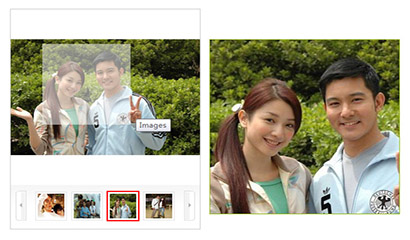
MagicZoom-js 虫眼鏡プラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS、特に Firefox でカスタム カーソル画像を設定するにはどうすればよいですか?
CSS、特に Firefox でカスタム カーソル画像を設定するにはどうすればよいですか?
11 Nov 2024
CSS でのカスタム カーソル画像の使用 虫眼鏡などのカスタム カーソル画像を、CSS 上の特定の要素に使用したい場合があります。
 カスタム カーソル画像が Mac 上の Firefox で機能しないのはなぜですか?
カスタム カーソル画像が Mac 上の Firefox で機能しないのはなぜですか?
07 Nov 2024
CSS のカスタム カーソル画像の問題特定の画像の上にマウスを移動しているときに、カーソル画像を虫眼鏡に変更しようとしています。しかし、...
 Kotlin スマート キャストと Java キャスト: タイプセーフな物語 (実行時の驚きは少ない!)
Kotlin スマート キャストと Java キャスト: タイプセーフな物語 (実行時の驚きは少ない!)
07 Nov 2024
あなたが事件を捜査している刑事であると想像してください。目の前に謎の物体があり、調査を進める前にそれが何なのかを解明する必要があります。 Java では、虫眼鏡を使用する必要がある場合があります (インスタグラムの多くの場合、
 ポイントを使用して話す方法は、iPhoneとiPadで大声でテキストを読み取りますか?
ポイントを使用して話す方法は、iPhoneとiPadで大声でテキストを読み取りますか?
10 Mar 2025
iPhoneを読んでみましょうテキスト:Appleの「Pointing Read」機能を利用してください 昨年のクリスマス、私は80年代におばあちゃんのためにiPadを買いました。これはすべての高齢者への贈り物ではないことは知っていますが、ビデオ通話で彼女と連絡を取り、彼女の最近の状況について学びたいと思っています。 しかし、結果は私が思っていたほど良くありませんでした。その理由は、アプリケーションアイコンが小さすぎるということです! おばあちゃんは、彼女の新鮮なiPadのアイコンを見るのが難しいだけでなく、彼女の電子レンジのボタンもぼやけていました。 しかし、私は彼女に、iPadがビデオ通話よりもはるかに多くなっていることを彼女に示し、彼女が読みたいすべてのテキストを認識して読むために虫眼鏡を使用する方法を彼女に教えました。 この記事では、そうします
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
14 Jan 2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法
14 Jan 2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。
 後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
14 Jan 2025
列のエイリアスと SELECT 式 SQL では、列のエイリアスを使用して結果列に一時的な名前を提供し、結果列を参照できるようにします。
 データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
14 Jan 2025
Tablefunc を使用した複数列のピボット質問: tablefunc を単独で使用するのではなく、複数の変数でデータをピボットするためにどのように活用できますか?
 データベース内のすべてのテスト (A、B、C、D) に合格した車を見つけるにはどうすればよいですか?
データベース内のすべてのテスト (A、B、C、D) に合格した車を見つけるにはどうすればよいですか?
14 Jan 2025
リスト内のすべての項目に一致する行のグループを選択します。2 つのテーブルを検討します。cars: 対応するモデル番号を持つ車をリストします。passedtest: レコード...


ホットツール Tags

Hot Tools

jQuery淘宝網の商品画像の虫眼鏡コード
jQuery Taobao 製品画像拡大鏡コードは、jquery.imagezoom プラグインに基づく jQuery 拡大鏡です。

jq模倣京東製品詳細ページ画像虫眼鏡
jq模倣京東製品詳細ページの画像虫眼鏡は、jqueryに基づいたjqzoom模倣京東モール製品詳細ページ画像虫眼鏡効果です。

製品画像拡大鏡プラグイン
jQuery に基づいた製品画像の虫眼鏡表示効果、影付きの虫眼鏡ビューア コード。

jQuery レスポンシブ画像ズーム プレビュー
jQuery 対応画像拡大プレビューは、jquery etalage 画像拡大プラグインで、小さい画像にマウスを移動するとプレビュー画像が拡大されます。

jQuery画像虫眼鏡プラグインマウスホバー画像ズームコード
jQuery 画像拡大鏡プラグインは、画像全体と部分画像の拡大をサポートし、マウス スクロールを通じて画像ズーム効果コードを制御します。 (IE6、7、8には対応しておりません)