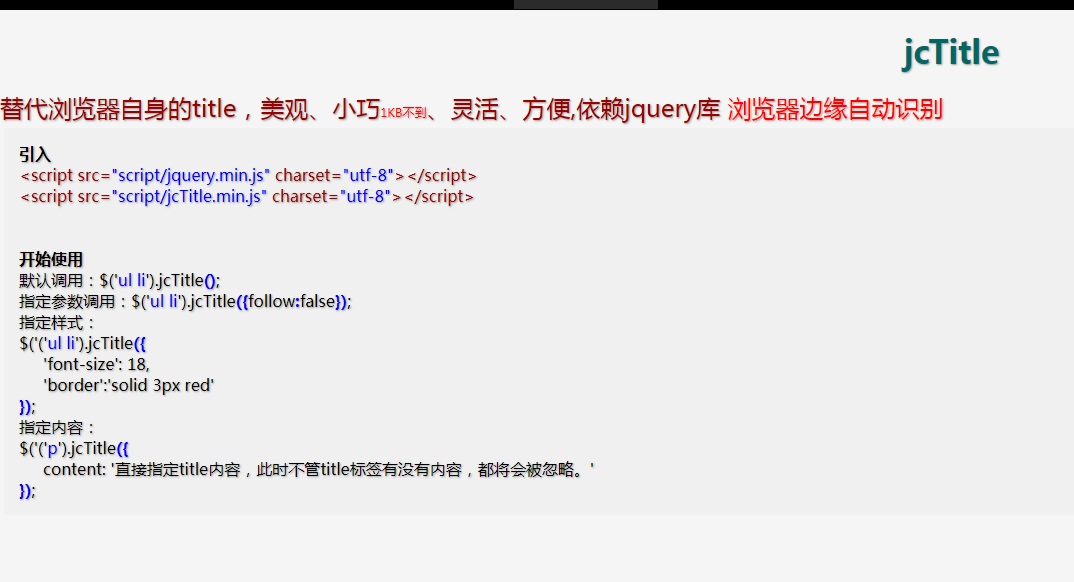
ブラウザのタイトルを置き換えるプラグイン jcTitle
ブラウザのタイトルを置き換えるプラグイン jcTitle は、
美しく、小さく、1KB 未満で、柔軟で便利であり、ブラウザ エッジの自動認識のために jquery ライブラリに依存しています。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Excelの単語を置き換える方法
Excelの単語を置き換える方法
12 Mar 2025
この記事では、Excelの効率的なテキスト交換方法を調べます。 組み込みの「検索と交換」、VBAマクロ、パワークエリ、および式(代替)を使用して詳細に説明します。最適な方法は、スプレッドシートのサイズと複雑さに依存します。
 nの発生のみを置き換えるPHP preg_replace
nの発生のみを置き換えるPHP preg_replace
14 Jul 2025
PHPのpreg_replaceの交換数を制限するために、4番目のパラメーター$制限を設定することで達成できます。たとえば、$制限を2つに設定することは、最初の2つの一致のコンテンツのみを置き換えることを意味します。 3回目の試合を交換するなどの複雑な要件には、PREG_REPLACE_CALLBACKとカウンターロジックを組み合わせて必要です。
 Googleメッセージを置き換えるための4つのオープンソースメッセージングアプリ
Googleメッセージを置き換えるための4つのオープンソースメッセージングアプリ
18 Jul 2025
Googleメッセージは多くの機能を提供し、Android向けの一流のメッセージングアプリとして際立っています。しかし、あなたがそれを使用することに熱心でない場合、またはGoogleと共有するデータの量を制限することを好まない場合、できる信頼できるオープンソースメッセージングアプリがあります
 Oracle で MySQL の GROUP_CONCAT を置き換える方法は?
Oracle で MySQL の GROUP_CONCAT を置き換える方法は?
15 Jan 2025
Oracle での MySQL の Group_Concat 関数の代替 Oracle では、同様のグループ化を実現するために使用できるオプションがいくつかあります。
 リファクタリングPHPループ:クリーナーコードの「return」に「break」を置き換える
リファクタリングPHPループ:クリーナーコードの「return」に「break」を置き換える
04 Aug 2025
BREAKの代わりにRETURNを使用して、関数を検索または確認します。 1.ループの目的が結果を見つけてすぐに終了することである場合、returnを使用してフラグ変数と追加のロジックを回避します。 2。リターンは、認知的負担を軽減し、不必要な反復を排除し、一時的な変数を避け、関数が完了していることを確認することができます。 3.ただし、機能しない環境の後も実行し続け、ネストされたループを処理する、または多段階の累積結果を処理する場合は、休憩を保持する必要があります。 4.再構築中、ループを独立した関数に移動でき、結果が見つかります。つまり、戻ると、それが一致しない場合、それは戻ってきて、それによってコードの読みやすさとシンプルさを改善します。
 Java 文字列内の印刷不可能な Unicode 文字を効果的に置き換える方法は?
Java 文字列内の印刷不可能な Unicode 文字を効果的に置き換える方法は?
31 Oct 2024
Java で印刷不可能な Unicode 文字を置き換える: 包括的なアプローチ目下の質問は、印刷不可能な Unicode 文字を効果的に置き換えることに関するものです...
 YQPKG:OpenSuseでYastを置き換える最新のQTベースのパッケージマネージャー
YQPKG:OpenSuseでYastを置き換える最新のQTベースのパッケージマネージャー
07 Mar 2025
OpenSuseは、YQPKG:OpenSuseの最新のパッケージマネージャーを紹介します OpenSuseは、OpenSuse Linuxディストリビューションのソフトウェアパッケージ管理を合理化するために設計された最新のスタンドアロンQTベースのアプリケーションである新しいパッケージマネージャーYQPKGを発売します。 カレン
 非推奨の SMIL アニメーションを CSS または Web アニメーションに置き換えるにはどうすればよいですか?
非推奨の SMIL アニメーションを CSS または Web アニメーションに置き換えるにはどうすればよいですか?
25 Oct 2024
ホバー効果: CSS アニメーションまたは Web アニメーション問題: SMIL のアニメーション タグは非推奨になっており、代わりに CSS ホバー トランジションを実装する必要があります...
 Pandas DataFrame 列の NaN 値を置き換える方法は?
Pandas DataFrame 列の NaN 値を置き換える方法は?
09 Dec 2024
DataFrame 列の NaN 値の置換pandas DataFrame を使用する場合、NaN (Not a...) として表される欠損値が発生することがよくあります。


ホットツール Tags

ホットツール

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー