シンプルなレスポンシブスライドショーを作成する
このサイトでは、多くの jQuery スライドショー プラグインを紹介しています。それらはすべて優れており強力であり、中規模および大規模なページでの使用に適しています。ただし、ページが非常にシンプルで、単純かつ純粋なスライドショー効果だけが必要な場合、これらのプラグインは少し肥大化する可能性があります。今日は、プラグインを使用せずに、シンプルなレスポンシブ スライドショーを作成します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 WordPress でシンプルな CRM を作成する: カスタムフィールドを作成する
WordPress でシンプルな CRM を作成する: カスタムフィールドを作成する
29 Aug 2023
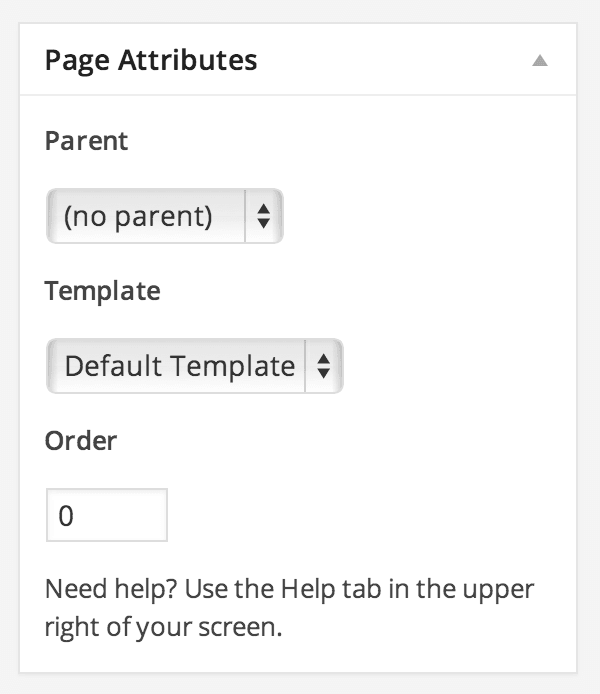
このシリーズでは、WordPress でシンプルな CRM システムを作成する方法を検討してきました。このシリーズの最初の部分では、「連絡先」カスタム投稿タイプを登録する WordPress プラグインを作成しましたが、連絡先の追加情報を保存する方法については説明していませんでした。カスタムフィールドの作成 WordPress には add_meta_box() 関数があり、プラグインやテーマの開発者はさまざまな WordPress 管理画面にカスタム メタ ボックスを登録できます。 WordPress は、投稿またはページを作成するときに表示する独自のメタ ボックスをいくつか登録します。たとえば、ページに [ページ プロパティ] メタ ボックスがあるとします。メタ ボックスを連絡先カスタム投稿タイプに追加してみましょう。ビート
 シンプルなブログアプリを作成する週間
シンプルなブログアプリを作成する週間
26 Jul 2024
導入 ChatGPT を使用せずに Django を使用してブログ アプリを構築するという私の旅へようこそ。今週は、ブログ アプリを強化するための主要な機能の実装に焦点を当てました。ユーザーが投稿を作成したり、ポにコメントしたりできる機能を追加しました
 シンプルな時計エフェクトを作成する
シンプルな時計エフェクトを作成する
12 Oct 2017
js code var Canvas = document.getElementById(" Clock"); var Clock = Canvas.getContext("2d") function zhong() { // 外側の円の描画を開始します。 200); クロック.ストロークスタイル = '黒';
 シンプルな APT ウェアハウスを作成する シンプルな APT ウェアハウスをすばやく構築する
シンプルな APT ウェアハウスを作成する シンプルな APT ウェアハウスをすばやく構築する
21 Apr 2024
私の仕事の一環として、私が保守している PATHspider は、マージされたばかり、またはまだマージを待っている cURL および PycURL の一部の機能に依存しています。これらの Debian パッケージを含む Docker コンテナを構築する必要があるため、APT リポジトリを迅速に構築する必要があります。 Debian リポジトリは基本的に静的な Web サイトであり、コンテンツは GPG 署名されているため、(アプリケーションにとって可用性が重要でない限り) 必ずしも信頼できる場所にホストされる必要はありません。私は Netlify (静的 Web サイト ホスト) でブログをホストしていますが、これはこの状況に適していると思います。また、オープンソース プロジェクトもサポートしています。次のコマンドで netlif をインストールできます
 シンプルなブログを作成する: PHP と SQLite を使用する
シンプルなブログを作成する: PHP と SQLite を使用する
21 Jun 2023
インターネットの発展に伴い、ブログはますます多くの人々が自分の生活、知識、アイデアを共有するプラットフォームになりました。自分のブログも作成したい場合は、この記事で PHP と SQLite を使用して簡単なブログを作成する方法を紹介します。ニーズを決定する ブログを作成し始める前に、実現したい機能を決定する必要があります。例: ブログ投稿の作成 ブログ投稿の編集 ブログ投稿の削除 ブログ投稿のリストの表示 ブログ投稿の詳細の表示 ユーザー認証と権限制御 PHP と SQLite のインストール PHP と S をインストールする必要があります
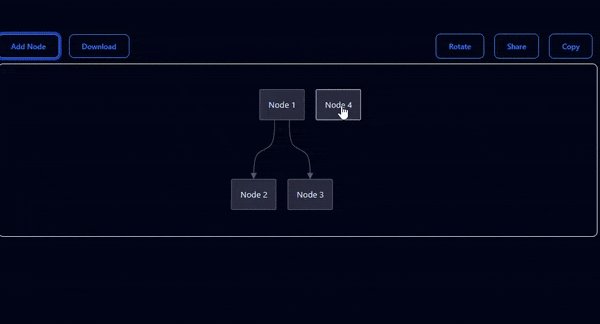
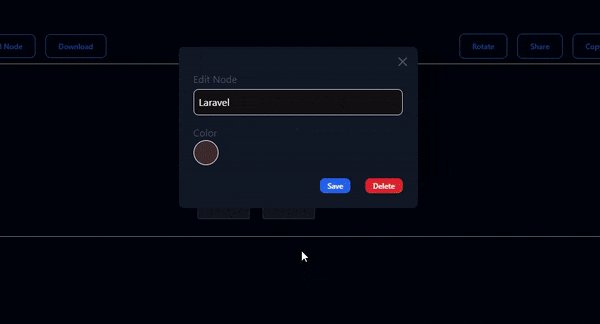
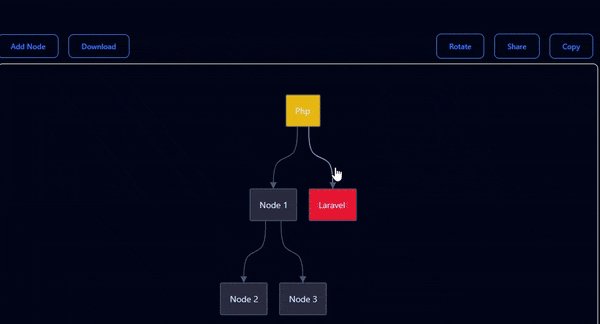
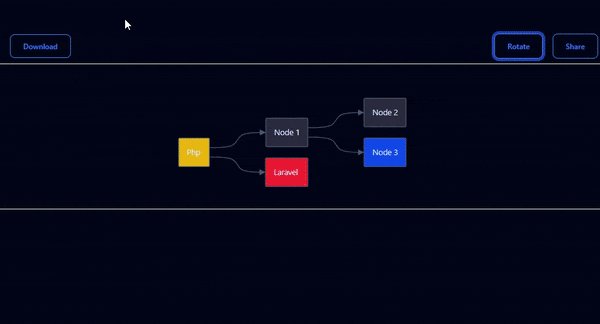
 シンプルなロードマップをオンラインで作成してダウンロードする
シンプルなロードマップをオンラインで作成してダウンロードする
13 Aug 2024
?開発者の皆さん!プロジェクト計画を効率化したいと考えていますか?当社のクリーンで直感的なロードマップ ツールは、ロードマップの構築、カスタマイズ、共有に役立ちます。すべて無料です。製品発売の計画を立てている場合でも、次のスプリントを計画している場合でも、ch を計画している場合でも、
 シンプルなイベントスケジュールカレンダーを作成するためのPHP開発
シンプルなイベントスケジュールカレンダーを作成するためのPHP開発
28 Jul 2016
: シンプルなアクティビティ スケジュールを作成するための PHP 開発 カレンダー: この本では、詳細な PHP および JQuery 開発から実際にアクティビティ スケジュールについて説明します。この記事は、他の言語 (Java、C++、Python など) から PHP に切り替えた人、PHP を体系的に学習していない人、またはすでに深く理解している PHP 初心者に適しています。上記はファイル ディレクトリ構造であり、public はプログラムのルート ディレクトリであり、セキュリティ上の理由からコア プログラムを外部からアクセスできない場所に置くことが目的です。ローカル デモンストレーションのアドレスは次のとおりです: http://localhost/index.php 最初のアドレスはデータベースです。
 Adobe PhotoShop CS6 でシンプルなテキスト アニメーションを作成する方法 - Adobe PhotoShop CS6 でシンプルなテキスト アニメーションを作成するための具体的な操作
Adobe PhotoShop CS6 でシンプルなテキスト アニメーションを作成する方法 - Adobe PhotoShop CS6 でシンプルなテキスト アニメーションを作成するための具体的な操作
04 Mar 2024
エディターと同じくらい Adobe PhotoShop CS6 ソフトウェアも使いたいですか? Adobe PhotoShop CS6 で単純なテキスト アニメーションを作成する方法をご存知ですか? 次に、エディターでは、Adobe PhotoShop CS6 で単純なテキスト アニメーションを作成するための具体的な操作を説明します。興味のある方はぜひ下記をご覧ください。 PS ソフトウェアを開き、カスタム サイズの新しいファイルを作成します。テキストを 2 つのパスに分けて追加します。 1 回目は「Add hello」を追加し、2 回目は「Baidu Experience!」を追加します。そして、左下隅の「タイムライン」をクリックし、ページ下部のアニメーション フレームをクリックして、2 つの新しいアニメーション フレームをコピーします。最初のアニメーション フレームを設定すると、背景レイヤーが表示されます。 2番目のアニメーションフレームを設定するときに、
 HTML+CSSを使用してシンプルなドロップダウンメニューを作成するサンプルコード
HTML+CSSを使用してシンプルなドロップダウンメニューを作成するサンプルコード
16 Oct 2018
ドロップダウン リストはページ レイアウトでよく使用されます。Web フロントエンド開発者として、HTML ドロップダウン メニューの作成方法をご存知ですか?この記事では、HTML と CSS のドロップダウン メニュー コードを紹介します。興味のある方は参考にしてください。


Hot tools Tags

Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。






