3カラムレイアウトのアダプティブワードプレステーマ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 2022年3月の3桁のブラウザバージョン
2022年3月の3桁のブラウザバージョン
18 Mar 2025
ブラウザのユーザーエージェント文字列に基づいて、いかなる種類の意思決定も行うことは想定されていません。しかし、YAは、集合的に、私たちは知っています。
 Runescape 3でのボーナスXPの理解3
Runescape 3でのボーナスXPの理解3
02 Apr 2025
Runescape 3のボーナスXP(BXP)により、スキルで余分な体験を獲得できます。より速くレベルアップするのに最適な方法ですが、それがどのように機能するかを理解することはあなたがそれを最大限に活用するのに役立ちます。ボーナスXPとは何ですか?
 VUE 3の初心者ガイド3
VUE 3の初心者ガイド3
10 Feb 2025
This tutorial provides a foundational understanding of Vue.js, applicable to both Vue 3 (used in this example) and earlier versions. We'll cover key aspects of building a Vue application, including: Creating a Vue application using the Vue CLI. レン
 cの3つのルール
cの3つのルール
21 Jul 2025
Threeのルールでは、クラスがカスタムデストラクタ、コピーコンストラクター、または割り当てオペレーターのコピーを必要とする場合、他の2つを一緒に定義する必要があります。 1.デストラクタは、メモリの削除や閉じるなどのリソースをリリースするために使用されます。 2。コピーコンストラクターは、リリースの繰り返しの問題を避けるために、深いコピーを実装する必要があります。 3.コピー割り当てオペレーターは、新しいリソースを割り当てる前に、自己割り当てを処理し、古いリソースを正しくリリースする必要があります。クラスが手動のリソース管理を伴わない場合、デフォルトバージョンで十分です。それが関係している場合、これらの3つの機能を同時に定義する必要があります。さらに、コピーを禁止する場合は、コピー構築および割り当てオペレーターを削除するように設定できます。
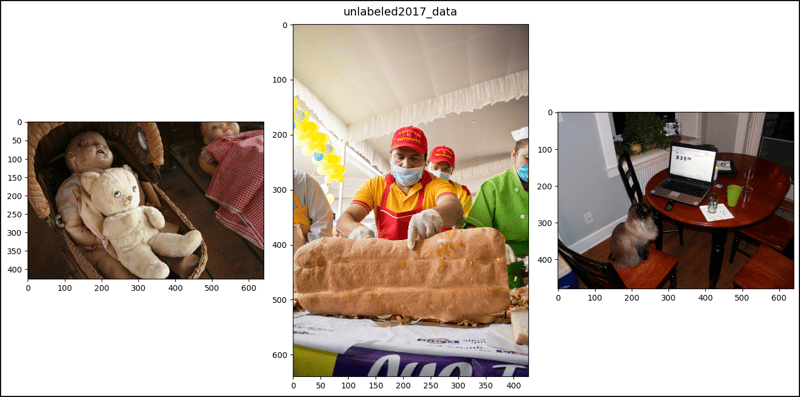
 PyTorch の CocoCaptions (3)
PyTorch の CocoCaptions (3)
09 Jan 2025
この投稿では、さまざまな MSCOCO データセットを含む torchvision.datasets ライブラリの CocoCaptions クラスを使用する方法を示します。この例では、ラベルのない 2017 サブセットからの画像の読み込みと表示を示しています。ただし、stuff_train2017、stuff_val2017、stuff_tra のデータにアクセスしようとします。
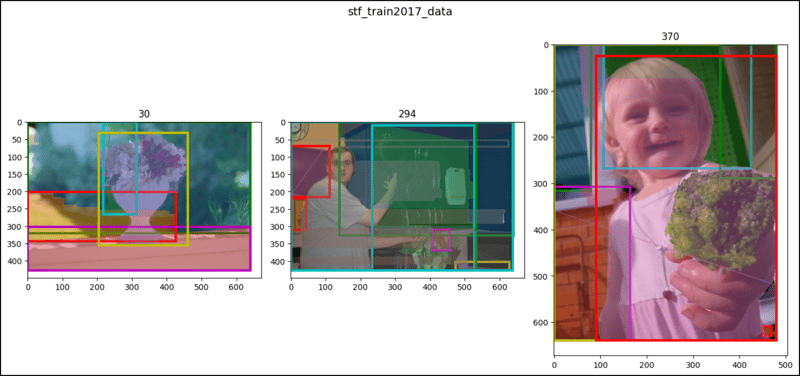
 PyTorch の CocoDetection (3)
PyTorch の CocoDetection (3)
08 Jan 2025
MeaCoffee を購入☕*メモ:MypostexplainsCocoDetection()usingtrain2014withcaptions_train2014.json、instances_train2014.jsonandperson_ keypoints_train2014.json,val2014withcaptions_val2014.json,instances_val2014.jsonandperson_keypoints_val2014.jsonandtest2017wi
 XdebugとSublime Text 3でのデバッグ3
XdebugとSublime Text 3でのデバッグ3
22 Feb 2025
デバッグ - 私たちは皆それをたくさんします。コードを初めて書くことは難しく、それで成功するのは数個(もしあれば)だけです。 1年以上前、ShameerはXdebugとNetBeansを使用してアプリケーションをデバッグする方法についてSitePointに関する記事を書きました
 Keynote 3ドル後のMilestone Strengths 1ドルへのBlockDagの進捗3!
Keynote 3ドル後のMilestone Strengths 1ドルへのBlockDagの進捗3!
02 Apr 2025
BlockDag(BDAG)はすでに推測を超えて動いています。 2億1,000万ドルを調達し、190億のコインを販売し、800,000人以上のユーザーを引き付けました
 コンピュータービジョン用のデータセット (3)
コンピュータービジョン用のデータセット (3)
03 Dec 2024
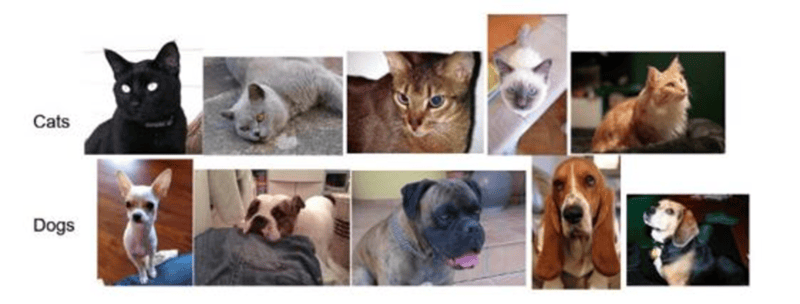
コーヒー買ってきて☕ *メモ: 私の投稿では、MNIST、EMNIST、QMNIST、ETLCDB、くずし字、Moving MNIST について説明します。 私の投稿では、Fashion-MNIST、Caltech 101、Caltech 256、CelebA、CIFAR-10、CIFAR-100 について説明しています。 (1) オックスフォード-IIIT Pet(2012): 7,349 の猫と d を持っています


ホットツール Tags

ホットツール

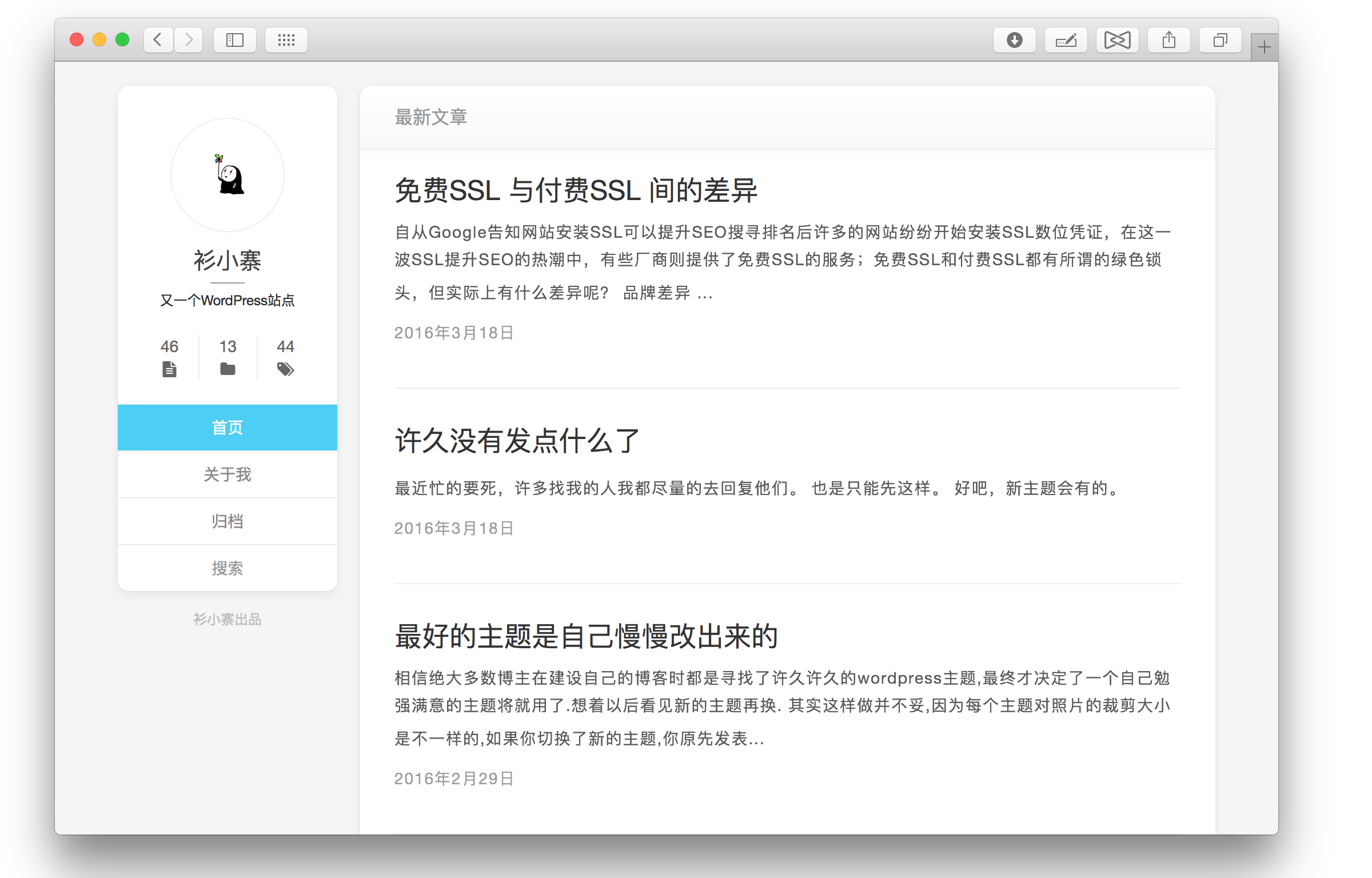
国内開発者がデザインしたミニマルテーマWordPressブログテーマ シェアNo.7
今回ご紹介するWordPressテーマは、ブログサイトに最適です。非常に個性的で、ブロガーの個性がよく表れています。このブロガーはシンプルなスタイルが好きな人で、おじさんも好きだということが一目で分かります。そんなスタイル。

WordPress ブログのテーマ: Adaptive Crazy Uncle、クレイジーな叔父にちなんで名付けられました。
何もすることがないので、長い間作成した WordPress ブログ テーマを共有したいと思います。このテーマは適応性があり、作成が簡単で、インターフェイスがシンプルで、操作も簡単です。はい、それはダミの言葉を借りれば、シンプルなブログのテーマは、単に個人的な自慢のツールです。 。 。あはは、私はちょっと頑固なところがあるので、やりたいことは何でもやります(笑)。 。 。ワンおじさんの言葉を借りれば、この種のデザインレイアウトは海外の専門家に好まれているということです。

アダプティブ多機能画像WordPressテーマ - CX-UDY無料リリース
このテーマはWordPressの無料多機能テーマです、このテーマを配置するのが結構面倒なので多機能と呼んでいます、ブログテーマと言われていますが、ホームページやリストは画像リスト形式になっています。写真テーマと言われていますが、記事ページの開発はブログのダブルカラムレイアウトを中心に行っております、もちろん写真サイトとして使って頂いてもまだ大丈夫です背景を通じてサイト全体のサムネイル サイズを切り替えることができ、テーマ記事ページは単一列レイアウトをサポートします。

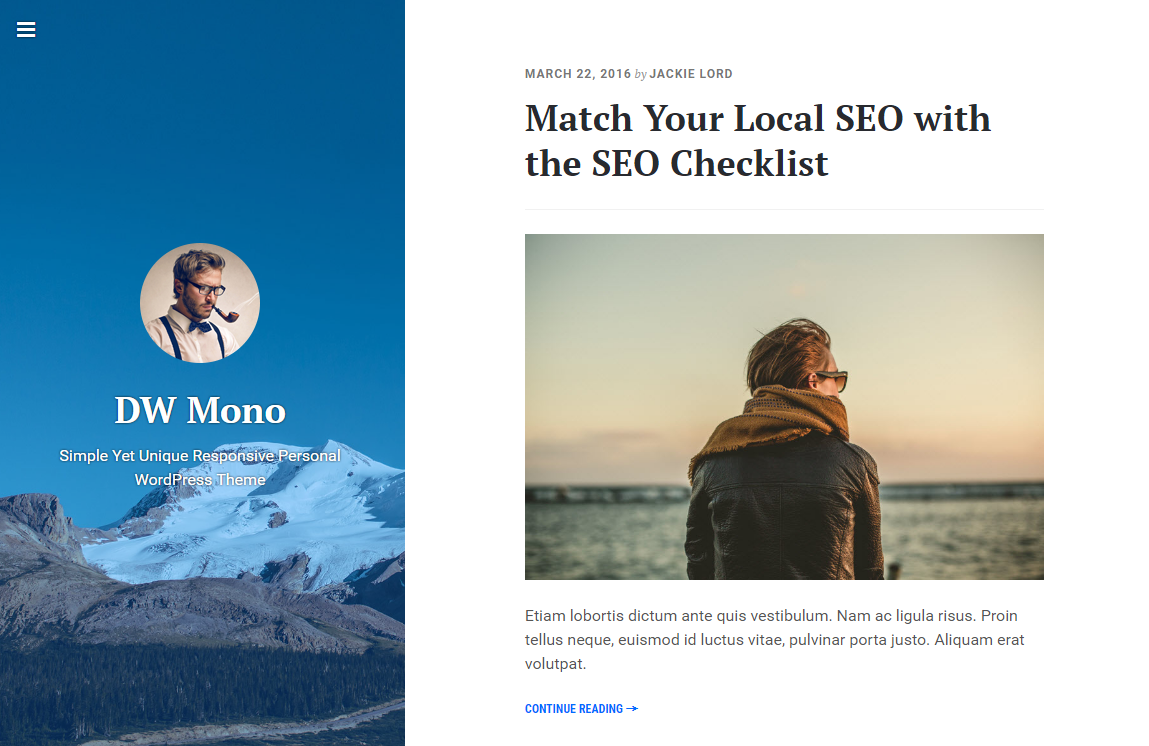
WordPress アダプティブ ブログ テーマ: DW Mono WordPress テーマ
designwall 用の無料、シンプル、ユニークな個人ブログ テーマ。レスポンシブ、2 列、軽量、カスタマイズ可能など… 無料でシンプルでユニークな個人ブログのテーマに興味がありますか? 多くの場合、組み込み機能が多すぎて肥大化し、WordPress のベスト プラクティスにおける潜在的な人気を無視しているテーマが見つかります。 DW シングル テーマは、軽量のコード ベースを備えたクリーンでミニマルなデザインが特徴です。このテーマは、次の機能を備えたエキサイティングな体験をもたらします。

—Impreza の WordPress 多目的テーマ
本日はテクノロジー満載のテーマ「Impreza WordPressテーマ」をご紹介します。トップスライド効果や柔軟なコンポーネントデザインなど、商品や作品の展示に最適な、多機能でとても美しいテーマです。また、カスタマイズ オプションが増えると、Web サイトの外観に対するユーザーの要件をより適切に満たすことができます。このテーマは、企業の製品表示に最適なテーマであるほか、個人のブログや写真サイトのテーマとしても使用できます。