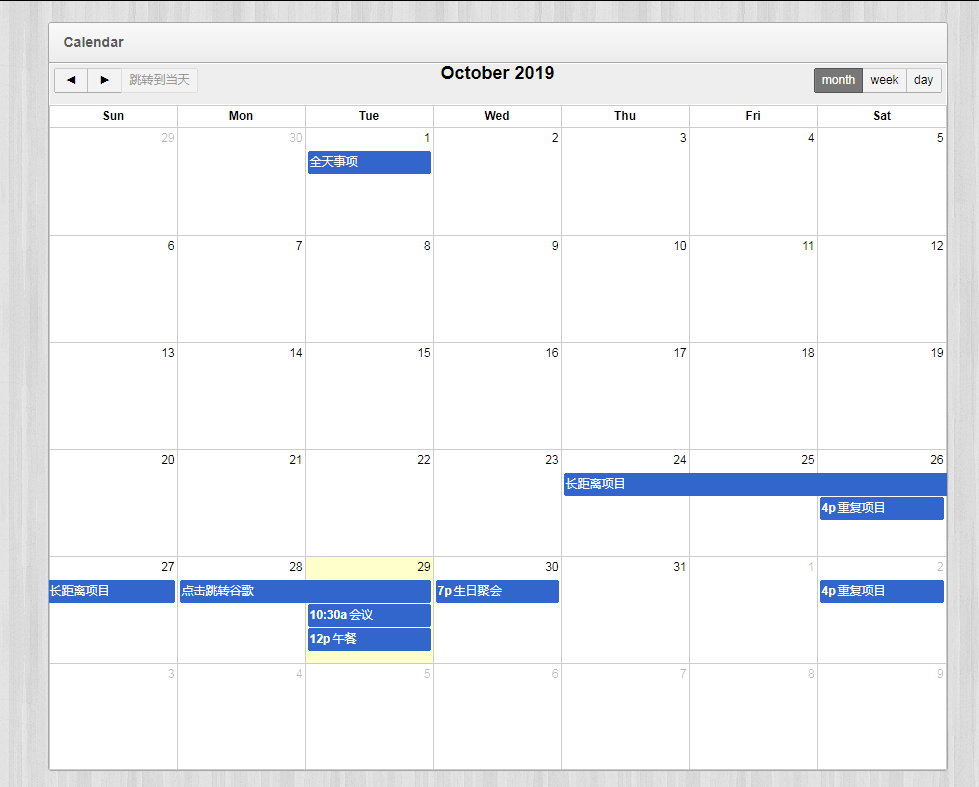
JQueryのスケジュール
JQuery スケジュール
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Mac でシャットダウン タイマーをスケジュールする 3 つの方法
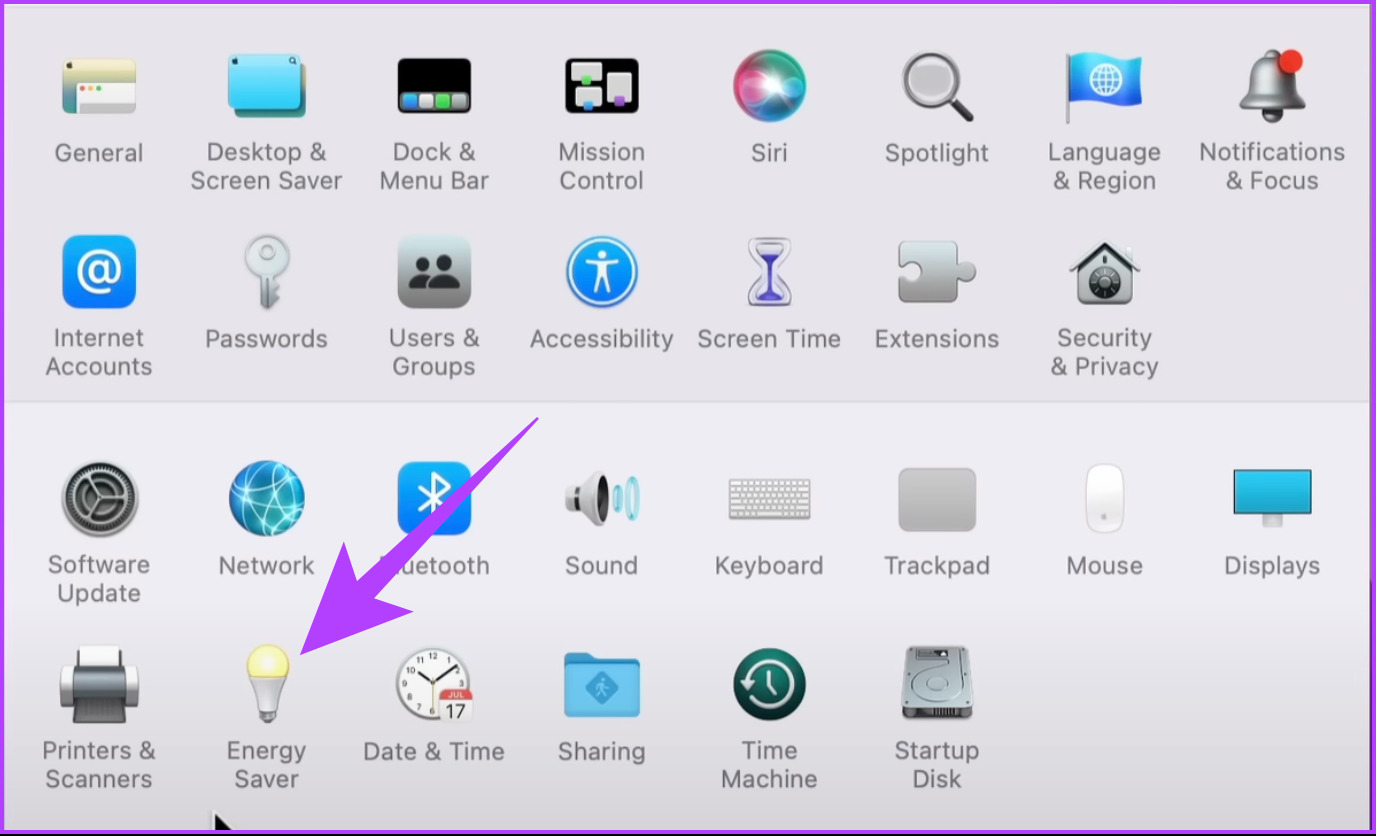
Mac でシャットダウン タイマーをスケジュールする 3 つの方法
19 Sep 2024
ステップ 3: [スケジュール] オプションを選択します。 ステップ 4: 実行する日付、時刻、およびアクションを指定します。 ステップ 5: 最後に、「適用」をクリックします。 それでおしまい。 Mac を次の時間にシャットダウンするようにスケジュールを設定しました。
 Empire CMS のスケジュールされたリリースの日時を設定する方法
Empire CMS のスケジュールされたリリースの日時を設定する方法
16 Apr 2024
Empire CMS でスケジュールされた公開日時を設定するには、次の手順を実行します。 1. コンテンツを作成します。 2. コンテンツを編集します。 3. [公開設定] タブを選択し、[スケジュールされた公開] にチェックを入れ、日付と時刻を選択します。保存。タイムゾーンが一致していること、スケジュールされたタスクが実行されていること、サーバー時間が正確であることを確認してください。
 jQuery文字列のタイムスタンプを次のように変換します
jQuery文字列のタイムスタンプを次のように変換します
18 May 2023
日付と時刻 jQuery は、JavaScript の開発を容易にし、移植性を高めるために広く使用されている Javascript ライブラリです。 Web 開発では、文字列タイムスタンプの形式が人間が慣れ親しんでいる時刻と日付の表現方法に準拠していないため、文字列タイムスタンプを日付と時刻に変換することが必要になることがよくあります。この記事では、jQuery を使用して文字列のタイムスタンプを日付と時刻の形式に変換する方法を紹介します。 1. タイムスタンプの定義 タイムスタンプとは、コンピュータが時刻を保存する方法で、1970 年 1 月 1 日から 1970 年 1 月 1 日までです。
16 May 2016
jQuery のスケジュールされた部分更新 (setInterval)、時間を表示するためのエフェクト コードを次に示します。
 JavaScript で 2 つの日付の差を計算するにはどうすればよいですか?
JavaScript で 2 つの日付の差を計算するにはどうすればよいですか?
01 Dec 2024
JavaScript での日付の差異の計算日、時間など、さまざまな時間単位での 2 つの日付間の差異を確認するには
13 Jul 2016
PHP の時間指定ジャンプ。 PHP を使用して、指定された時間待機してから、指定されたページにジャンプします。つまり、PHP を使用すると、HTML と同じ効果が得られます。 ? /** @title:PHP スケジュールされたジャンプ @Function: 指定された時間待機します。
 HTML5 に追加される新しい入力コントロールのタイプ
HTML5 に追加される新しい入力コントロールのタイプ
30 May 2022
13 の新しいタイプが追加されました: 1. カラー、カラーピッカーコントロール; 2. 日付、日付コントロール (年、月、日を含むが時間は含まれません); 3. 電話番号、電話番号コントロール; 4. 時間、時間コントロール (タイムゾーンなし) ) ); 5. "datetime-local"、日付と時刻の制御; 6. 検索、検索制御など。


ホットツール Tags

Hot Tools

TikTokローマ時計エフェクト
TikTokローマ時計エフェクト

シンプルなJSクロックエフェクト
現在時刻を表示するためにhtml、css、javascriptを使用してデザインされた時計。

価格カレンダープラグイン PriceCalendar
価格カレンダープラグイン PriceCalendar

技術的なデジタル時計の特殊効果を表示します。
時計、html5 時計、vue