クリック拡散アイコン効果
クリックするとアイコン効果が広がります
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jqueryを使用してクリックの拡大および縮小効果を実現する方法
jqueryを使用してクリックの拡大および縮小効果を実現する方法
17 Dec 2018
長いテキストを読むときは、通常、クリックして展開したり折りたたんだりするためのボタンが表示されます。この効果は明らかにユーザー エクスペリエンスの向上に役立ちます。次に、jQuery を使用してクリックによる拡大と縮小の効果を実現し、上下方向の拡大と非表示の効果を実現するには、jQuery の slideUp() メソッドと slideDown() メソッドを使用します。
 テーブル上に散在する写真の非 jQuery 実装。クリックして拡大します。LightBox 効果_JavaScript スキル
テーブル上に散在する写真の非 jQuery 実装。クリックして拡大します。LightBox 効果_JavaScript スキル
16 May 2016
この記事では、テーブル上に散らばった写真用の js で実装されたライトボックス効果を紹介します。これは非常にクールですが、jQuery では実装されていません。必要な方は参考にしてください。
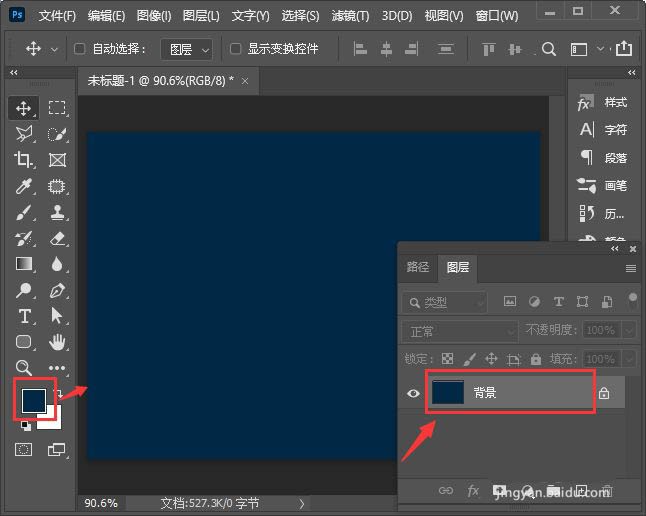
 PS拡散光フィルター効果の作り方_PS拡散光フィルター効果の作り方
PS拡散光フィルター効果の作り方_PS拡散光フィルター効果の作り方
04 Jun 2024
まずは、図のように背景を紺色[#012845]で塗りつぶします。次に、図に示すように、濃い青の背景の上に新しい空白のレイヤーを作成し、黒で塗りつぶします。次に、図のように黒いレイヤーを選択し、[フィルター]をクリックして[フィルターライブラリ]を見つけます。図のように、[ディストーション]で[明るい光を拡散]を選択し、右側の粒度を6、光量を10、クリア量を15に設定して[OK]をクリックします。図のようにレイヤーモードを[分割]に設定します。最後に、背景が拡散光効果になることがわかります。
 商品画像のクリックで拡大効果を実現するCSSメソッド
商品画像のクリックで拡大効果を実現するCSSメソッド
08 Mar 2017
閉じるボタンで画像をクリックして拡大する効果を実現するための純粋な CSS は、画像をクリックして拡大する効果を実現するための単純な CSS コードを使用するソース コードです。興味のある友人は参照できます。
 Vue で画像のパルス効果と拡散効果を実現するにはどうすればよいですか?
Vue で画像のパルス効果と拡散効果を実現するにはどうすればよいですか?
20 Aug 2023
Vue で画像のパルス効果と拡散効果を実現するにはどうすればよいですか? Vue の画像のパルス効果と拡散効果は、CSS アニメーションと Vue のライフサイクル フック関数を組み合わせることで実現できます。以下に具体的な実装方法とコード例を詳しく紹介します。まず、使用する画像を Vue コンポーネントにインポートし、その画像を含む要素 (div など) をテンプレートに定義します。 <テンプレート><divclass="画像-続き
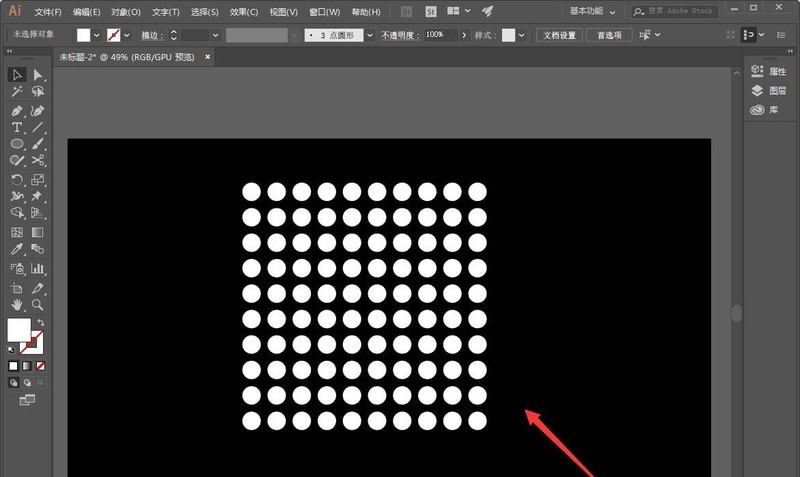
 AIで円筒状の遠近拡散効果を描く方法_遠近拡散効果の実現方法
AIで円筒状の遠近拡散効果を描く方法_遠近拡散効果の実現方法
23 Apr 2024
ソフトウェアを開き、次の図に示すようにビットマップを描画します。次に、ビットマップをコピーし、中心に沿って縮小します。次に、コピーしたビットマップの色を背景色と同じに変更します。次に、右クリックして、[並べ替え] - [最後に送る] を選択します。次に、ブレンド ツールを選択すると、ダイアログ ボックスが表示されます。距離を指定することを選択し、距離を最小値に設定して、[OK] をクリックします。次に、2 つのシェイプを選択し、「オブジェクト」-「ブレンド」-「作成」をクリックします。最終的に、次の図に示すように、遠近感拡散効果が得られます。
16 May 2016
この記事では主に、クリックして写真を拡大したり、左右をクリックしてフォト アルバム プラグインを模倣した切り替え効果を実現する jquery プラグイン jquery.LightBox.js を紹介します。コード デモのソース コードが添付されています。読者がダウンロードして参照できるようにします。
 水の波紋拡散のアニメーション効果をCSSで実現する方法(純粋なコード)
水の波紋拡散のアニメーション効果をCSSで実現する方法(純粋なコード)
24 Aug 2018
この記事の内容は、水のパターンの拡散効果を CSS (純粋なコード) で実現する方法についてです。必要な方は参考にしていただければ幸いです。
 キャンバスを使って簡単に画像拡散効果を実現する方法の紹介
キャンバスを使って簡単に画像拡散効果を実現する方法の紹介
07 Sep 2017
この記事では、簡単な画像拡散効果を実現するための js キャンバスを詳しく紹介します。興味のある方は参考にしてください。


Hot tools Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER