ウェブサイト最適化バナー図
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
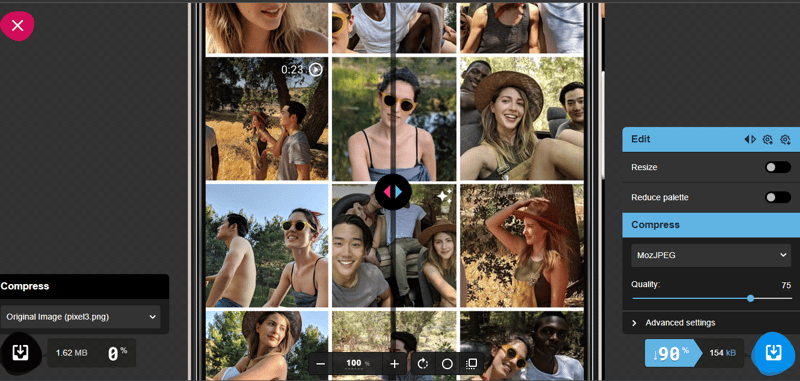
 Squoosh: ウェブサイト用の画像最適化ツール
Squoosh: ウェブサイト用の画像最適化ツール
18 Jan 2025
?索引 導入 スクォッシュとは何ですか? 遅延読み込み 参考文献 結論 1. はじめに Web は一般的に画像の使用が特徴です。画像のない Web サイトにアクセスしたことがありますか?保証します
 Flexbox を使用して対称的な画像バナーを作成するには?
Flexbox を使用して対称的な画像バナーを作成するには?
18 Nov 2024
対角線で区切られた 5 つの対称画像を含むバナーを作成する対称画像バナーをエミュレートする魅力的なビジュアル コンテンツの時代に...
 CSS を使用して 5 つの画像を含む対称バナーを再作成するにはどうすればよいですか?
CSS を使用して 5 つの画像を含む対称バナーを再作成するにはどうすればよいですか?
19 Nov 2024
5 つの画像で対称的に分割されたバナーをエミュレートする Reddit で人気のテーマは、5 つの対称画像で区切られたバナーを描いています。
 インライン CSS は動的画像読み込みのメディア クエリを処理できますか?
インライン CSS は動的画像読み込みのメディア クエリを処理できますか?
05 Jan 2025
インライン CSS @media ルール: 実現可能なアプローチ Web 開発では、画面幅に基づいてバナー画像を動的に読み込むことが一般的な要件です。
 配置された要素に依存せずに CSS を使用して斜めの画像グリッドを作成するにはどうすればよいでしょうか?
配置された要素に依存せずに CSS を使用して斜めの画像グリッドを作成するにはどうすればよいでしょうか?
10 Nov 2024
斜めの画像グリッドの作成: バナー デザインのエミュレーション Web デザインの領域では、視覚的に魅力的なレイアウトを作成することが最も重要です。 1つ...
 PHPで広告バナーを全画面に移動する方法
PHPで広告バナーを全画面に移動する方法
13 Jun 2016
PHPで広告バナーの全画面移動を実現する方法 PHPで広告バナーの全画面移動を実現する方法 ------解決策のアイデア------ --- これはjsの効果であり、phpとは関係ありません。


ホットツール Tags

Hot Tools

2019ランタンフェスティバルPCと携帯電話のバナー画像
2019ランタンフェスティバルPCと携帯電話のバナー画像

2019春のジョブフェアバナー画像
2019春のジョブフェアバナー画像

黒いバラの花びらのバナー
黒いバラの花びらのバナー

水色の背景バナー素材
水色の背景バナー素材

青空と淘宝網のポスターの背景
青空と淘宝網のポスターの背景






