マウスをスライドさせると、jquery オンライン カスタマー サービスがポップアップ表示されます
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 依存関係の挿入を使用すると、.NET Core MVC アプリで「サービスを解決できません」というメッセージが表示されるのはなぜですか?
依存関係の挿入を使用すると、.NET Core MVC アプリで「サービスを解決できません」というメッセージが表示されるのはなぜですか?
23 Jan 2025
依存関係注入エラー: アクティブ化中にタイプのサービスを解決できません依存関係注入とリポジトリ パターンを実装する場合...
 クロスドメイン AJAX リクエストを行うときに「jQuery XML エラー: \'Access-Control-Allow-Origin\' ヘッダーが見つかりません」というメッセージが表示されるのはなぜですか?
クロスドメイン AJAX リクエストを行うときに「jQuery XML エラー: \'Access-Control-Allow-Origin\' ヘッダーが見つかりません」というメッセージが表示されるのはなぜですか?
03 Nov 2024
jQuery XML エラー: 'Access-Control-Allow-Origin' ヘッダーがありません。この場合、根本的な問題は同一オリジン ポリシーです。
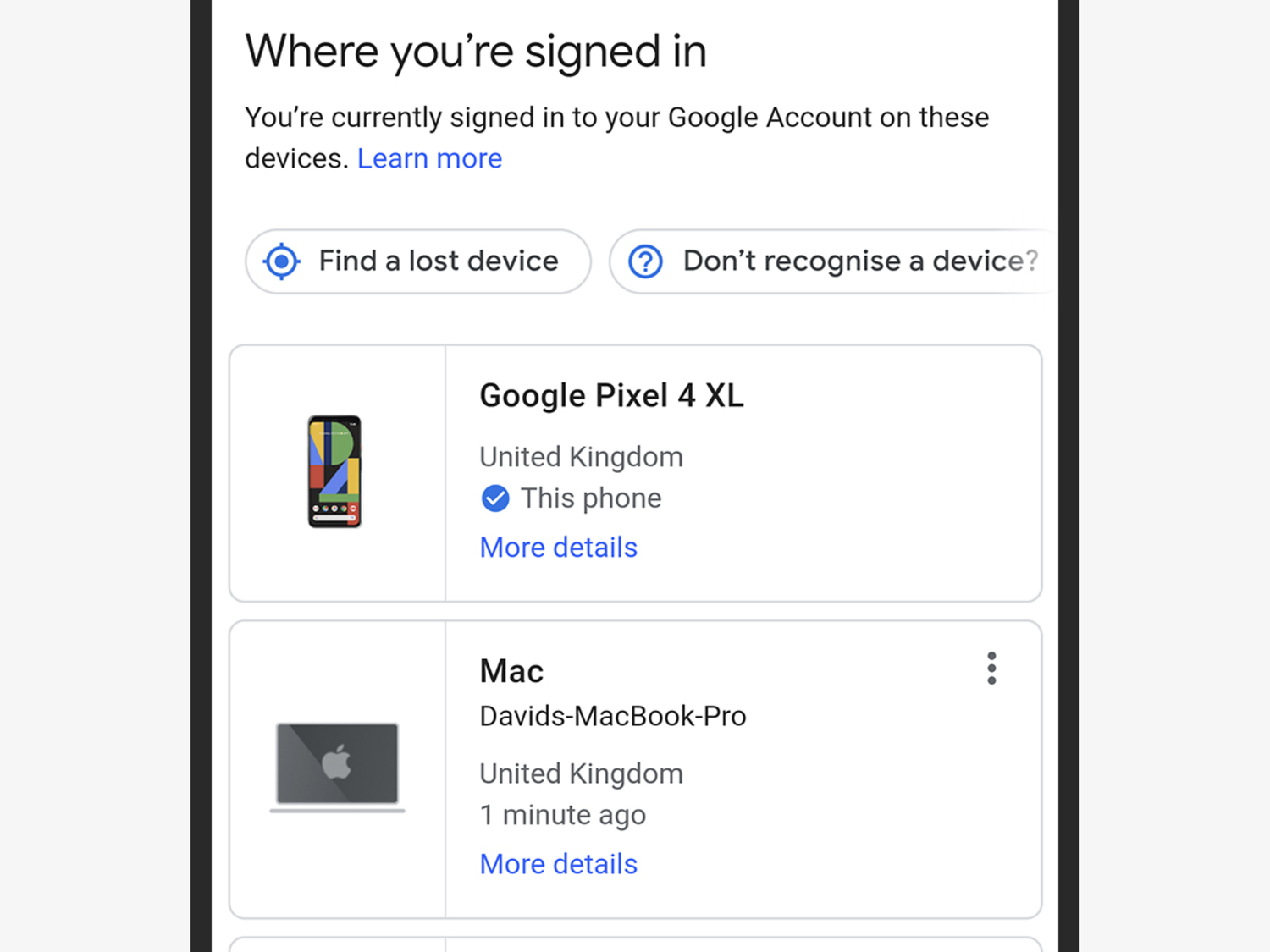
 今日ログアウトして、オンラインアカウントを安全に保ちます
今日ログアウトして、オンラインアカウントを安全に保ちます
25 Feb 2025
この記事では、さまざまな人気のあるオンラインサービスでアクティブなセッションを確認および管理する方法を示します。 非アクティブなセッションを定期的に確認してログアウトすると、オンラインセキュリティが向上します。 アクティブなGoogleセッションの確認と管理: アクセス
 オプトアウト:広告設定の編集に対するケース
オプトアウト:広告設定の編集に対するケース
24 Feb 2025
あなたはデータポイント以上のものです。オプトアウトでオンラインプライバシーを取り戻します。 多くのオンラインサービス、特にソーシャルメディアプラットフォームは、個人データを表示、変更、削除するツールを提供します。 これらの設定はしばしば掘る必要があることがよくありますが、
 LinuxにDockerをインストールする方法 - 技術を簡単にする
LinuxにDockerをインストールする方法 - 技術を簡単にする
27 Jul 2025
Dockerは、誰もが通常のアプリのように複雑なプログラムを展開およびリリースできる強力なコンテナ化プラットフォームです。これにより、オンラインサービスを実行したいが、dの管理の頭痛に対処したくないユーザーにとって魅力的になります
 10便利な使い捨てオンラインサービス
10便利な使い捨てオンラインサービス
20 Feb 2025
この記事では、使い捨てのオンラインサービスのユーティリティについて説明します。多くの場合、共有とコラボレーションのためのユニークなURLを生成する無料のアカウントのないWebツールです。 To Doリスト、コード共有、テキスト共有、共同編集の10のカテゴリが強調表示されています
 新しいアプリまたはサービスを決定しようとしているときに尋ねる質問
新しいアプリまたはサービスを決定しようとしているときに尋ねる質問
24 Feb 2025
新しいアプリまたはオンラインサービスにメールアドレス(およびその他)を引き渡す前に、プライバシーを検討してください。 このチェックリストは、サインアップがリスクに見合うかどうかを判断するのに役立ちます。 どのデータが要求されますか? より多くの個人情報req
![[5 10] PDF / PDFからHTMLコンバーターへのベストフリーHTML](https://img.php.cn/upload/article/001/242/473/175488264387051.png) [5 10] PDF / PDFからHTMLコンバーターへのベストフリーHTML
[5 10] PDF / PDFからHTMLコンバーターへのベストフリーHTML
11 Aug 2025
PHP.CN Software Limitedが詳しく説明したこの投稿では、主にオンラインWebサイトやオフラインアプリを含む一般的な無料のHTML PDFコンバーターをいくつか導入しています。著者はいくつかのオンラインサービスをテストし、彼女自身の経験に基づいて比較を行いました。
 パスワードの強さを確認する方法とそれについて何をすべきか
パスワードの強さを確認する方法とそれについて何をすべきか
25 Feb 2025
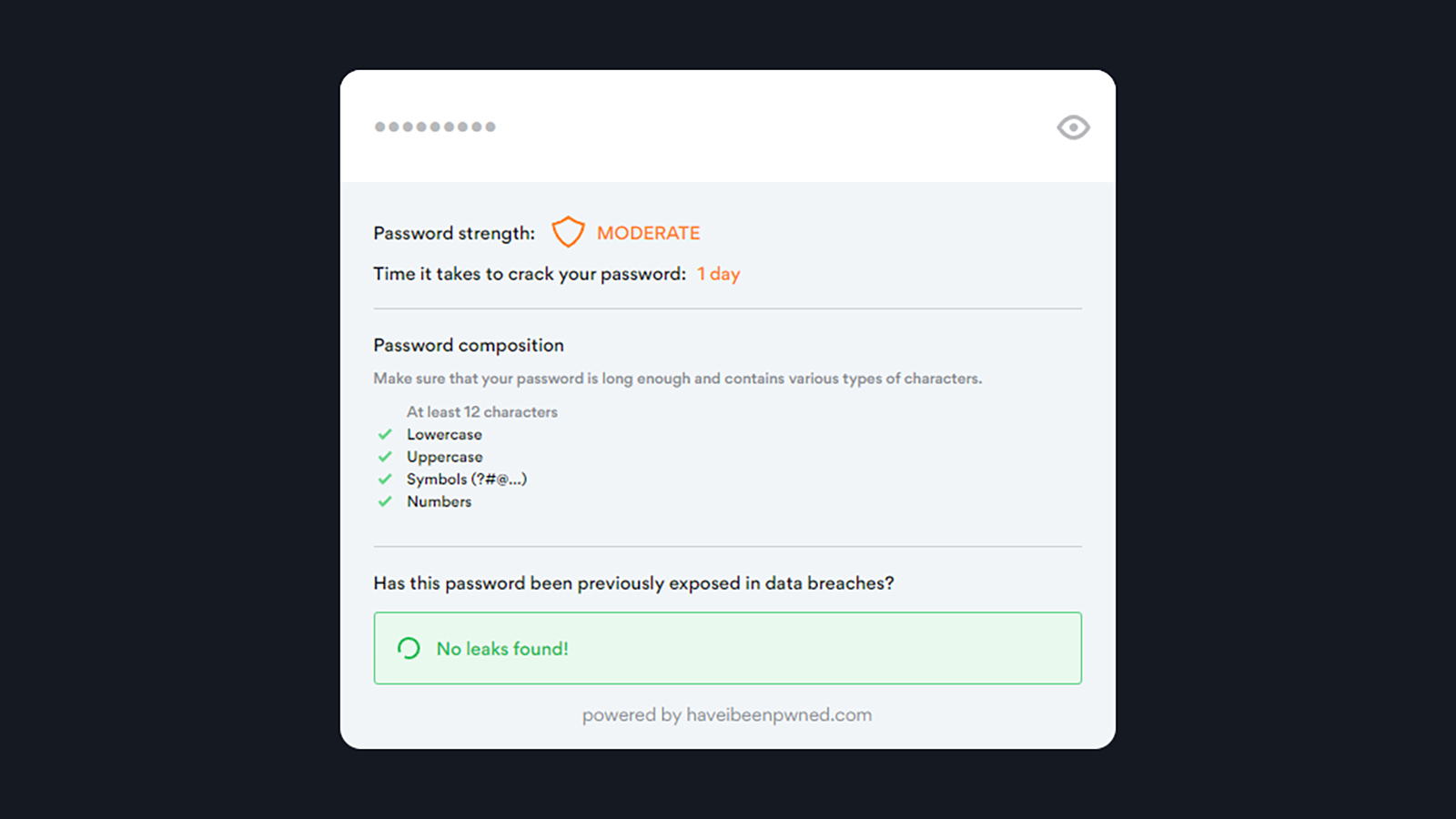
バイオメトリックログインの増加にもかかわらず、パスワードは非常に重要です。 さまざまなオンラインサービスで多数のアカウントとパスワードを管理するには、強力なセキュリティ対策が必要です。 この記事では、強力でユニークなパスワードを作成して保護する方法について説明します。 CRA


ホットツール Tags

ホットツール

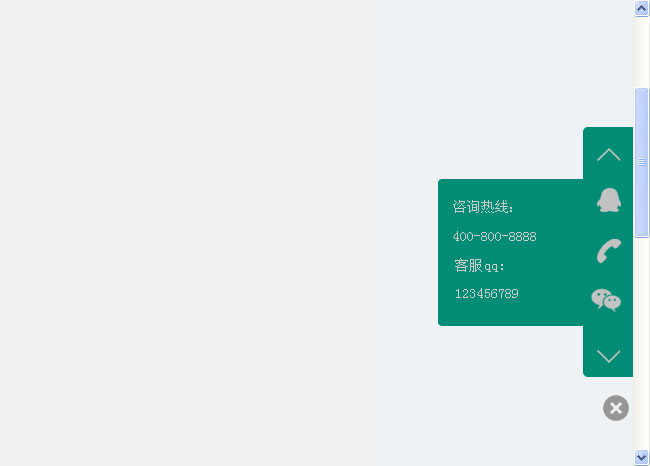
右側にあるシンプルな jQuery Web ページのオンライン カスタマー サービス
シンプルな jQuery Web ページのオンライン カスタマー サービスの右側の特殊効果

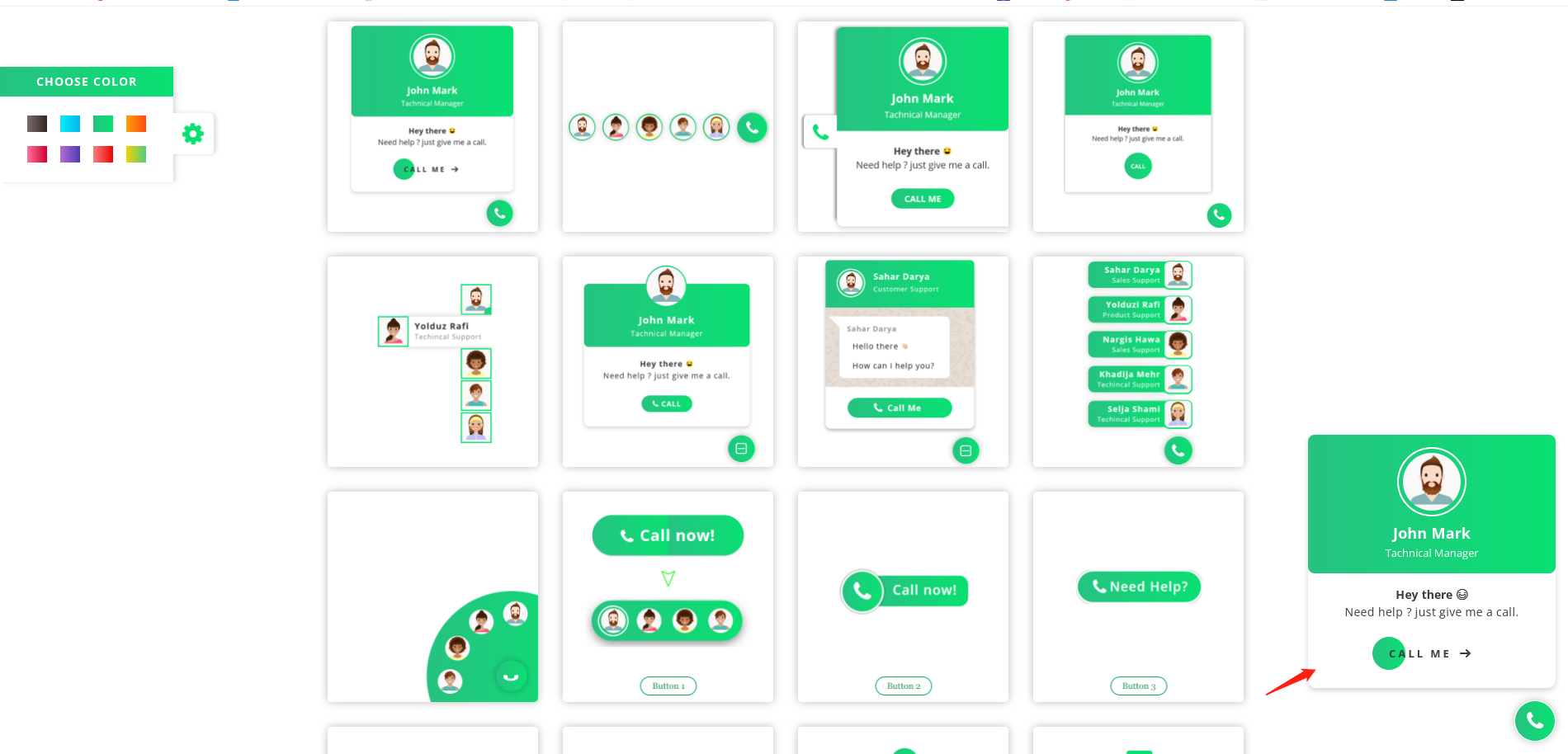
16 の絶妙なコンタクト カスタマー サービス ウィンドウ プラグイン エフェクト
16 個の絶妙なコンタクト カスタマー サービス ウィンドウ プラグイン エフェクト。それぞれが小さく、柔軟で美しく、Web サイトの HTML プラグインから直接呼び出すことができます。

マルチカラー テーマの右側に常設のオンライン QQ カスタマー サービス jQuery プラグイン
永続的なオンライン QQ カスタマー サービス jQuery プラグインのダウンロードは、マルチカラー テーマの右側から利用できます。複数のQQオンライン顧客サービス、選択できる複数のテーマ、カスタマイズできる複数のパラメータをサポートしており、シンプルで実用的です。

jQuery Web サイトの右側に QR コードを含むカスタマー サービス コードを修正しました
jQuery Web サイトの右側に QR コードを含むカスタマー サービス コードを修正しました

もう 1 つのシンプルで使いやすい win8 スタイルのオンライン カスタマー サービス コード
もう 1 つのシンプルで使いやすい win8 スタイルのオンライン カスタマー サービス コード