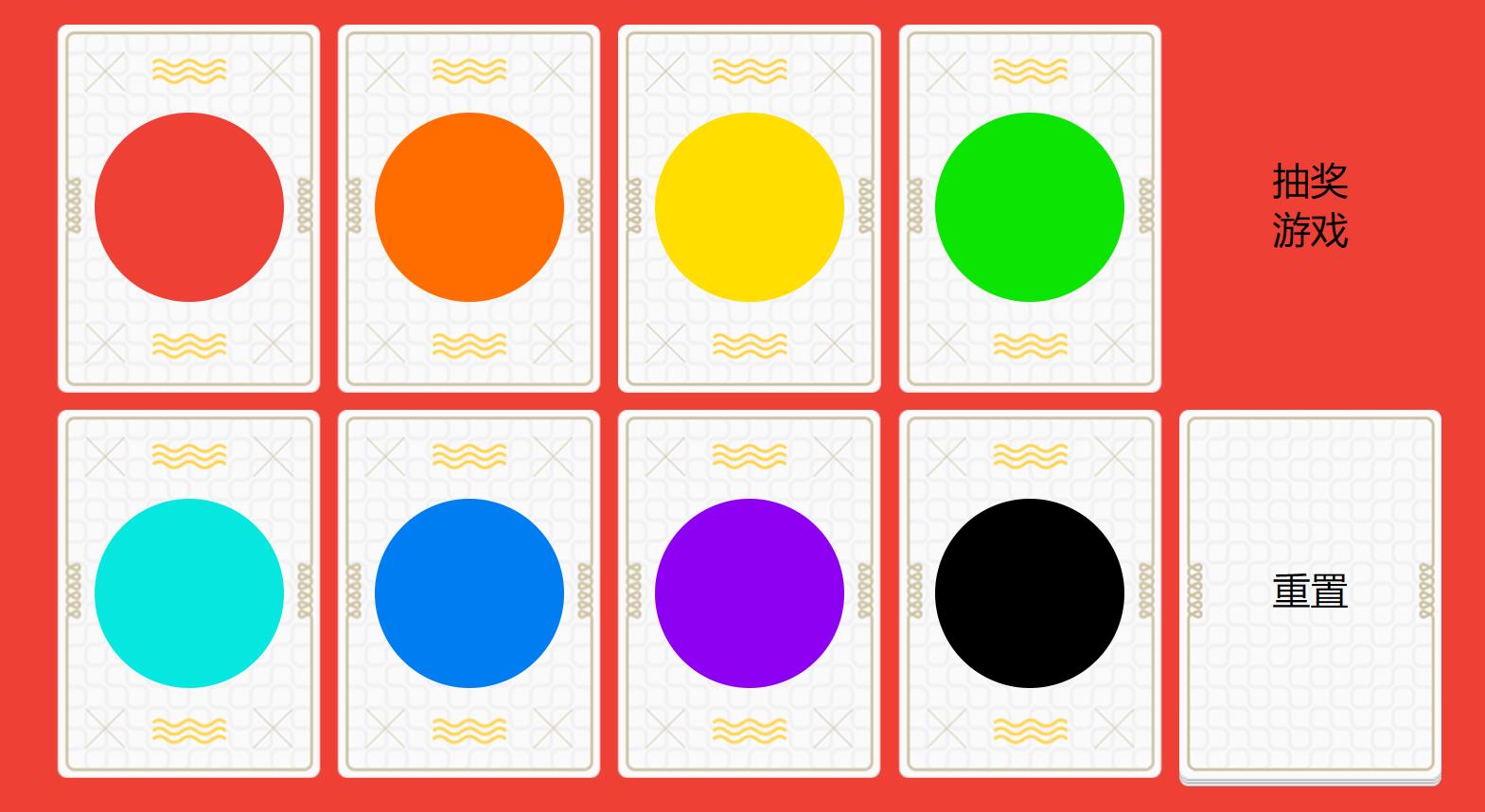
jqueryポーカーディーラークリックフリップ宝くじコード
jquery ポーカーのディール カード。クリックして宝くじコードを裏返します。クリックして 8 枚のポーカー カードの自動配置を開始します。トランプの 1 枚をクリックして選択肢をポップアップ表示し、デジタル宝くじのカードの裏返しを確認します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Share jquery宝くじアプレット実装方法(コード)
Share jquery宝くじアプレット実装方法(コード)
14 Mar 2017
この記事では主に jquery 宝くじアプレットの関連情報を紹介します。詳細なアイデア、実装コード、実装レンダリングがここに提供されています。
16 May 2016
この記事では主に、スロット マシンと同様のローリング ロト効果を実現するための jQuery の方法を紹介します。jQuery 乱数と Ajax 呼び出しの関連テクニックを例とともに分析します。
16 May 2016
この記事では主にjsランダム抽選コードの効果を紹介しますので、ご参考ください。
29 Jul 2016
中国福利宝くじ 15 - 5 つの宝くじ結果を選択: 中国福利宝くじ 15 - 5 つの宝くじ結果を選択 PHP 結果セット ページング実装コード: 次のようにコードをコピーします: <?php @mysql_connect("localhost", "root", "1981427") // データベースサーバーに接続するか、die("データベースサーバー接続に失敗しました"); @mysql_select_db("test") // データベースを選択します mydb または die("データベースが存在しないか、利用できません"); mysql_query("select * from tablen
 jQuery を使用して宝くじ関数を実装する方法について説明します。
jQuery を使用して宝くじ関数を実装する方法について説明します。
07 Apr 2023
インターネット時代において、宝くじはさまざまな電子商取引プラットフォーム、ソーシャル プラットフォーム、企業のマーケティング活動における重要なインタラクション形式となっており、ユーザーの参加と活動を増やす効果的な方法でもあります。 jQuery を使用して宝くじ関数を実装すると、宝くじプロセスがよりスムーズかつ効率的になるだけでなく、より多くのカスタマイズとインタラクティブな効果も実現できます。この記事ではjQueryを使って抽選機能を実装する方法を紹介します。 1. 抽選機能実装前の準備 抽選機能を実装する前に、以下の準備を完了する必要があります: 1. 賞品の種類と数量を決定します。
20 Jun 2016
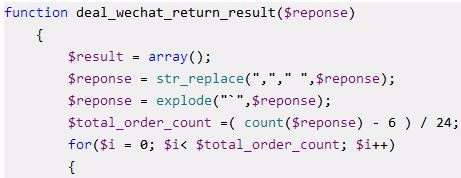
このプロジェクトでは、PHP で宝くじの申請を行う必要があります。ユーザーが宝くじをクリックすると、3 つの異なる結果が返されます (つまり、賞: 1 等、2 等、3 等、宝くじの確率)。出現する賞金額は順次引き下げられていきます。これには、重み計算と同様のアルゴリズムが必要です。この問題は単純な重み計算方法で解決され、確率も予想の範囲内でした。この重み計算方法の概要は以下のとおりです。まず、この例は、1 次元が数値インデックスである 2 次元配列にのみ適しています。データ配列の構造は次のとおりです。 $data=arr


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER