Web 赤緑ボタン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS Web ナビゲーション ボタン: 多様なナビゲーション ボタン スタイルを作成する
CSS Web ナビゲーション ボタン: 多様なナビゲーション ボタン スタイルを作成する
18 Nov 2023
CSS Web ページ ナビゲーション ボタン: 多様なナビゲーション ボタン スタイルを作成するには、特定のコード サンプルが必要です。Web ページの共通要素の 1 つであるナビゲーション ボタンは、Web ページの全体的なスタイルとユーザー エクスペリエンスにおいて重要な役割を果たします。 Web ページにさらにインタラクティブ性と美しさを加えるために、CSS を通じてさまざまなナビゲーション ボタン スタイルを作成できます。この記事では、いくつかの一般的なナビゲーション ボタン スタイルを紹介し、参考として具体的なコード例を示します。フラットボタン(FlatButton) フラットボタンとは、立体感や陰影効果のないボタンを指します。
 メカニカルキーボードの黒スイッチ、赤スイッチ、緑スイッチ、茶スイッチの違い
メカニカルキーボードの黒スイッチ、赤スイッチ、緑スイッチ、茶スイッチの違い
14 Mar 2024
1. 黒スイッチはメカニカルキーボードの中で最も硬く、キーの強度が強く、トリガー距離が短く、応答速度が速いため、高速応答を必要とするユーザーに適しています。黒いスイッチのキーはより強力で、長時間使用すると疲れを感じます。 2. 赤軸は適度な硬さと柔らかさを備えたメカニカルキーボードで、キーは適度な強さ、適度なトリガー距離、素早いリバウンドを備えており、長時間キーボードを使用する必要があるユーザーに適しています。赤軸のボタンは力が少なく長時間使用しても疲れにくいです。 3. 緑色のスイッチは、強い打鍵感、長いトリガー距離、素早いリバウンドを備えた最もメカニカルなキーボードで、タイピングとゲームのバランスを必要とするユーザーに適しています。緑軸
 Webページ制作 JavaScript制作 閉じるボタン
Webページ制作 JavaScript制作 閉じるボタン
16 May 2023
インターネットの発展に伴い、Web ページは人々の生活に欠かせないものになりました。 Web 開発者にとって、ページ レイアウト、スタイル、その他の要素に加えて、いくつかの機能を実装することも重要であり、その中でも閉じるボタンは重要な機能です。閉じるボタンは通常、フローティング レイヤーやポップアップ ウィンドウなどの要素で使用され、ユーザーがこれらの要素を簡単に閉じてユーザー エクスペリエンスを向上させることができます。では、JavaScriptを使用してWebページ制作で閉じるボタンを作成するにはどうすればよいでしょうか?以下を見てみましょう。 1. HTML で閉じるボタンを作成する まず、次のことを行う必要があります。
 CSS Web ボタンのデザイン: さまざまなクールなボタン スタイルを作成します。
CSS Web ボタンのデザイン: さまざまなクールなボタン スタイルを作成します。
18 Nov 2023
CSS Web ボタン デザイン: さまざまなクールなボタン スタイルを作成します。特定のコード サンプルが必要です。Web デザインにおいて、ボタンはユーザーと Web サイト間のリンクであるだけでなく、全体的な視覚効果を高めることができるため、非常に重要な要素です。ユーザー体験。優れたボタン スタイルは、魅力的な外観を持つだけでなく、クリック効果やホバー効果などの機能の詳細も考慮する必要があります。この記事では、CSS ボタンのデザイン テクニックとクールなスタイルをいくつか紹介し、コード例を提供して、より良いデザインに役立つことを願っています。
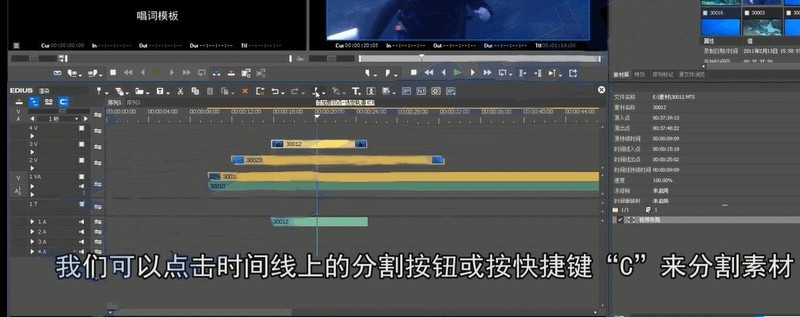
 Edius でエントリーポイントとエグジットポイントを設定し、マテリアルを分割するためのグラフィカルな手順
Edius でエントリーポイントとエグジットポイントを設定し、マテリアルを分割するためのグラフィカルな手順
17 Apr 2024
素材をタイムライン上にドラッグ&ドロップし、タイムラインポインタを移動して表示画面を調整します。ショートカットキー[N]、[M]を使用して素材のイン点、アウト点を設定できます。タイムライン上の分割ボタンをクリックするか、ショートカットキー【C】を押すと素材が分割されます。タイムライン上のすべての素材を同時に分割する必要がある場合は、分割ボタンの横にあるドロップダウン メニューの [すべてのトラック] をクリックするか、ショートカット キー [Shift+C] を押して分割します。タイムライン上の複数のトラックの素材を同時に分割する必要がある場合は、[Ctrl]キーを押しながら分割する素材を選択し、タイムライン上の分割ボタンをクリックするか、ショートカットキー[C]を押します。 ]を選択して素材を分割します。
16 May 2016
この記事では、Web ページ要素を自動的に生成する JavaScript の機能を主に紹介し、ボタンやテキストなどの要素を追加、削除、変更、複製するための 3 つの方法を示します。


ホットツール Tags