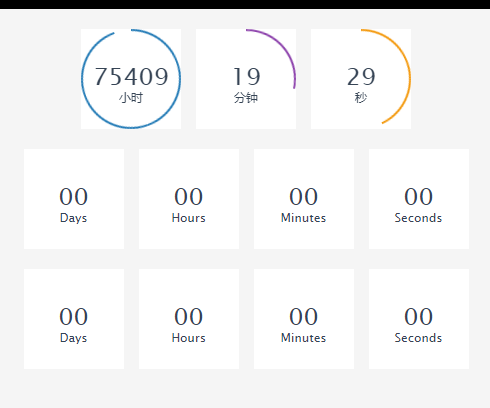
css+jqueryで循環カウントダウンを実現
css+jquery は循環カウントダウンを実装し、ie8 以降と互換性があります (効果には違いがあります)
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS3は循環回転カウントダウンのコード共有を実現
CSS3は循環回転カウントダウンのコード共有を実現
26 Feb 2018
多くの回答 H5 インターフェイスには、下の図のような回転カウントダウン効果、つまり連続的に回転して減少するアニメーションがあります。この記事では主にCSS3での円回転カウントダウン機能の実装方法を紹介しますので、必要な方は参考にしていただければ幸いです。
16 May 2016
この記事では主に、jQuery+css によって実装された動的ブロック ドリフト効果を紹介し、乱数と時間関数に基づいてページ要素のスタイルを動的に操作する jQuery のテクニックについて説明します。必要な方は以下を参照してください。
 CSSでテキストの循環スクロール効果を実現する方法
CSSでテキストの循環スクロール効果を実現する方法
09 Nov 2021
CSS でテキストの循環スクロールを実装する方法: 1. テキスト要素のアニメーション属性を使用して、循環アニメーションをバインドします。 2. "@keyframes" ルールと "transform: translationX (value %)" ステートメントを使用して、アニメーションの各フレーム内のテキストの位置を移動するだけです。
 CSSで循環ループのプログレスバーを実装する方法
CSSで循環ループのプログレスバーを実装する方法
31 Jan 2023
CSS で円形ループのプログレスバーを実装する方法: 1. 最も外側の親リングを作成します; 2. 「クリップパス」を使用して 2 つの半円を描き、親リングを覆うように絶対に配置します; 3. 50 未満の場合、ゆっくりと表示されます。右の半円を回転して親リングの色を変更します; 4. 50 より大きい場合は、右の半円の回転度を 0 に設定し、最初の 50 の効果が得られるように境界線の色を変更してから、左の半円を回転します。 、つまり効果が得られます。
 AIGCはデジタル世界での「エントロピー」の自己循環を実現!
AIGCはデジタル世界での「エントロピー」の自己循環を実現!
11 May 2023
人工知能テクノロジー生成コンテンツ (AIGC) はどの程度の影響力を持つでしょうか?イーロン・マスク氏が設立した OpenAI Foundation が開発した最新の AI チャット ロボット ChatGPT プラットフォームが、その強力な書き込み機能と会話機能でオンラインの世界に旋風を巻き起こしました。 ChatGPT は、質問に対する (不正確であっても) 思慮深く包括的な回答で、学界やテクノロジー業界を含むユーザーに衝撃を与えました。検索大手グーグルのCEOはショックを受け、身の危険を感じた。最後にそのような脅迫が行われたのはいつですか?従来のニュースに対する Toutiao の影響は、大手電子商取引企業がまだ JD.com や Pinduoduo に注目していた頃、電子商取引業界を転覆させるのは Douyin や Kuaishou などのビデオ ストリーミング プレーヤーになるだろうと考えていたであろうことです。新技術を隠した手巻きカメラが批判されていることは以前から知られていた。
 html+css+jqueryでフロアスクロール効果を実現
html+css+jqueryでフロアスクロール効果を実現
15 Mar 2018
今回は、床スクロール効果を実現するための html+css+jquery についてご紹介します。 床スクロール効果を実現するための html+css+jquery の注意点は次のとおりです。
 html+css+javascriptでリストの循環スクロールを実装する方法
html+css+javascriptでリストの循環スクロールを実装する方法
09 Feb 2018
今回はhtml+css+javascriptでリストの循環スクロールを実装する方法と、html+css+javascriptでリストの循環スクロールを実装する際の注意点を紹介します。実際の事例を見てみましょう。
 JavaScript で 2 つの日付の差を計算するにはどうすればよいですか?
JavaScript で 2 つの日付の差を計算するにはどうすればよいですか?
01 Dec 2024
JavaScript での日付の差異の計算日、時間など、さまざまな時間単位での 2 つの日付間の差異を確認するには


ホットツール Tags

Hot Tools

TikTokローマ時計エフェクト
TikTokローマ時計エフェクト

シンプルなJSクロックエフェクト
現在時刻を表示するためにhtml、css、javascriptを使用してデザインされた時計。

価格カレンダープラグイン PriceCalendar
価格カレンダープラグイン PriceCalendar

技術的なデジタル時計の特殊効果を表示します。
時計、html5 時計、vue