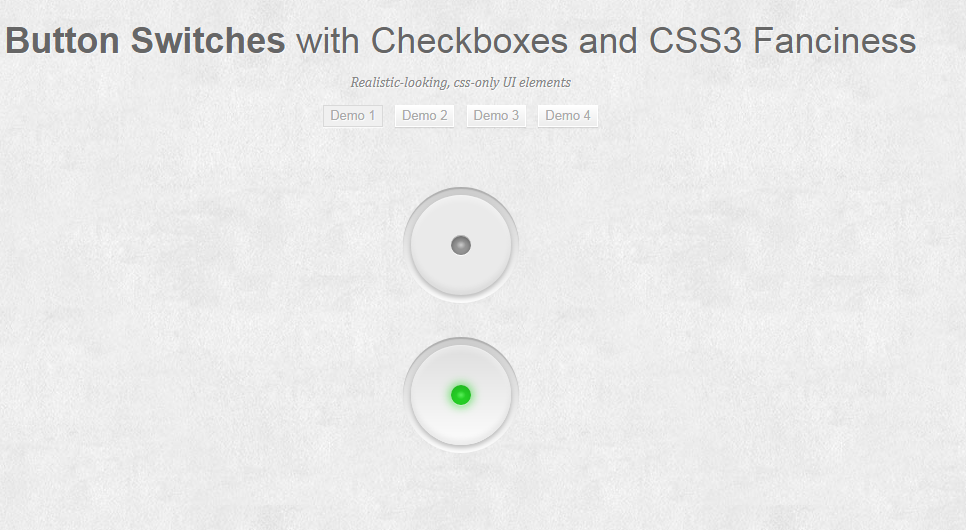
CSS3 アナログ スイッチ スタイル
CSS3 アナログ スイッチ スタイル
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS3 はコンテンツに基づいて要素のスタイルを設定できますか?
CSS3 はコンテンツに基づいて要素のスタイルを設定できますか?
24 Nov 2024
コンテンツに基づいて CSS ルールを適用する方法特定の単語や語句を含む要素に特定のスタイルを適用するのは一般的な要件です。
 HTML5 と CSS3 を使用して円を作成およびスタイルするにはどうすればよいですか?
HTML5 と CSS3 を使用して円を作成およびスタイルするにはどうすればよいですか?
23 Nov 2024
HTML5 と CSS3 での円の描画 HTML5 と CSS3 には、円を直接描画するネイティブ サポートがありませんが、その円を複製することは可能です。
 CSS3 と JavaScript を使用してファイル入力要素のスタイルを設定するにはどうすればよいですか?
CSS3 と JavaScript を使用してファイル入力要素のスタイルを設定するにはどうすればよいですか?
07 Dec 2024
CSS3 と JavaScript を使用した入力ファイル要素のスタイル設定ファイル入力などのネイティブ HTML 入力要素のスタイル設定は、困難な場合があります。しかし、それは...
 CSS3 と JavaScript を使用して HTML ファイルの入力要素のスタイルを設定するにはどうすればよいですか?
CSS3 と JavaScript を使用して HTML ファイルの入力要素のスタイルを設定するにはどうすればよいですか?
27 Dec 2024
CSS3 と JavaScript を使用した入力ファイルのスタイル設定「ファイル」タイプの HTML 入力要素の美しさを高めるには、次の組み合わせを使用します。
 CSS3 および JavaScript/jQuery を使用して入力ファイル コントロールのスタイルを設定するにはどうすればよいですか?
CSS3 および JavaScript/jQuery を使用して入力ファイル コントロールのスタイルを設定するにはどうすればよいですか?
09 Dec 2024
CSS3 と JavaScript/jQuery を使用した入力ファイル コントロールのスタイル設定入力ファイル コントロールは、その固有の機能にもかかわらず、多くの場合、次の点で不十分です。
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
14 Jan 2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法
14 Jan 2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。
 後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
14 Jan 2025
列のエイリアスと SELECT 式 SQL では、列のエイリアスを使用して結果列に一時的な名前を提供し、結果列を参照できるようにします。
 データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
14 Jan 2025
Tablefunc を使用した複数列のピボット質問: tablefunc を単独で使用するのではなく、複数の変数でデータをピボットするためにどのように活用できますか?


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。