さまざまなクールな入力スタイル
さまざまな優れた入力スタイル
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS Web ボタンのデザイン: さまざまなクールなボタン スタイルを作成します。
CSS Web ボタンのデザイン: さまざまなクールなボタン スタイルを作成します。
18 Nov 2023
CSS Web ボタン デザイン: さまざまなクールなボタン スタイルを作成します。特定のコード サンプルが必要です。Web デザインにおいて、ボタンはユーザーと Web サイト間のリンクであるだけでなく、全体的な視覚効果を高めることができるため、非常に重要な要素です。ユーザー体験。優れたボタン スタイルは、魅力的な外観を持つだけでなく、クリック効果やホバー効果などの機能の詳細も考慮する必要があります。この記事では、CSS ボタンのデザイン テクニックとクールなスタイルをいくつか紹介し、コード例を提供して、より良いデザインに役立つことを願っています。
 HTML のさまざまなスタイルのフォームの紹介
HTML のさまざまなスタイルのフォームの紹介
19 Jul 2017
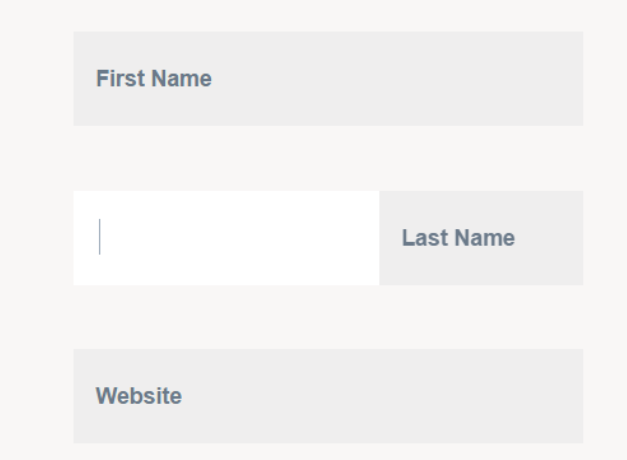
多くの場合、私たちが目にするフォームは「万能」であり、活気のないものです。この現象を変えて、フォームにカラフルな外観を与えようとします。フォームの外観も、特別な効果を実現するために変更することができます。この記事では、CSS マジックとイメージ マジックの 2 つの出発点から説明します。 1. CSS マジック CSS は誰もが知っているカスケード スタイル シートで、フォント スタイル、背景色と画像のスタイル、境界線のスタイルなどのページ要素の外観を定義できます。
 CSS テキスト効果: テキストにさまざまな特殊効果やスタイルを追加します。
CSS テキスト効果: テキストにさまざまな特殊効果やスタイルを追加します。
18 Nov 2023
CSS テキスト効果: テキストにさまざまな特殊効果やスタイルを追加するには、特定のコード例が必要です。 1. はじめに Web デザインにおいて、テキストは不可欠な部分です。テキストに特殊効果やスタイルを追加することで、ページをより生き生きとした興味深いものにし、ユーザーの読書体験を向上させることができます。この記事では、読者の参照と学習のために、いくつかの一般的な CSS テキスト効果を紹介し、対応するコード例を示します。 2. テキストの色 テキストの色は、最も基本的なテキスト効果の 1 つです。 colorプロパティを設定することで、文字の色を変更できます。ここに例があります
 CSS 背景処理: さまざまな背景スタイルと効果を作成します。
CSS 背景処理: さまざまな背景スタイルと効果を作成します。
18 Nov 2023
CSS 背景処理: さまざまな背景スタイルと効果を作成するには、特定のコード例が必要です はじめに: Web デザインにおいて、背景スタイルと効果は非常に重要な要素の 1 つです。 CSS を使用すると、Web ページをより豊かで美しいものにするためのさまざまな背景効果を作成できます。この記事では、いくつかの一般的な CSS バックグラウンド処理テクニックを紹介し、読者がこれらの効果を実現する方法を理解できるように具体的なコード例を示します。 1. カラー背景: まず、最も簡単な背景処理テクニックは、カラー背景を設定することです。 CSS スタイルで渡す
 CSS Web 背景画像デザイン: さまざまな背景画像スタイルと効果を作成します。
CSS Web 背景画像デザイン: さまざまな背景画像スタイルと効果を作成します。
18 Nov 2023
CSS Web ページの背景画像のデザイン: さまざまな背景画像のスタイルと効果を作成します。特定のコード例が必要です。 要約: Web デザインにおいて、背景画像は重要な視覚要素であり、ページの魅力と読みやすさを効果的に高めることができます。この記事では、いくつかの一般的な CSS 背景画像デザイン スタイルと効果を紹介し、対応するコード例を示します。読者は、自分のニーズや好みに応じてこれらの背景画像のスタイルと効果を選択して適用し、より良い視覚効果とユーザー エクスペリエンスを実現できます。キーワード: CSS、背景画像、デザインスタイル、エフェクト、コード表現
16 May 2016
この記事では、主に jQuery で入力値を操作するさまざまな方法をまとめて紹介します。必要な友人は参考にしてください。
 CSS は太字ではありません: さまざまなスタイルとフォントの正しい使用
CSS は太字ではありません: さまざまなスタイルとフォントの正しい使用
23 Apr 2023
CSS は太字ではありません: さまざまなスタイルとフォントの正しい使用について Web デザインと開発において、フォントの選択とスタイルの設定は非常に重要な要素です。フォントは情報やコンテンツを伝えるための媒体であるだけでなく、特定のスタイルや雰囲気をもたらし、ユーザー エクスペリエンスや視覚効果に影響を与えることもあります。その中でもフォントの太さは非常に重要な要素です。 CSS では、通常、font-weight プロパティを使用してテキストの太さを設定します。太字は一般的なフォント効果ですが、実際にはすべてのテキストが太字に適しているわけではありません。
 HTML にテキスト スタイルを実装するためのさまざまなインスタンス メソッド
HTML にテキスト スタイルを実装するためのさまざまなインスタンス メソッド
10 Jun 2017
テキスト スタイルは、グラフィックスと一緒に保存できるテキスト設定のコレクションです。これらの設定には、フォント設定や特殊効果が含まれます。テキスト スタイルは、ソフトウェア環境によって表示方法が異なります。 HTML でテキストを縦書きにする方法を共有しましょう。 縦書きテキスト スタイルを実現するためのさまざまな方法をまとめます。 CSS テキスト スタイル フォント ファミリー セリフ フォント セリフ フォント sans-serif// 一般に、フォント 1 を避けるためにこれらの 1 つを追加します。現在のシステムでは縦書きテキストが設定されていません。
 GR カローラとナイトシェード エディション: さまざまなニーズに応えるさまざまなスタイル
GR カローラとナイトシェード エディション: さまざまなニーズに応えるさまざまなスタイル
29 Sep 2023
トヨタは最近、消費者に新しい運転体験と選択肢を提供する 2 つの新型カローラ モデルを発売しました。新型 **カローラ クロスハイブリッド ナイトシェード エディション** を見てみましょう。今回のモデルは、外観を一新し、ボディディテールを黒く塗装することで、車両全体をよりミステリアスでワイルドな印象に仕上げました。もはや普通のファミリーカーではなく、個性的なスタイルを重視したモデルです。インテリアに関しては、ファミリーデザインに似ていますが、現代の消費者のニーズを満たすいくつかのインテリジェントな構成を提供しています。 **GR カローラ プレミアムグレード**は、高性能と情熱的な走りを追求します。エクステリアデザインは、大型のエアインテークグリルやベント、ワイドボディウイングなど、非常に誇張されたデザインとなっている。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER