jQuery 星評価プラグイン jquery.raty.js
jQuery 星評価プラグイン jquery.raty.js
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
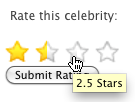
 jQueryによる星評価制御
jQueryによる星評価制御
10 Mar 2025
キーテイクアウト この記事では、jQueryを使用してインタラクティブスターレーティングウィジェットを構築する方法に関する詳細なガイドを提供します。これには、スターアイコンに置き換えられたラジオボタングループの作成が含まれます。これは、ユーザーが対話して評価を提供することができます。 t
 jQuery と CSS を使用して数値評価を星評価に変換する方法
jQuery と CSS を使用して数値評価を星評価に変換する方法
17 Dec 2024
数値を星評価に変換: jQuery と CSS を使用した多用途のソリューション ユーザー インターフェイスを設計する場合、多くの場合、次のことが必要になります。
 jQuery と CSS を使用して数値を星評価表示に変換する方法
jQuery と CSS を使用して数値を星評価表示に変換する方法
13 Dec 2024
jQuery と CSS を使用して数値を星評価表示に変換する評価システムを表示する場合、数値を次のように表すと便利なことがよくあります。
 jQuery と CSS を使用して数値を星の評価に変換するにはどうすればよいですか?
jQuery と CSS を使用して数値を星の評価に変換するにはどうすればよいですか?
14 Dec 2024
jQuery と CSSC を使用して任意の数値を星評価表示に変える数値から星評価表示を作成すると、視覚化を強化できます...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jqueryでコメントする方法
jqueryでコメントする方法
08 Mar 2025
jqueryでコメントの使用方法 、プラグインを使用してコメントを自動化し、フローディングコメントを効果的に使用して効果的にコメントします。 基本的なjQueryコメント jQueryのコメントは、通訳者を伝えるダブルフォワードスラッシュで開始されます
 驚くべきjQueryノートブックページフリップアニメーション
驚くべきjQueryノートブックページフリップアニメーション
04 Mar 2025
このJQuery Moleskine Notebookアニメーション、滑らかな「フラッシュページレイアウト」スタイルのページフリップ効果は、jQueryのパワー、柔軟性、速度を紹介します。 jQueryブックレットプラグインを活用します。 このjQueryノートブックアニメーションの利点: Lightwei
 8クールなjQueryアニメーション効果チュートリアル
8クールなjQueryアニメーション効果チュートリアル
26 Feb 2025
JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時代を受け入れましょう! 過去には、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています。しかし、今、jQueryを使用すると、さまざまなアニメーション効果を簡単に作成できます。以下は、絵画の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです!関連する読み物: 10 CSS3およびjQueryロードアニメーションソリューション 3D JavaScriptアニメーション - Three.js jqueryアニメーションフィードディスプレイ4階建てを模倣します このチュートリアルでは、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します。 ソースコードデモ jque
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER






