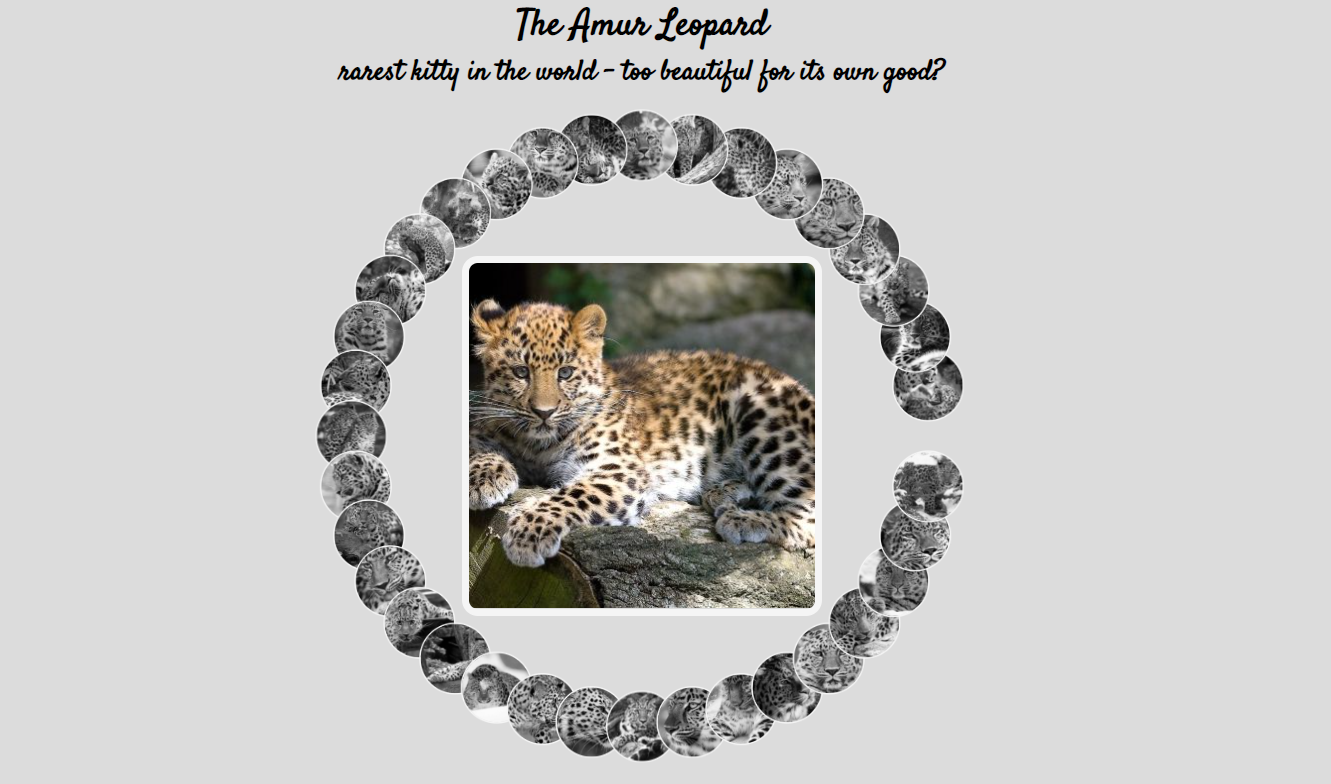
CSS_vars を使用したアムールヒョウ画像ライブラリ
CSS var は切り替え、ヒョウ猫の写真の高解像度素材を実装し、円形のサムネイルをクリックすると、アムールヒョウの写真拡大の切り替え効果を実現できます。シンプルで実用的で、好きな友達が来てダウンロードします。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML CSSとJavaScriptを使用した画像スライダーカルージュ https://www.instagram.com/webstreet_code/
HTML CSSとJavaScriptを使用した画像スライダーカルージュ https://www.instagram.com/webstreet_code/
04 Nov 2024
?サムネイルとホバー効果を備えた画像カルーセル ? 開発者コミュニティの皆さん! ? 私の最新のビデオでは、スムーズなホバー効果でアクティブな画像を強調表示するサムネイルを備えたエレガントな画像カルーセルを作成しました。このインタラクティブなデザインはユーザーの能力を高めます
 PictureFillとPHPを使用したレスポンシブ画像
PictureFillとPHPを使用したレスポンシブ画像
23 Feb 2025
PictureFillとPHP:レスポンシブ画像の強力なデュオ レスポンシブWebデザインは、効率的に画像の処理にかかっています。 Max-Widthは画像がページの寸法に適応するのに役立ちますが、不必要に大きな画像をダウンロードするという問題には対処されません。 th
 JQueryを使用した10の驚くべき画像効果
JQueryを使用した10の驚くべき画像効果
10 Mar 2025
あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン!これらのjQuery Image Effectsプラグインを使用すると、通常の画像をWebサイトで簡単に変換し、画像エフェクトを強化し、ギャラリー、スクラーを作成し、Webサイトを新しく見せることができます。 画像セグメンテーション効果は、CSSおよびjQueryと組み合わせています このチュートリアルは、画像セグメンテーション効果を作成します。画像が左または右にスライドし、その背後にあるテキストが表示されるスライドドア効果に似ていますが、違いは、効果がイメージが半分に分割され、1つが左に移動し、もう一方が右に移動することです。 ソース jQuery画像歪みスクリプト ImageWarpは、ページ上の選択した画像に興味深いツイストエフェクトを追加します
 ImgScalr ライブラリを使用して Java で効果的に画像のサイズを変更するにはどうすればよいですか?
ImgScalr ライブラリを使用して Java で効果的に画像のサイズを変更するにはどうすればよいですか?
31 Oct 2024
Java での画像のサイズ変更: 包括的なガイド画像は最新のアプリケーションで重要な役割を果たしており、画像のサイズを効率的に変更できるのは...
 PHPマスター| Imagicickを使用した画像透かし
PHPマスター| Imagicickを使用した画像透かし
01 Mar 2025
キーテイクアウト PHPのImagick拡張機能は、画像を簡単に効率的にする機能を提供します。開始する前に、ホストでImagicICK拡張機能が利用可能であることを確認し、透かし式の効果をテストするための写真をいくつか用意してください
 Siglip 2を使用した画像検索機能の向上
Siglip 2を使用した画像検索機能の向上
03 Mar 2025
Siglip 2:Vision-Language Encodingの強化による画像検索の革新 デジタル資産管理、eコマース、ソーシャルメディアにとって、効率的で正確な画像検索が重要です。 Google DeepmindのSiglip 2(言語イメージのシグモイド損失p
 Go の画像処理ライブラリを使用して JPEG 画像のピクセルの色を変更するにはどうすればよいですか?
Go の画像処理ライブラリを使用して JPEG 画像のピクセルの色を変更するにはどうすればよいですか?
29 Dec 2024
Go 画像処理でのピクセル カラーの変更課題:特定のピクセルの色を変更して JPEG 画像を操作するには、次のことが必要です...
 CSS を使用してホバーアニメーションの回転または回転画像を作成する方法
CSS を使用してホバーアニメーションの回転または回転画像を作成する方法
04 Nov 2024
CSS を使用してホバーアニメーションの回転または回転画像を作成する方法ホバー上で画像を回転または回転させることは、一般的で視覚的に魅力的な効果です...
 CSS を使用してホバー時に画像のスピンまたは回転効果を作成する方法
CSS を使用してホバー時に画像のスピンまたは回転効果を作成する方法
04 Nov 2024
CSS を使用してホバー時の画像の回転または回転をエミュレートするホバー時に画像上で目的の回転または回転効果を実現するには、CSS を使用します。


ホットツール Tags

Hot Tools

jQuery 3D 画像スライダーのカルーセル効果
jQueryに基づく3D画像スライダーカルーセル効果

マウスが画像を通過するときにクールな切り替えアニメーションを実現する純粋な CSS
Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

視差効果を備えた HTML5 画像カルーセル プラグイン
視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。

B サイトのヘッダー画像インタラクティブなマウス ホバーの被写界深度フォーカス効果
B サイトのヘッダー画像に対するインタラクティブなマウスオーバーによる被写界深度フォーカス効果 Web ページの特殊効果。

ドラッグして回転できるクールな jQuery 3D 画像の壁効果
ドラッグして回転できるクールな jQuery 3D ピクチャ ウォール エフェクトです。ピクチャを円形に囲み、それぞれのピクチャに光彩や反射効果を持たせた、非常に美しいピクチャ 表示効果です。