearch/wxSearch.wxml"/>
<template is="wxSearch" data="{{wxSearchData}}"/>
//wxssに導入
@import "/wxSearch/wxSearch.wxss";
*用途
//wxSearch 公開インターフェース
module.exports = {
init: 初期化、
initColor: initColors、
initMindKeys: initMindKeys、
wxSearchInput: wxSearchInput、
wxSearchFocus: wxSearchFocus、
wxSearchBlur: wxSearchBlur、
wxSearchKeyTap: wxSearchKeyTap、
wxSearchAddHisKey:wxSearchAddHisKey、
wxSearchDeleteKey:wxSearchDeleteKey、
wxSearchDeleteAll:wxSearchDeleteAll、
wxSearchHiddenPanel:wxSearchHiddenPanel
}
//初期化
onLoad: function () {
console.log('onLoad')
var that = これ
//初期化中に wxSearchdata をレンダリングします。2 番目は検索の高さです
WxSearch.init(that,43,['weappdev','小規模プログラム','wxParse','wxSearch','wxNotification']);
WxSearch.initMindKeys(['weappdev.com','WeChat ミニ プログラム開発','WeChat 開発','WeChat ミニ プログラム']);
},
wxSearchFn: 関数(e){
var that = これ
WxSearch.wxSearchAddHisKey(that);
},
wxSearchInput: function(e){
var that = これ
WxSearch.wxSearchInput(e,that);
},
wxSerchFocus: function(e){
var that = これ
WxSearch.wxSearchFocus(e,that);
},
wxSearchBlur: 関数(e){
var that = これ
WxSearch.wxSearchBlur(e,that);
},
wxSearchKeyTap:function(e){
var that = これ
WxSearch.wxSearchKeyTap(e,that);
},
wxSearchDeleteKey: function(e){
var that = これ
WxSearch.wxSearchDeleteKey(e,that);
},
wxSearchDeleteAll: function(e){
var that = this;
WxSearch.wxSearchDeleteAll(that);
},
wxSearchTap: 関数(e){
var that = これ
WxSearch.wxSearchHiddenPanel(あれ);
}
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 検索可能なドロップダウン ボックス、その方法
検索可能なドロップダウン ボックス、その方法
13 Jun 2016
検索できるドロップダウン ボックス たとえば、中国語の教師、数学の教師、英語の教師などのドロップダウン ボックスがあります。数学の教師を選択して検索を押します。教師が表示されます。どうすればよいですか?-----解決策のアイデア----------js モニター キーボード ajax 検索データベース情報を返すには、ジャンプ リンクをクリックしてください----- -解決策のアイデア---------------------jquery& を見てください。
 10色ピッカープラグイン
10色ピッカープラグイン
06 Mar 2025
10の素晴らしいjQueryカラーセレクタープラグインを使用して、ウェブサイトユーザーが必要な色を簡単に選択できるようにします!ほとんどのプラグインにはチュートリアルが付属しており、セットアップが非常に簡単です。楽しめ! :)特集された推奨事項 - Chromoselector デモドキュメントのダウンロード jQueryカラーセレクター ソースコード シンプルな色セレクター jpicker ソースコード カラーセレクター ソースコード ASP.NETカラーセレクター ソースコード Drupal Color Selector ソースコード シンプルな色セレクター ソースコード Farbtastic Colorセレクター ソースコード 超シンプルなカラーセレクター ソースコード イジーカラー選択
 Windows上でphpとxdebugのソースコードをコンパイルする方法
Windows上でphpとxdebugのソースコードをコンパイルする方法
13 Jun 2016
Windows 上で php と xdebug のソースコードをコンパイルする方法 php のソースコードのコンパイルに関する紹介はインターネット上にたくさんありますが、xdebug のソースコードのコンパイルに関する紹介はほとんどありません。 Apache のソースコードをコンパイルします。 1. PHP のコンパイルには、コンパイル ツールとして vs2008 を使用します。他の PHP コンパイル パッケージも必要です。これらのパッケージは、PHP 公式 Web サイト (http://windows.php) からダウンロードできます。
 HTML の datalist 属性と input list 属性を使用して検索可能な選択ボックスを作成するにはどうすればよいですか?
HTML の datalist 属性と input list 属性を使用して検索可能な選択ボックスを作成するにはどうすればよいですか?
31 Oct 2024
強化されたユーザー入力を使用した選択ボックスの作成ユーザーは多くの場合、テキストを手動で入力するための選択ボックスの利便性を好みますが、場合によっては...
 Discuz のソースコードを見たことがあれば、アドバイスを求めています。よろしくお願いします。
Discuz のソースコードを見たことがあれば、アドバイスを求めています。よろしくお願いします。
13 Jun 2016
Discuz のソースコードを見たことがあれば、アドバイスを求めています。よろしくお願いします。アプリ クライアントと Discuz フォーラムがあり、フォーラムでそれを宣伝したいと考えています。要件は次のとおりです。読者がダウンロードできるように、すべての投稿の最後にアプリへのリンクを追加します。 (写真の通り) discuz のどのソースコードを変更する必要がありますか?ありがとう? ------解決策-----------リンクを参照してソースコードを自分で見つけてください ------解決策------ --- ---
 laravel5 ソースコードのチュートリアルとコンパイル
laravel5 ソースコードのチュートリアルとコンパイル
13 Jun 2016
Laravel5のソースコード説明とコンパイルソース: http://yuez.me/laravel-yuan-ma-jie-du/?utm_source=tuicool&utm_medium=referralディレクトリエントリファイルindex.phpIlluminateFoundationApplicationクラスはすべての基本的なサービスプロバイダーを挿入します
 5 jQueryテキストはアークプラグインを回転させます
5 jQueryテキストはアークプラグインを回転させます
22 Feb 2025
テキストレイアウトのデザインを改善するのに役立つ5つのjQueryテキストロータリー曲線プラグインをお勧めします! 関連記事: 10 jQueryテキスト変換プラグイン 5 jQueryテキストは、サイズのプラグインを埋めます circletype.js テキストを循環配置に簡単に設定できる軽量(4KB)jQueryプラグイン。 ソースコードとデモンストレーション2。ARCTEXT.JS CSS3とjQueryを使用して、テキスト曲線効果を実現します。 ソースコードとデモンストレーション3。 わずかな量またはタグ付けなしで、ウェブサイトに超簡単なスピンテキスト効果を追加します。 ソースコードとデモ4。KE
 PHPのカウントダウンに関する問題
PHPのカウントダウンに関する問題
13 Jun 2016
php のカウントダウン問題のソースコードは次のとおりです $time1=strtotime(date("Y-m-d H:i:s"));$time2=strtotime("2014-11-11 00:00:00");$ time3= strtotime("2013-01-01");$sub1=ceil(($time2-$time1)/3600);$sub2=cei
 PHP 関数で static を使用する手順
PHP 関数で static を使用する手順
13 Jun 2016
PHP 関数で static を使用する手順。次のようにコードをコピーします。 function sendHeader($num, $rtarr = null) { static $sapi = null; if ($sapi === null) { $sapi = php_sapi_name(); PW ソースコードの発見


ホットツール Tags

Hot Tools

WeChat ミニプログラムのデモ: 模倣モール
WeChat ミニ プログラム デモ: モールを模倣しており、簡単に始めることができ、モールのいくつかの基本機能をうまく紹介しています。

要点: アンカーのような機能を実装する
誰もが必要とする同様のアンカー機能に加え、一部のテイクアウトアプリの典型的な注文機能も実装されています。

WeChat ミニプログラムのデモ: Lezhu
WeChat ミニ プログラムのデモ: Lezhu: 位置ベースの便利なアプリケーションに似ており、Zhang Xiaolong のミニ プログラムの精神にいくらか似ています。

WeChat ミニ プログラム ゲームのデモでは、さまざまなカラー ブロックが選択されます
WeChat ミニ プログラム ゲームのデモでは、さまざまなカラー ブロックが選択されます

WeChat アプレットのデモ: カルーセル画像の変換
カルーセル チャートのスタイル変更、小さなプログラムで実装されたシンプルなカルーセル チャート、簡単に作成