クリックして詳細を表示ボタン素材
詳細を表示ボタンをクリックしてください。 材料の紹介:
クリックして詳細を表示 淘宝網ボタン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
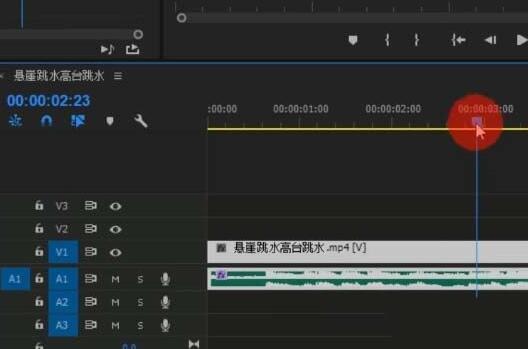
 プレミアメディア素材を使用してローパスサウンドエフェクトを作成する詳細な方法
プレミアメディア素材を使用してローパスサウンドエフェクトを作成する詳細な方法
03 Jun 2024
1. 効果音を追加したい動画素材をPremiereに入れます。 2. ビデオを再生し、サウンド効果を追加する必要があるフレームを見つけます。 3. フレームにシールドを追加し、値を 960hz に変更します。 4. フレームの前のフレームで、シールド値を次のように変更します。 5. ビデオを再生し、サウンド効果を確認します。 6. 満足できない場合は、シールド値をわずかに増やすこともできます。 7. ビデオのオーディオ素材を変更して、ビデオの音響効果を変更することもできます。
 ボタンを使用して DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
ボタンを使用して DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
31 Oct 2024
ボタンを使用した DIV 要素の表示/非表示の切り替え質問: DIV の表示/非表示を制御する切り替えボタンの作成を手伝ってもらえますか...
 Vue.js ボタンをクリックしてコンテンツを表示/非表示にする
Vue.js ボタンをクリックしてコンテンツを表示/非表示にする
07 Jun 2018
以下に、ボタンをクリックしてコンテンツを表示/非表示にする Vue.js のサンプル コードを紹介します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
 jqueryテキストを非表示にする クリックして詳細を表示する
jqueryテキストを非表示にする クリックして詳細を表示する
18 May 2023
インターネット技術の発展に伴い、Web サイトのユーザー エクスペリエンスはますます注目を集めています。ウェブサイトのデザインにおいては、コンテンツをいかに適切に表示し、ユーザーの読書体験を向上させるかが重要なテーマとなっています。長いページ コンテンツの場合、ページが長すぎることを避けるために、通常はテキストの折りたたみまたはクリック数の方法を使用して、ユーザーが全文を展開するかどうかを選択できるようにします。 Web 開発では、jQuery は広く使用されているツール ライブラリの 1 つです。以下では、jQuery を使用して、さらにクリックして表示する効果を実現する方法を例を使用して説明します。まず、j を導入する必要があります。
 JavaScript または jQuery を使用してボタンで DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
JavaScript または jQuery を使用してボタンで DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
31 Oct 2024
ボタンを使用した DIV の表示/非表示の切り替え 「newpost」という ID を持つ DIV 要素があり、ボタンを使用してその表示/非表示を切り替えます。


Hot tools Tags