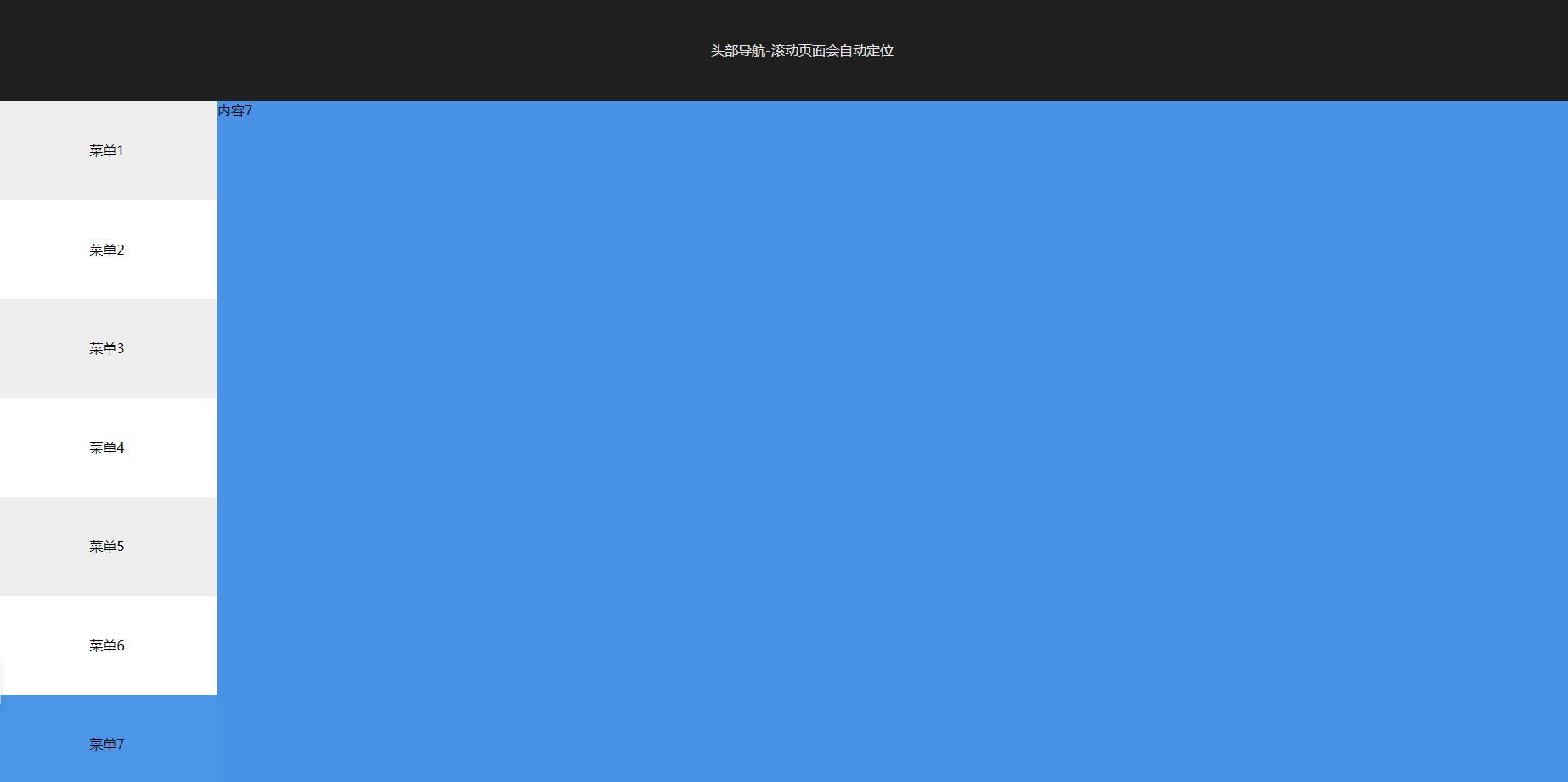
jquery左側のナビゲーションをクリックし、スライドしてタブページのコードを切り替えます
jquery は、左側のナビゲーションをクリックし、スライドしてタブ ページ コードを切り替えます。ヘッドと左側のナビゲーション バーはデフォルトで固定されています。ナビゲーションをクリックすると、全画面でタブ ページが切り替わります。マウス ホイール スクロールの切り替えをサポートしています。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JavaScriptを使用してページのスライド切り替え効果を実現します
JavaScriptを使用してページのスライド切り替え効果を実現します
09 Aug 2023
JavaScript を使用してページ スライド切り替え効果を実現する 最近の Web ページ デザインでは、ページ スライド切り替え効果が一般的なデザイン要件になっており、ユーザー エクスペリエンスを向上させ、ページの対話性を高めることができます。この記事では、JavaScript を使用してこの効果を実現します。まず、HTML に基本的な構造とスタイルを追加する必要があります。簡単な例を次に示します: <!DOCTYPEhtml><html><head>
16 May 2016
この記事では画像のスライド切り替えを実装するJavaScriptのコード例を中心に紹介します。スライド時間や切り替え量などを制御できるので、必要な方は参考にしてください。
 Vue を使用して左右のスライド切り替えエフェクトを実装する方法
Vue を使用して左右のスライド切り替えエフェクトを実装する方法
19 Sep 2023
Vue を使用して左右のスライド切り替え効果を実装する方法 Vue は、ユーザー インターフェイスの構築に広く使用されている人気のある JavaScript フレームワークです。レスポンシブ Web アプリケーションを開発する場合、ユーザー エクスペリエンスを向上させるためにさまざまな特殊効果を実装することが必要になることがよくあります。その中でも、左右にスライドして特殊効果を切り替えるのは一般的な要件ですが、この記事では、この特殊効果を実現するための Vue の使用方法と具体的なコード例を紹介します。まず、関連するライブラリとコンポーネントを Vue プロジェクトに導入する必要があります。この例では、VueRouter と V を使用します。
16 May 2016
左のメニューをクリックして上下にスライドできますので、興味のある方はコピーしてお使いください。
 jquery+swiperはタイムラインタブのスライド切り替え表示効果を実装します
jquery+swiperはタイムラインタブのスライド切り替え表示効果を実装します
09 Sep 2022
タイムラインに基づいてタブページのコンテンツを切り替えますか?次の記事では、jqueryタイムラインのタブ切り替え効果とスワイパーを組み合わせてスライド表示効果を実現する方法を紹介しますので、ご参考になれば幸いです。
16 May 2016
jQuery を使用してナビゲーション バーの切り替えを実装し、必要な友達が参照できるように非表示のサンプル コードを表示します。
 JS リンクをクリックして非表示コンテンツの表示に切り替えます
JS リンクをクリックして非表示コンテンツの表示に切り替えます
09 Jan 2018
この記事では主に、JavaScript のマウスイベント応答とページ要素の属性の動的変換を伴う、リンクをクリックすることで非表示のコンテンツを表示するように切り替える JS メソッドを紹介します。必要な方は参考にしていただければ幸いです。
16 May 2016
この記事では主に、メニュー項目をクリックすることで対応するコンテンツのスライド切り替え機能を実現できるスライドショー付きのタブスライド切り替えスタイルのメニューコードを実装するための jQuery を紹介し、jQuery のマウスイベントとページ要素の属性の動的な操作スキルを紹介します。必要な場合は以下を参照してください
16 May 2016
この記事では、jQuery のマウスオーバー イベントとページ要素のトラバーサルに関連するテクニックを含む、全国の地方および都市向けに TAB スタイルのスライド切り替え効果コードを実装するための jQuery を主に紹介します。これを必要とする友人は、非常に実用的です。


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。