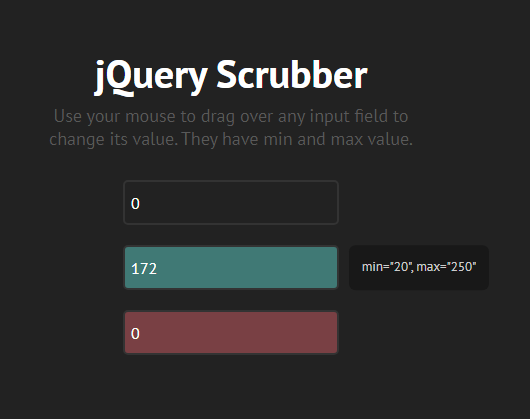
ドラッグして値のサイズを変更します
マウスを使用して入力フィールドにドラッグし、その値を変更します。最小値と最大値があります。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jqueryはクリック後の色の変更をキャンセルします
jqueryはクリック後の色の変更をキャンセルします
28 May 2023
Web 開発では、一般的なインタラクティブ効果を実現するために jQuery がよく使用されます。その中でも、クリック後に要素の色を変更することは、一般的なインタラクティブ効果です。ただし、場合によっては、クリック時の要素の色の変更をキャンセルする必要があります。この記事ではjQueryを使ってクリック後の変色効果を解除する方法を紹介します。 1.クリック後の要素の色を変更する まずは、jQueryを使ってクリック後の要素の色を変更する方法を見てみましょう。 HTML コードは次のとおりです: ```<div class="box">クリックすると変更されます
 jqueryはマウスポインタの色の変更を実装します
jqueryはマウスポインタの色の変更を実装します
14 May 2023
インターネット技術の継続的な発展に伴い、Web ページに対する人々の要求はますます高くなっています。 Web デザインのプロセスでは、マウスをポイントしたときに色を変更することは一般的な効果であり、ページにインタラクティブ性を追加し、ユーザー エクスペリエンスをより豊かにすることができます。 jQuery は、使いやすく、ブラウザ間の互換性に優れた人気のある JavaScript ライブラリです。 jQuery ライブラリを使用すると、マウス ポインティングの変色効果を簡単に実現できるため、Web ページの美しさとインタラクティブ性が向上します。以下では、jQueryを使用してマウスポインティングの色の効果を実現する方法を詳しく紹介します。
 jqueryはフォームの値を変更します
jqueryはフォームの値を変更します
18 May 2023
jQuery は、HTML、CSS、JavaScript で簡単に使用できる人気の JavaScript ライブラリです。 Web 開発では、フォーム要素の値を変更する必要がよくありますが、このとき、jQuery を使用してコードを簡素化できます。この記事では、jQueryを使ってフォーム内の値を変更したり、フォーム要素の属性値を追加、削除、変更したり、フォーム要素の値を設定したりする方法を紹介します。以下に詳細な手順とコード例を示します。 1. `.val()` 関数を使用してフォーム要素の値を変更し、取得または設定します。
13 Apr 2018
今回はJSでドラッグイベントを使ってオブジェクトのサイズを変更する方法を紹介します。JSでドラッグイベントを使ってオブジェクトのサイズを変更する場合の注意点を実際に見てみましょう。
 JavaScript は入力属性値を変更します
JavaScript は入力属性値を変更します
16 May 2023
JavaScript は、Web ページの操作や動的な効果に使用されるプログラミング言語です。これは、開発者が Web ページに対話性と動的な効果を追加して、ユーザーとの対話やリアルタイムの更新を実現するのに役立ちます。 JavaScript を使用する場合、これらの効果を実現するには、Web ページの DOM 要素を操作する必要があります。この記事では、JavaScriptを使用してinput要素の属性値を変更する方法を紹介します。 input 要素は、HTML フォームで最もよく使用される要素の 1 つです。ユーザーが Web サイトで使用するデータを Web ページに入力するために使用されます。入力
 jqueryはテキストフィールドのフォントを変更します
jqueryはテキストフィールドのフォントを変更します
28 May 2023
JQuery は、高速、小型、強力な JavaScript ベースのライブラリであり、開発者が DOM 要素を簡単に操作したり、アニメーション効果を実行したり、Ajax インタラクションを実行したりするのに役立ちます。 Web 開発では、ユーザーがコンテンツを表示および編集しやすいようにテキスト フィールドのフォントを変更する必要がよくあります。この記事では、JQueryを使ってテキストフィールドのフォントを変更する方法を紹介します。 1. cssメソッドを使用してテキストフィールドのフォントを変更する JQueryでは、cssメソッドを使用してテキストフィールドのフォントを変更できます。このメソッドはパラメータとしてオブジェクトを受け取ります。
 Web デザインのヒント: JQuery はインターレースの色変更効果を実現します
Web デザインのヒント: JQuery はインターレースの色変更効果を実現します
29 Feb 2024
Web デザインでは、インターレース色の変更効果はページを美しくするための一般的な方法であり、ページをより鮮明で美しく見せることができます。 JQuery を使用すると、この効果を簡単に実現できます。以下では、JQuery を使用してインターレース色変更効果を実現する方法を紹介し、具体的なコード例を添付します。まず、JQuery ライブラリを導入し、次のコードをページの先頭に追加する必要があります。
16 May 2016
マウスをスライドさせると背景色が変化する非常に優れた表の美化効果。
16 May 2016
現在、多くの Web サイトでは、ページが特定の高さまでスクロールすると、メニュー バーがページの上部に固定されます。IE6 は、position:fixed をサポートしていないため、この効果はサポートされません。いいですね、興味のある方は調べてもらえますか?


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER