純粋な CSS3 を使用して青色のスライド式ドロップダウン メニューを作成する
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 純粋な CSS を使用してドロップダウン メニューを実装する方法のチュートリアル
純粋な CSS を使用してドロップダウン メニューを実装する方法のチュートリアル
11 Jan 2018
この記事では主に、純粋な CSS でドロップダウン メニューを実装するサンプル コードを紹介します。編集者が非常に優れていると感じたので、参考として共有します。編集者をフォローして見てみましょう。
 スライド式のサイド ナビゲーション メニューを使用してレスポンシブ デザインを作成する
スライド式のサイド ナビゲーション メニューを使用してレスポンシブ デザインを作成する
16 Sep 2023
このチュートリアルでは、JavaScript と CSS を使用して展開可能なサイド ナビゲーション メニューを作成します。最終的なプロダクトは以下の画像のようになります。 1. マークアップの作成 まず、サイド メニューにマークアップを追加しましょう: <divid="sideNavigation" class="sidenav"><ahref="#"class="close-btn"> × </a><ahref="#">概要</a&
 純粋な CSS を使用してナビゲーション バーのドロップダウン メニュー効果を実装する方法
純粋な CSS を使用してナビゲーション バーのドロップダウン メニュー効果を実装する方法
27 Oct 2023
純粋な CSS を介してナビゲーション バーのドロップダウン メニュー効果を実現する方法 Web デザインでは、ナビゲーション バーは非常に一般的なコンポーネントであり、ドロップダウン メニューはナビゲーション バーの一般的な効果です。この記事では、CSS のみを使用してナビゲーション バーのドロップダウン メニュー効果を実装する方法を学び、詳細なコード例を示します。まず、以下に示すような基本的なナビゲーション バー構造が必要です: <navclass="navbar"><ulclass=&
 jQuery を使用して単純なドロップダウン ボックスの例を作成する
jQuery を使用して単純なドロップダウン ボックスの例を作成する
31 Mar 2017
まずレンダリングを見てみましょう。誰もが同様の効果を持つ Web ページを見たことがあるはずです。これを実現する方法は次のとおりです。<html><head><meta http-equiv="Content-Type" content= text/html; charset =utf-8" /><title></title><style type="text/css">* { margin:0; padding:0; }div.
 純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する手順
純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する手順
19 Oct 2023
純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する手順 現在、モバイル デバイスの普及に伴い、レスポンシブ デザインは Web デザインにおける重要な要素となっています。 Web ページのナビゲーション バーのデザインでは、より良いユーザー エクスペリエンスを提供するために、通常、ドロップダウン メニューを使用してより多くのナビゲーション オプションを表示する必要があります。この記事では、純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する方法を、具体的なコード例とともに紹介します。 HTML 構造の作成 まず、ナビゲーション バーのコンテンツを含む基本的な HTML 構造を作成する必要があります。
 純粋な CSS3 を使用して編集可能な Microsoft Word スタイルのドキュメントを作成する
純粋な CSS3 を使用して編集可能な Microsoft Word スタイルのドキュメントを作成する
18 Jan 2017
これは、HTML と CSS3 を使用して作成された編集可能な Microsoft Word スタイルのドキュメントです。この特殊効果は、Web ページ上でさまざまなサイズの Word スタイルのドキュメント効果を生成するための、事前定義されたスタイルのセットを提供します。提供されるスタイルは次のとおりです。
 純粋なCSSを使用してタブを作成するサンプルコードの紹介
純粋なCSSを使用してタブを作成するサンプルコードの紹介
05 May 2017
ラジオ ボタンを使用してタブ効果を作成できます。複数のタブ ページがある場合は、それに応じて各入力の名前を同じ値に設定する必要があります。CSS3 兄弟要素を使用します。スタイルを変更するリンカー。タブ内のナビゲーション ナビゲーションはラベルでラップし、対応する for.ps を追加する必要があります。タブは IE8 以前をサポートしておらず、ボックス レイアウト IE 6.011.0 はフロート置換をサポートしていません...
 純粋な CSS を使用してツールチップの末尾を作成するには?
純粋な CSS を使用してツールチップの末尾を作成するには?
10 Nov 2024
Pure CSS で「ツールチップ テール」を作成する「ツールチップ テール」効果は、Web デザインで追加のものを示すためによく使用される視覚要素を指します。
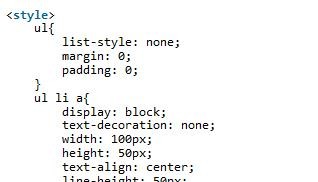
 純粋な CSS を使用してドロップダウン メニューの効果を実現する方法をご存知ですか?
純粋な CSS を使用してドロップダウン メニューの効果を実現する方法をご存知ですか?
03 Nov 2020
CSS チュートリアル: この記事では、純粋な CSS を使用してドロップダウン メニューを実装する方法を紹介し、困っている学生を支援したいと考えています。


Hot tools Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー







