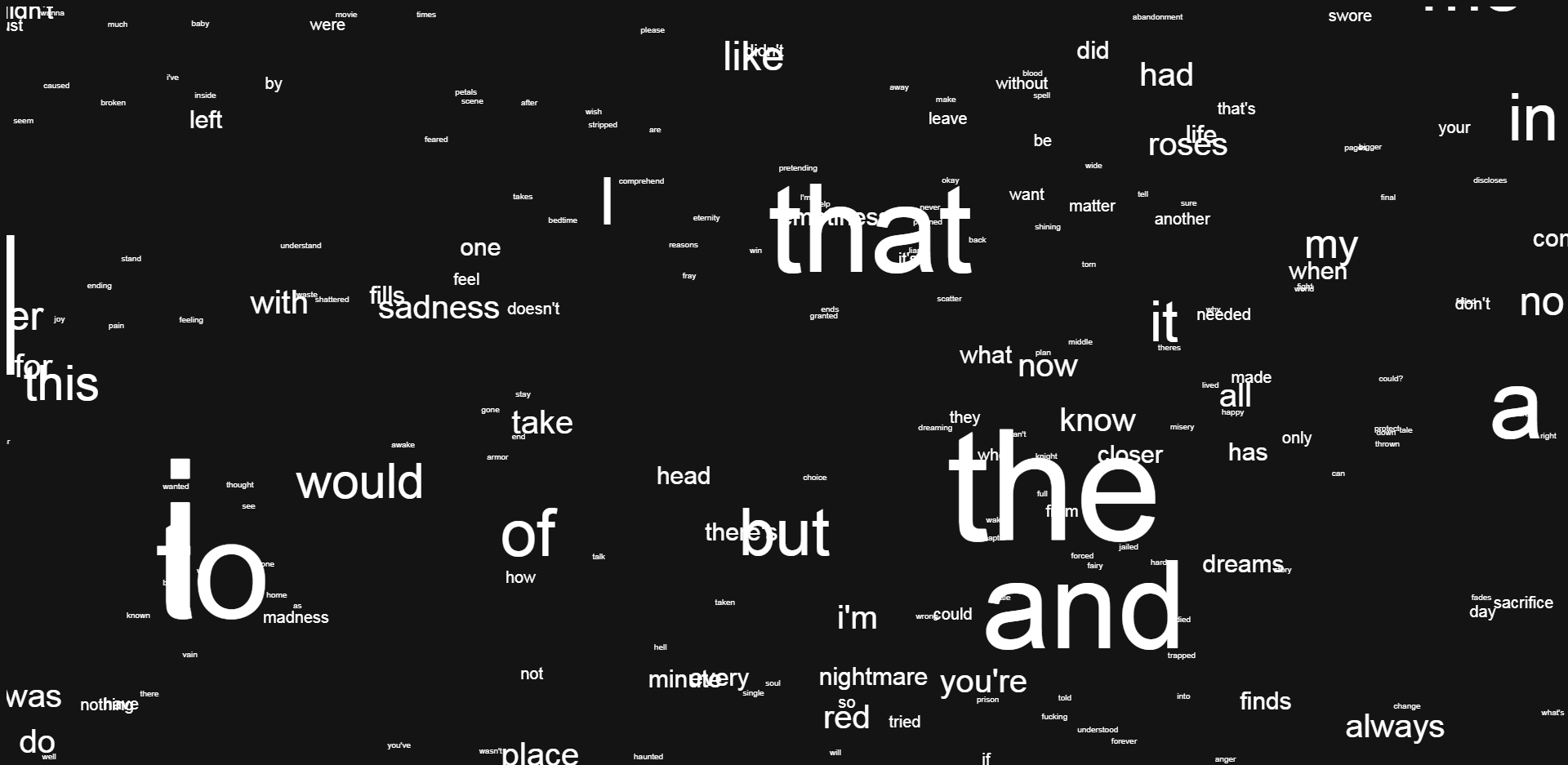
Webテキストフローティングアニメーション特殊効果
Web ページのテキスト フローティング アニメーション効果、全画面テキスト フローティング アニメーション効果、スペースいっぱい
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 アニメーションAI特殊効果ツールとは何ですか?
アニメーションAI特殊効果ツールとは何ですか?
28 Nov 2024
アニメーション AI 特殊効果ツールは、アニメーターの創造性を高め、魅力的なアニメーションを作成するための強力なテクニックを提供するために生まれました。これらのツールには次のものが含まれます。 1. DeepMotion (キャラクター アニメーション)、2. AutoTrace (ベクター アニメーション変換)、4. TensorFlow.js (インタラクティブ アニメーション)、リアルなアニメーション) アニメーション); 6. DeepDreamGenerator (抽象アニメーション) 7. RunwayML (使いやすい AI アニメーション ツール)。
 スマートフォンのビデオに大ヒットの特殊効果を追加する6つのアプリ
スマートフォンのビデオに大ヒットの特殊効果を追加する6つのアプリ
25 Feb 2025
スマートフォンをハリウッドスタジオに変えてください! このガイドでは、プロのグレードの特殊効果とフィルターをビデオに追加できる6つのアプリを紹介します。 恐竜の大暴れから夢のようなフィルター、可能性まで
 ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
18 Oct 2024
効果的な HTML 特殊文字の削除:strip_tags を超えた拡張strip_tags は HTML タグを効果的に削除しますが、HTML 特殊文字コードが残る可能性があります。 「 」や「©」などのコードは、RSS フィード ファイルの保存を中断する可能性があります。
 文字列から HTML 特殊文字を効果的に削除するにはどうすればよいですか?
文字列から HTML 特殊文字を効果的に削除するにはどうすればよいですか?
18 Oct 2024
文字列から HTML 特殊文字を削除する RSS フィードを作成するときは、互換性を確保するために HTML タグと特殊文字を削除することが重要です。 strip_tags() はタグを効果的に削除しますが、多くの場合、HTML 特殊文字が残ります。
 JavaScript で HTML 特殊文字を効果的にエスケープする方法
JavaScript で HTML 特殊文字を効果的にエスケープする方法
22 Nov 2024
JavaScript PHP の HtmlSpecialChars に相当します。PHP では、htmlspecialchars 関数を使用して、 、... などの特殊文字をエンコードします。
 タオバオの検索バーに入力すると、同じ名前の特殊効果を作成する方法が表示されます
タオバオの検索バーに入力すると、同じ名前の特殊効果を作成する方法が表示されます
13 Jun 2016
淘宝網の検索バーの入力プロンプトに関連する同じ名前の特殊効果はどのように作成されますか? これは、フォーラムの専門家がどのように行うのかを知りません。ヒントを教えてください。もっと知りたいだけです。-----解決策のアイデア----------それは ajax かもしれません。 ---解決策のアイデア------------- -------------http://www.shangxueba.com/jingya
 ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
06 Dec 2024
CSS3 のマーキー効果: テキスト適応のための特定の値の回避 CSS3 アニメーションでは、多くの場合、テキスト...


ホットツール Tags

Hot Tools

ファンタジーネオンが反射して点滅するテキスト効果
反射を伴う夢のようなロマンチックなネオンのテキスト効果

HTML5 マトリックス テキスト マトリックス効果
HTML5 マトリックス テキスト マトリックス効果

html5 svgのクールなタイピングアニメーション効果
入力テキスト ボックス内の HTML5 SVG 入力テキスト、クールな動的な入力アニメーション効果。

動的 404 エラー ページ
3つの数字「404」がカラフルな色で流れ続けるダイナミックな404エラーページです。