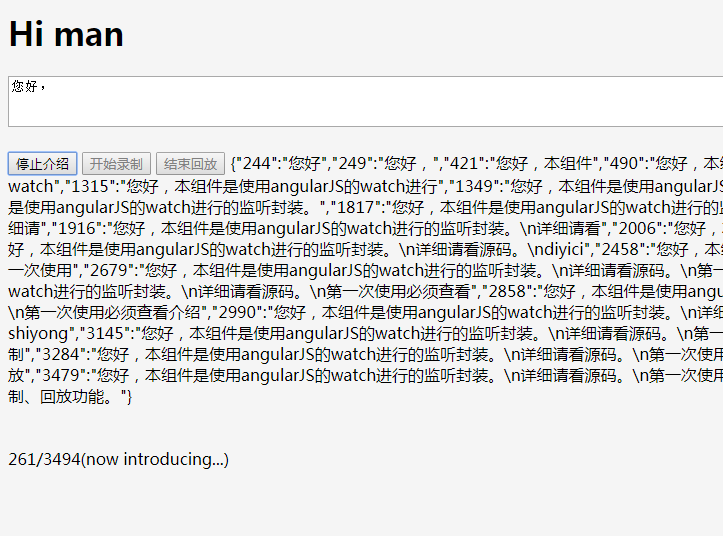
AngularJSでキーボード録音機能を実装
angularJS のリスニング イベントを使用してキーボード入力に対して双方向のデータ バインディングを実行し、記録と再生をサポートします
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
 jQuery を使用して画像を含む CSS アコーディオン メニューを実装する
jQuery を使用して画像を含む CSS アコーディオン メニューを実装する
09 Nov 2025
この記事では、jQuery と CSS を使用して画像を含む動的なアコーディオン メニューを作成する方法を説明します。簡潔な HTML 構造、洗練された CSS スタイル、および柔軟な jQuery スクリプトを通じて、画像の拡大および縮小効果を簡単に実現し、ユーザー インターフェイスのインタラクティブなエクスペリエンスを向上させることができます。
 JavaScript サイドバーのスムーズなスクロールとナビゲーションの強調表示の失敗: イベント リスナーの誤用のトラブルシューティングと修復
JavaScript サイドバーのスムーズなスクロールとナビゲーションの強調表示の失敗: イベント リスナーの誤用のトラブルシューティングと修復
07 Nov 2025
この記事では、JavaScript サイドバーにおけるアンカーのスムーズ スクロール、ナビゲーション項目の強調表示、および天井効果の失敗の問題について詳しく説明します。主な理由は、スクロール イベント リスナーが未定義の変数 e に誤ってバインドされていることです。このチュートリアルでは、開発者がスクロール イベントをウィンドウ オブジェクトに正しくバインドし、jQuery の animate メソッドと組み合わせてスムーズなスクロールを実現する方法を説明します。その一方で、ナビゲーション リンクのアクティブ化ステータスを動的に更新し、ナビゲーション バーの天井効果を達成して関数の正常な動作を保証します。
 jQuery チェック ボックスがモーダル ボックスと相互作用するときにビジュアル ステータスが更新されない問題を解決する
jQuery チェック ボックスがモーダル ボックスと相互作用するときにビジュアル ステータスが更新されない問題を解決する
10 Nov 2025
この記事では、jQuery を使用してモーダル ボックスを操作するときにチェックボックスの視覚状態が正しく更新されない一般的な問題と解決策について詳しく説明します。このコンテキスト、モーダル ボックスのイベント処理、正しい属性操作を分析することにより、チェック ボックスの視覚的状態と論理的状態が確実に同期されるように、ブートストラップ モーダル ボックスと jQuery を使用した効果的な状態管理に関する専門的なチュートリアルが提供されます。
 複数の DIV に対して独立したホバー プロンプト効果を実現するための jQuery または純粋な CSS
複数の DIV に対して独立したホバー プロンプト効果を実現するための jQuery または純粋な CSS
08 Nov 2025
このチュートリアルは、複数の DIV 要素をホバーすると、すべてのプロンプトが同時にトリガーされるという問題を解決することを目的としています。 jQuery の this メソッドと find() メソッドを使用してローカル イベント応答を実装する方法と、各 DIV のホバー効果を効率的かつ独立して制御し、グローバルな影響を回避し、HTML 構造を最適化するためのより推奨される純粋な CSS ソリューションについて詳しく説明します。
 複数の DIV ホバー プロンプトを効率的に実装する: jQuery および純粋な CSS ソリューション
複数の DIV ホバー プロンプトを効率的に実装する: jQuery および純粋な CSS ソリューション
09 Nov 2025
この記事は、複数の DIV 要素にホバー プロンプトを実装するときに、背景のハイライト効果がすべての要素に誤って適用される問題を解決することを目的としています。この記事では、2 つの解決策を紹介します。1 つは、jQuery の this キーワードと find() メソッドを使用して、単一要素のスタイルを正確に制御することです。 2 番目に、同じ効果を達成するには、より効率的でパフォーマンスの良い純粋な CSS :hover セレクターを使用することをお勧めします。この記事には、コード例、HTML 構造の最適化に関する提案が含まれており、開発者がベスト プラクティスを選択する際のガイドとなる 2 つの方法の長所と短所を比較しています。
 CSS 背景フィルターを使用してすりガラス効果を作成するにはどうすればよいですか?
CSS 背景フィルターを使用してすりガラス効果を作成するにはどうすればよいですか?
10 Nov 2025
CSS を使用して曇りガラス効果を作成するには、背景フィルター プロパティが重要です。要素の後ろの領域にぼかしを加えたり、曇りガラスの半透明でぼやけた外観を模倣したりするなどの視覚効果を適用できます。これはこれらと組み合わせると最も効果的です。
 jQuery イベント コールバックで要素無効化エラーの問題を解決: jQuery ライブラリの読み込みが鍵
jQuery イベント コールバックで要素無効化エラーの問題を解決: jQuery ライブラリの読み込みが鍵
08 Nov 2025
この記事では、DOM 操作に jQuery を使用するとき、特に prop('disabled', true) を通じてイベント コールバックの要素を無効にするときに発生する可能性のある失敗の問題について説明します。多くの場合、主な理由は、jQuery ライブラリが正しく導入されていないことです。このチュートリアルでは、jQuery 関数 (イベント リスニングやプロパティ操作など) の通常の動作を保証するために、スクリプトの実行前に jQuery ライブラリがロードされていることを確認する方法を開発者に説明し、正しい実装を示す完全な例を提供します。
 Bootstrap モーダル ボックスのステータス ボタンを動的に強調表示する: プロフェッショナルなビジュアル フィードバック ソリューション
Bootstrap モーダル ボックスのステータス ボタンを動的に強調表示する: プロフェッショナルなビジュアル フィードバック ソリューション
09 Nov 2025
この記事の目的は、ブートストラップ モーダル ボックスを開いたときのデータ ステータスに基づいて特定のボタンを動的に強調表示する専門的な方法を提供することです。 box-shadow を使用してブートストラップ スタイルのアウトライン効果をシミュレートし、JavaScript (jQuery) を介してモーダル ライフサイクル イベント中にボタンの視覚的なフィードバックを正確に制御して、ユーザー インターフェイスが明確でフレーム デザインと一貫していることを確認する方法を検討します。
 ドラッグ アンド ドロップ操作で ID/クラスなしの Span 要素テキストを取得する
ドラッグ アンド ドロップ操作で ID/クラスなしの Span 要素テキストを取得する
10 Nov 2025
このチュートリアルでは、JavaScript のドラッグ アンド ドロップ操作で ID または Class 属性を使用せずに要素内のタグからテキスト コンテンツを取得する方法について詳しく説明します。この記事では、このシナリオでは従来の dataTransfer.getData() メソッドが効果的でない理由を説明し、jQuery セレクター $('div[draggable=true]').find('span').text() を使用した解決策を提供し、複数のドラッグ可能な要素を扱うときの高度な戦略を検討します。


ホットツール Tags

人気のツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER