jQueryのトップ自動非表示メニューナビゲーション
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事

实现代码如下:
Css样式:
16 May 2016
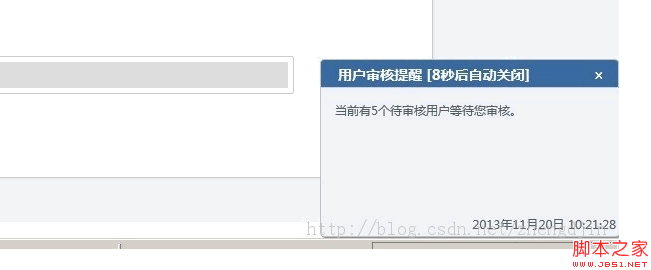
右下のポップアップ通知が必要な場合は、以前に作成した自動ポップアップを共有します。これは現在も使用されており、必要な友人はそれを参照してください。
16 May 2016
この記事では主に、タイプに応じてフォームを自動的に表示および非表示にするための jQuery コードを紹介します。コードはわずか 10 行で、非常にシンプルで実用的です。ヒントを提供できればと思います。
 jqueryで要素を非表示にして自動的に表示する方法
jqueryで要素を非表示にして自動的に表示する方法
23 Nov 2021
方法: 1. fadeOut() メソッドを使用して要素を自動的に消滅させ、指定された関数を実行します。構文は "$(要素).fadeOut(消える速度, 指定された関数;)" です。 2. fadeIn() メソッドを使用します。要素を自動的に非表示にする関数を指定すると、要素が表示され、構文は「$(要素).fadeIn(表示速度)」となります。
 jQuery NetEase フォト アルバムのマウス移動表示と非表示効果の実装 code_jquery
jQuery NetEase フォト アルバムのマウス移動表示と非表示効果の実装 code_jquery
16 May 2016
表示/非表示効果の実現は主に jquery レイヤー セレクターの適用です。マウスが写真の上に移動すると、写真がカバーとして表示されて削除され、離れると非表示になります。この効果はよく使用されます。 Web 開発に興味のある方は、以下を参照してください。
16 May 2016
データグリッドの列を動的に表示または非表示にする方法は数多くあります。次の記事では、jQuery を使用してそれを実装する方法を紹介します。
 Windows 11のタスクバーの自動非表示は失敗しますか?
Windows 11のタスクバーの自動非表示は失敗しますか?
13 Jan 2024
Windows 11のタスクバーの自動非表示は失敗しますか?原因: 方法が間違っている可能性がありますので、以下の方法を試してみることをお勧めします: 1. タスクバーの空白部分を右クリックし、[オプション]を選択します(スタートロゴを右クリックして選択することもできます)。 2. 開いたタブでオプションを見つけて右クリックして選択すると、CPU が大量に占有され、完了後にタスクバーが非表示になります。 win11のタスクバーを再表示するにはどうすればよいですか?コンピューターを使用するとき、コンピューターのタスクバーで複数のアプリケーションを開くことがよくあります。そのため、それらを使用する必要があるときに、タスクバーを直接クリックしてアプリケーションを開くことができます。しかし、最近、多くの友人が Win11 コンピューターの下部にあるタスク バーが表示されないことに気づきました。この問題を解決するにはどうすればよいですか?以下、皆さんと一緒に見ていきましょう!操作方法:1
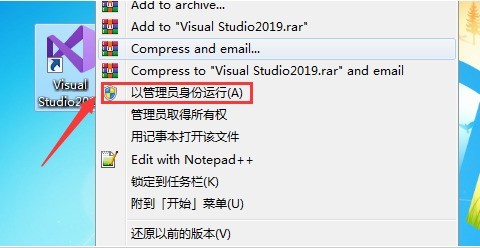
 Visual Studio でウィンドウの自動非表示機能を有効にする方法 ウィンドウの自動非表示機能を有効にする方法。
Visual Studio でウィンドウの自動非表示機能を有効にする方法 ウィンドウの自動非表示機能を有効にする方法。
09 May 2024
1. まず、Visual Studio ソフトウェアを見つけたら、マウスを右クリックして [管理者として実行] ボタンをクリックします。 2. 次に、調整する必要があるウィンドウ メニューを見つけて、[自動非表示] ボタンをクリックします。ウィンドウが横の状態に縮小して設定が完了すると同時に、もう一度クリックすると固定ページに戻ります。
16 May 2016
Floating DIV は、操作の成功、失敗などのプロンプト情報を定期的に表示します。jquery を使用する友人はそれを参照できます。


Hot tools Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー