UIスイッチのスライドボタン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 メカニカルキーボードの黒スイッチ、赤スイッチ、緑スイッチ、茶スイッチの違い
メカニカルキーボードの黒スイッチ、赤スイッチ、緑スイッチ、茶スイッチの違い
14 Mar 2024
1. 黒スイッチはメカニカルキーボードの中で最も硬く、キーの強度が強く、トリガー距離が短く、応答速度が速いため、高速応答を必要とするユーザーに適しています。黒いスイッチのキーはより強力で、長時間使用すると疲れを感じます。 2. 赤軸は適度な硬さと柔らかさを備えたメカニカルキーボードで、キーは適度な強さ、適度なトリガー距離、素早いリバウンドを備えており、長時間キーボードを使用する必要があるユーザーに適しています。赤軸のボタンは力が少なく長時間使用しても疲れにくいです。 3. 緑色のスイッチは、強い打鍵感、長いトリガー距離、素早いリバウンドを備えた最もメカニカルなキーボードで、タイピングとゲームのバランスを必要とするユーザーに適しています。緑軸
 スイッチのzrキーはどこにありますか?
スイッチのzrキーはどこにありますか?
16 Aug 2023
スイッチ zr キーは右側、ZL キーの隣にあります。他のボタンよりも小さい平らなボタンで、1. ジャンプや敵への攻撃に使用できます、2. スキルの解放や戦闘に使用できます、3. 画面を素早くスクロールしてプレイヤーを操作しやすくします。ゲームまたはアプリケーション; 4. 選択を確認したり、特定の操作を実行したりするために使用されます。
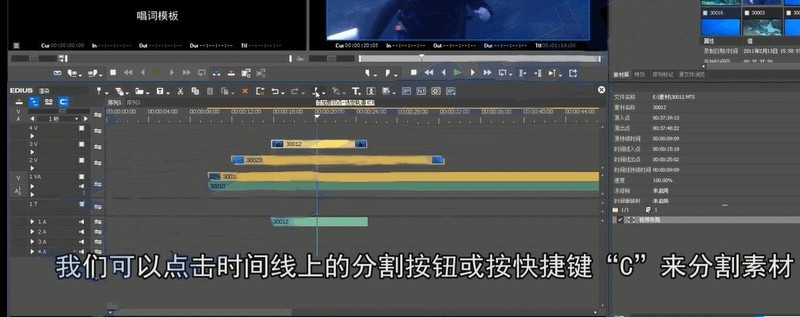
 Edius でエントリーポイントとエグジットポイントを設定し、マテリアルを分割するためのグラフィカルな手順
Edius でエントリーポイントとエグジットポイントを設定し、マテリアルを分割するためのグラフィカルな手順
17 Apr 2024
素材をタイムライン上にドラッグ&ドロップし、タイムラインポインタを移動して表示画面を調整します。ショートカットキー[N]、[M]を使用して素材のイン点、アウト点を設定できます。タイムライン上の分割ボタンをクリックするか、ショートカットキー【C】を押すと素材が分割されます。タイムライン上のすべての素材を同時に分割する必要がある場合は、分割ボタンの横にあるドロップダウン メニューの [すべてのトラック] をクリックするか、ショートカット キー [Shift+C] を押して分割します。タイムライン上の複数のトラックの素材を同時に分割する必要がある場合は、[Ctrl]キーを押しながら分割する素材を選択し、タイムライン上の分割ボタンをクリックするか、ショートカットキー[C]を押します。 ]を選択して素材を分割します。
 jQueryのスライドボタンの使い方
jQueryのスライドボタンの使い方
18 May 2023
インターネット技術の継続的な開発と進歩に伴い、フロントエンド技術の適用はますます広範囲になってきており、その中でも jQuery フレームワークはフロントエンド エンジニアの間で最も一般的に使用されているフレームワークです。 Web サイトのインタラクティブなエクスペリエンスはユーザーのエクスペリエンスにとって非常に重要であり、jQuery フレームワークのスライド ボタンの実装により、Web サイトを使用するユーザーのエクスペリエンスが向上します。それでは、jQuery を使用してスライド ボタンを実装する方法を理解し、学習しましょう。 1. jQuery ライブラリのインポート jQuery フレームワークを使用する前に、jQuery フレームワークをプロジェクトにインポートする必要があります。できる
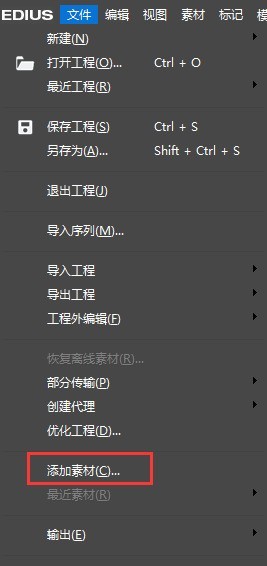
 素材をediusに素早くインポートする方法
素材をediusに素早くインポートする方法
17 Apr 2024
上部のファイル メニュー バーで、[マテリアルの追加] をクリックします。この機能ボタンをクリックするとマテリアル選択ボックスが表示され、必要に応じて追加できます。または、マウス ポインタを右クリックして [マテリアルの追加] コマンドを選択するか、[開く] をクリックしてマテリアルをインポートします。または、マテリアル ライブラリの空白スペースでマウスをダブルクリックして、マテリアルのインポート ダイアログ ボックスを開き、マテリアルを選択して追加します。注: シーケンスをインポートする場合、[シーケンス素材]の機能ボタンをクリックする必要があります。クリックしないと、画像のみがインポートされます。素材の追加ダイアログの[開く]ボタンをクリックして素材をインポートするか、素材をフォルダー内のタイムラインに直接ドラッグして編集することもできます。素材ライブラリー内の複数の素材を編集する場合、フォルダーを作成して素材を管理すると検索速度が向上します。


ホットツール Tags