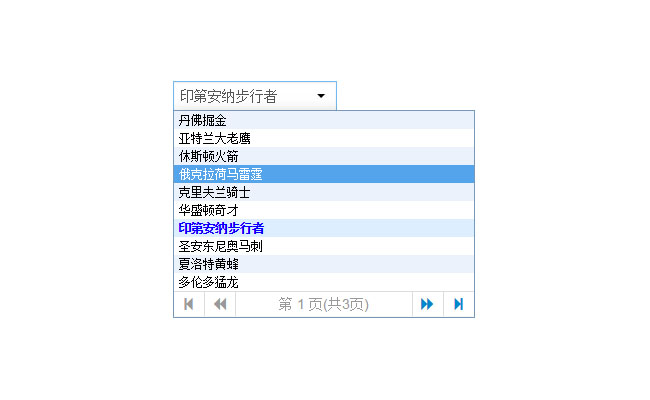
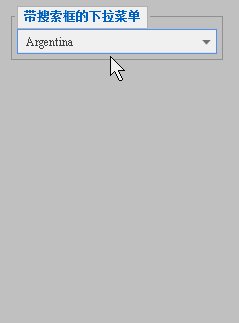
ページネーションを備えた jQuery ドロップダウン選択ボックス プラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML、CSS、jQuery: チェックボックスを備えた複数選択のドロップダウン メニューを作成する
HTML、CSS、jQuery: チェックボックスを備えた複数選択のドロップダウン メニューを作成する
27 Oct 2023
HTML、CSS、および jQuery: チェックボックスを使用した複数選択のドロップダウン メニューの作成 インターネットが発展し続けるにつれて、Web デザインとインタラクティブなエクスペリエンスがますます重要になってきています。以前は、マウスのクリックによる選択が一般的なインタラクション方法でしたが、ユーザーのニーズの多様化に伴い、より柔軟でインテリジェントなインタラクション方法が求められています。この記事では、HTML、CSS、jQueryを使ってチェックボックス付きの複数選択ドロップダウンメニューを作成する方法を紹介します。まず、以下を含む基本的な HTML 構造を作成する必要があります。
16 May 2016
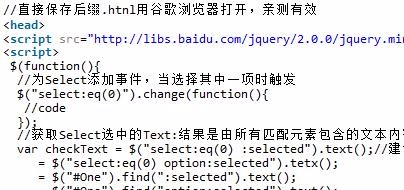
id=test のドロップダウン ボックスがありますが、選択された値を取得するにはどうすればよいですか?この記事では、ネイティブ JavaScript メソッドと jquery メソッド (jquery ライブラリがロードされている場合) を使用して単純に実装します。
 Angularjs は、検索およびフィルター機能を備えた選択ドロップダウン ボックスのサンプル コードを実装します
Angularjs は、検索およびフィルター機能を備えた選択ドロップダウン ボックスのサンプル コードを実装します
29 Dec 2016
この記事では、Angularjs で検索とフィルター機能を備えた選択ドロップダウン ボックスを実装する詳細なプロセスとサンプル コードを中心に、Angularjs の使い方を学ぶ人にとって一定の参考になると思います。困っている友達と一緒に見てみることができます。
 jQuery は、対応するメニューを選択するためのドロップダウン ボックスをシミュレートします
jQuery は、対応するメニューを選択するためのドロップダウン ボックスをシミュレートします
23 Jan 2018
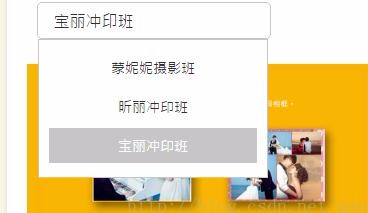
この記事は主に jQuery の模擬ドロップダウン ボックス選択に対応するメニューの内容を紹介します。非常に優れており、必要な方は参考にしていただければ幸いです。
 jQuery は、現在選択されているテキストを取得するための選択ドロップダウン ボックスを実装します。
jQuery は、現在選択されているテキストを取得するための選択ドロップダウン ボックスを実装します。
12 Jan 2018
この記事では、現在選択されているテキスト、値、インデックスを取得するための選択ドロップダウン ボックスを実装し、選択のオプション項目を追加/削除するための jQuery の関連知識を主に紹介します。参考になる値があります。以下のエディターで見てみましょう。皆さんのお役に立てれば幸いです。
 HTML、CSS、JavaScript でチェックボックスを備えたカスタムの複数選択ドロップダウン チェックリストを作成する方法
HTML、CSS、JavaScript でチェックボックスを備えたカスタムの複数選択ドロップダウン チェックリストを作成する方法
17 Nov 2024
複数選択ドロップダウン チェックリストの作成ドロップダウン リストを作成するときは、ユーザーが複数のオプションを選択できるようにすることが望ましいことがよくあります。
 jQuery は Selectator プラグインを使用して複数選択ドロップダウン リスト フィルター ボックスを実装します (ソース コードのダウンロード付き)_jquery
jQuery は Selectator プラグインを使用して複数選択ドロップダウン リスト フィルター ボックスを実装します (ソース コードのダウンロード付き)_jquery
16 May 2016
Selectator は、複数選択と検索フィルタリング機能を実装する jQuery ドロップダウン リスト ボックス プラグインです。以下では、jQuery が Selectator プラグインを使用して複数選択ドロップダウン リスト フィルター ボックスを実装する方法を紹介します。必要な友達が一緒に学習できます。
16 May 2016
jquery ajax は、ドロップダウン ボックスの 3 レベルの非更新リンクを実装し、選択された値を保存して維持します。困っている友達はここに来て参考にしていただければ幸いです。


ホットツール Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー