jQueryの複数要素の組み合わせアニメーションスライドスライド
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
 複数のアレイの進行状況の組み合わせについてのディスカッション
複数のアレイの進行状況の組み合わせについてのディスカッション
13 Jun 2016
複数の配列の結合の説明 3 つの配列があると仮定します (実際の数は不明)。 $arr1 = 配列(1, 2, 3, 4); $arr2 = 配列(10, 20, 30, 40); $arr3 = 配列(100, 200,
 Angular で ngIf と ngFor を組み合わせる: 空の要素コンテナーのレンダリングを回避する戦略
Angular で ngIf と ngFor を組み合わせる: 空の要素コンテナーのレンダリングを回避する戦略
08 Nov 2025
この記事は、*ngFor ループを使用してリストをレンダリングし、*ngIf を通じてコンテンツを条件付きで表示しようとすると、Angular アプリケーションに空のコンテナー (境界線のある div など) が依然として表示される問題を解決することを目的としています。このチュートリアルでは、*ngIf および *ngFor のスコープの詳細な分析を通じて、*ngIf ディレクティブを正しく配置し、最適化されたテンプレート構造を利用して、条件付きの要素とそのコンテナのみが DOM にレンダリングされるようにする方法を示します。これにより、より洗練された効率的な条件付きレンダリングが実現されます。
 Vue.js v-if 複数条件の判断と最適化戦略を v-for と組み合わせたもの
Vue.js v-if 複数条件の判断と最適化戦略を v-for と組み合わせたもの
08 Nov 2025
この記事では、Vue.js の v-if ディレクティブが複数条件の判定を実行し、一般的な構文エラーを修正する方法について詳しく説明します。 Vue 3 では同じ要素で v-if と v-for の両方を使用することは推奨されていないため、この記事ではタグを使用する代替手段を提供しています。さらに、計算されたプロパティを使用してデータを効率的にフィルター処理することをお勧めします。これにより、より明確でパフォーマンスの高いコード構造が実現され、開発エクスペリエンスが向上します。
 PHPを使用してtxtデータを呼び出し、値を割り当てるコードを探しています
PHPを使用してtxtデータを呼び出し、値を割り当てるコードを探しています
13 Jun 2016
phpのコードを見つけてtxtファイルのデータを呼び出し、ホームページファイルindex.htmlに値を割り当てます。 参照ファイル:./txt/pan.txtの3行目:falseまたはyes 変数 $do の値は、pan.txt の 3 行目の値です。 このPHPはどうやって書けばいいのでしょうか?
 業界で最も価値のある PHP 独習必需品 (サンプルソースコード付き)
業界で最も価値のある PHP 独習必需品 (サンプルソースコード付き)
13 Jun 2016
業界で最も貴重な PHP 独習必需品(サンプルソースコード付き) PHP は HTML 埋め込み言語であり、HTML ドキュメントに埋め込まれ、サーバー側で実行される言語のスタイルに似ています。 C言語。 PHP の独自の構文は、C、Java、Perl、および PHP 独自の革新的な構文を組み合わせたものです。 PHを独学したい場合
 多次元PHP配列をXML形式データに変換する方法
多次元PHP配列をXML形式データに変換する方法
13 Jun 2016
多次元PHP配列をXML形式データに変換するにはどうすればよいですか? PHP 配列は次のようになります。 配列(4) { ["認証"]=> 配列(3) { ["ユーザー"]=> string(8) "顧客" ["パスワード"]=> 文字列(
 Eclipse、PHP コード バッチ コレクション エンコーディング
Eclipse、PHP コード バッチ コレクション エンコーディング
13 Jun 2016
Eclipse、PHPコードのエンコーディングを一括変更 Eclipseではファイルエンコーディングを変更できますが、変更できるのはphp以外のファイルのみです。 Eclipse プロジェクトの下にこのようなフォルダーがあります。設定の下に org.eclipse.core.resources.prefs ファイルがあります。これに似たコーディング構成があります。
 php mysqlは無制限の分類ツリー表示分類関係を実装します。
php mysqlは無制限の分類ツリー表示分類関係を実装します。
13 Jun 2016
PHP mysql は無限分類ツリー表示分類関係を実装します。無制限の分類は、主に上位レベルの分類の ID と分類パスを保存することによって実現されます。データ構造が単純なので、分類関係をツリー表示するには再帰を使うしかありません
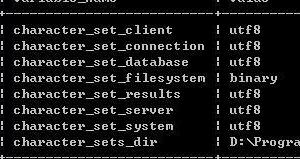
 MySQLの中国語文字化け問題の解決方法を図解で詳しく解説
MySQLの中国語文字化け問題の解決方法を図解で詳しく解説
13 Jun 2016
この記事では、MySQL で中国語が文字化けする問題を解決する方法 (文字化けの問題を完全に解決する) に関する関連情報を紹介します。また、MySQL で中国語の文字化けが発生する一般的な原因もいくつかまとめます。見てみましょう。


ホットツール Tags

人気のツール

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。









