jQuery テーブルをクリックしてテーブルの行の色の変更コードを選択します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jqueryはクリック後の色の変更をキャンセルします
jqueryはクリック後の色の変更をキャンセルします
28 May 2023
Web 開発では、一般的なインタラクティブ効果を実現するために jQuery がよく使用されます。その中でも、クリック後に要素の色を変更することは、一般的なインタラクティブ効果です。ただし、場合によっては、クリック時の要素の色の変更をキャンセルする必要があります。この記事ではjQueryを使ってクリック後の変色効果を解除する方法を紹介します。 1.クリック後の要素の色を変更する まずは、jQueryを使ってクリック後の要素の色を変更する方法を見てみましょう。 HTML コードは次のとおりです: ```<div class="box">クリックすると変更されます
 jqueryはテーブル行のテキストの色を変更します
jqueryはテーブル行のテキストの色を変更します
25 May 2023
Web 開発では、テーブルは常によく使用される要素の 1 つです。表では、行のテキストの色の変更など、特定の行または列のスタイルを変更する必要がある場合があります。この記事ではjQueryを使ってテーブルの行の文字色を変更する方法を紹介します。 1. テーブルを作成する まず、実験を行うための簡単なテーブルを作成する必要があります。 ```html<table id="myTable"> <tr> <td>John</td> <td>Doe</td>
16 May 2016
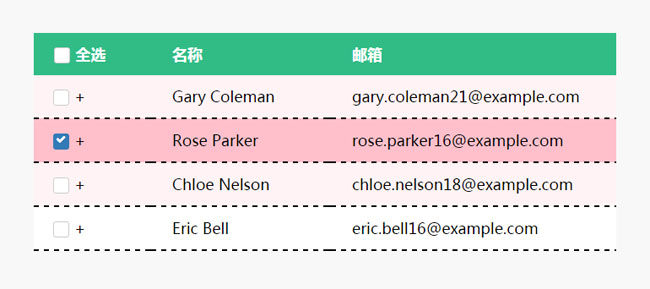
この記事では、jQuery ステートメントを使用してテーブル内の行と列を選択する方法と、いくつかの簡単なスタイルの変更のみを紹介します。これが、jQuery テーブル処理の詳細な学習に役立つことを願っています。
16 May 2016
jQuery を使用してすべてを選択するか、選択を反転して行をクリックして背景色を変更します。興味のある方はぜひ参考にしてください。
 jqueryは選択されたアイテムの色の変更を実装します
jqueryは選択されたアイテムの色の変更を実装します
12 May 2023
jQuery は、開発者の JavaScript プログラミングを簡素化し、開発効率を向上させる非常に人気のある JavaScript ライブラリです。 Web 開発では、より良いユーザー エクスペリエンスを提供するために、多くの場合、ページ要素のスタイルを変更する必要があります。この記事では、選択した項目の色を変更する機能をjQueryで実装する方法を紹介します。 1. HTML 構造 まず、選択した項目の色を変更する効果を示すために、いくつかのリスト要素を HTML に追加する必要があります。簡単な HTML 構造は次のとおりです。
16 May 2016
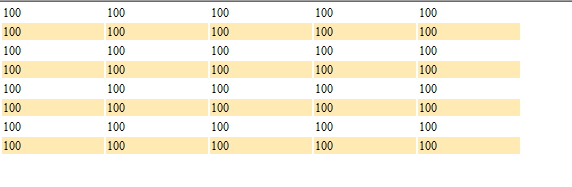
この記事では、JavaScript テーブルのインターレース行の色を変更し、マウスの出入りとクリック効果を追加する方法を主に紹介します。これには、インターレース色の変更とマウス クリック効果を実現するための JavaScript の関連テクニックが含まれています。必要な友達はそれを参照できます。
 jQuery マウスをクリックしてフォントの色を変更する
jQuery マウスをクリックしてフォントの色を変更する
18 May 2023
jQuery は、Web 開発で広く使用されている JavaScript ライブラリで、シンプルで使いやすい API を提供し、Web 開発者がインタラクティブで動的な Web サイトをより効率的に開発できるようにします。その中でもよく使われるのが、マウスクリックで文字色を変更する機能です。今回はこの機能を実現するjQueryの使い方を詳しく紹介します。 1. jQuery ライブラリを導入する まず、HTML ファイルに jQuery ライブラリを導入する必要があります。直接ダウンロードしてローカルに導入することも、CDN を通じて追加することもできます。
 JQuery を使用してテーブル行の色を変更し、現在の row_jquery を強調表示するコード
JQuery を使用してテーブル行の色を変更し、現在の row_jquery を強調表示するコード
16 May 2016
JQuery を使用して、テーブルの行の色を変更し、現在の行を強調表示するコードを実現します。必要な方は、以下を参照してください。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER