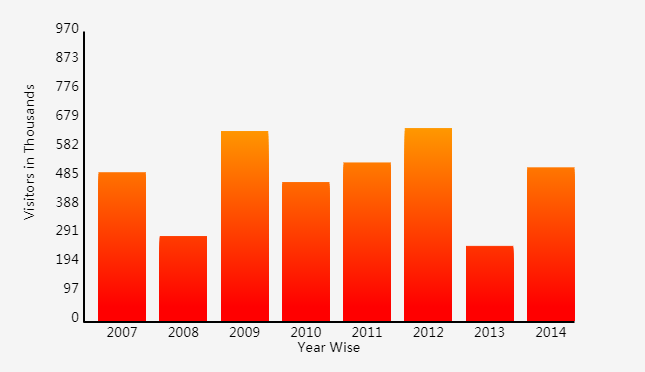
ネイティブjs統計グラフのヒストグラム
ネイティブ js 統計グラフ縦棒グラフ。シンプルで実用的で、他のライブラリに依存せずに完全に注釈が付けられています
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Vue 統計グラフのアクセシビリティ実装
Vue 統計グラフのアクセシビリティ実装
18 Aug 2023
Vue 統計チャートのアクセシビリティの実装 アクセシビリティの重要性がますます高まる中、開発者は Web アプリケーションを構築する際に、視覚障害を持つユーザーを含むすべてのユーザーのニーズを考慮する必要があります。この記事では、Vue.js フレームワークを使用して統計グラフのアクセシビリティを実現する方法を紹介します。アクセシビリティとは、視覚、聴覚、認知、運動障害を持つユーザーを含むすべてのユーザーが Web アプリケーションに簡単にアクセスして使用できるようにすることを意味します。統計グラフの重要なアクセシビリティ機能は次のとおりです。
 Vue統計グラフの美化とカスタマイズ
Vue統計グラフの美化とカスタマイズ
18 Aug 2023
Vue 統計グラフの美化とカスタマイズの概要: 最新のインターネット アプリケーション開発において、データの視覚的な表示は非常に重要な部分です。データ視覚化の形式として、統計グラフは、ユーザーがデータをより直観的に理解して分析するのに役立ちます。 Vue は、インタラクティブで再利用可能な Web インターフェイスを構築するための進歩的な JavaScript フレームワークであり、Vue といくつかの優れたグラフ ライブラリを組み合わせることで、さまざまな統計グラフをすばやくカスタマイズして美しくすることができます。この記事では、echart を例として、Vue プロジェクトでの使用方法を説明します。
 Vue統計グラフへの円グラフとレーダーチャート機能の実装
Vue統計グラフへの円グラフとレーダーチャート機能の実装
18 Aug 2023
Vue統計グラフの円グラフ、レーダーチャート機能の実装 はじめに:インターネットの発展に伴い、データ分析やグラフ表示の需要はますます高まっています。人気の JavaScript フレームワークとして、Vue は豊富なデータ視覚化プラグインとコンポーネントを提供し、開発者がさまざまな統計グラフを迅速に実装できるようにします。この記事では、Vue を使用して円グラフとレーダー チャートの機能を実装する方法と、関連するコード例を紹介します。統計グラフ プラグインの紹介 Vue 開発では、実装に役立ついくつかの優れた統計グラフ プラグインを使用できます。
 Vue 統計グラフでの線形グラフ関数と円グラフ関数の実装
Vue 統計グラフでの線形グラフ関数と円グラフ関数の実装
19 Aug 2023
Vue 統計グラフの線形グラフおよび円グラフ機能は、データ分析および視覚化の分野で実装されており、統計グラフは非常に一般的に使用されるツールです。人気の JavaScript フレームワークである Vue は、統計グラフの表示や対話など、さまざまな機能を実装するための便利なメソッドを提供します。この記事では、Vue を使用して線形グラフ関数と円グラフ関数を実装する方法を紹介し、対応するコード例を示します。線グラフ関数の実装 線グラフは、データの傾向や変化を表示するために使用されるグラフの一種です。 Vue では、いくつかの優れた機能を使用できます。
 Vue 統計グラフのマーキングと注釈のテクニック
Vue 統計グラフのマーキングと注釈のテクニック
18 Aug 2023
Vue 統計グラフのマーキングと注釈のテクニック Vue 開発では、データを表示するために統計グラフを使用することが非常に一般的な要件です。優れた統計グラフでは、データを視覚的に表示するだけでなく、マークや注釈も非常に重要な部分です。この記事では、Vue 統計グラフでのマーキングと注釈のテクニックをいくつか紹介し、コード例を使用して説明します。マーキング手法: データ ポイント マーカーの追加: 統計グラフでは、多くの場合、ユーザーがデータをより深く理解できるように、特定のデータ ポイントをマークする必要があります。たとえば、ヒストグラムでは
 Vue 統計グラフの色とテーマのカスタマイズのヒント
Vue 統計グラフの色とテーマのカスタマイズのヒント
26 Aug 2023
Vue 統計グラフの色とテーマのカスタマイズのヒント Vue は、開発者がインタラクティブな Web アプリケーションを構築するのに役立つ人気のある JavaScript フレームワークです。 Web アプリケーションでは、グラフはデータを表示するための重要なコンポーネントの 1 つです。 Vue をチャート プラグインと組み合わせて使用すると、さまざまな統計チャートを表示およびカスタマイズできます。色とテーマのカスタマイズは、グラフをよりパーソナライズされた魅力的なものにするための重要な部分です。この記事では、Vue とグラフ プラグインを使用して統計グラフの色とテーマのカスタマイズを実装する方法をコード例とともに紹介します。
 Vue統計グラフのローミング・ズーム機能の実装
Vue統計グラフのローミング・ズーム機能の実装
27 Aug 2023
Vue 統計チャートのローミングおよびズーム機能は、データ視覚化の継続的な開発により、統計チャートがデータ分析と表示のための重要なツールになったことを認識しています。 Vue フレームワークといくつかの優れたチャート ライブラリを組み合わせると、パンやズームなどの対話型機能を簡単に実装して、ユーザーのデータ分析エクスペリエンスを向上させることができます。この記事では、Vueで統計グラフのローミングやズーム機能を実装する方法をサンプルコードを用いて紹介します。まず、適切なグラフ作成ライブラリを選択する必要があります。 Vue で最もよく使用されるのは、
 Vue統計グラフのアニメーション効果の最適化
Vue統計グラフのアニメーション効果の最適化
26 Aug 2023
Vue 統計グラフのアニメーション効果の最適化 Web 開発において、データの視覚化は重要な方向性です。統計グラフはユーザーがデータをより直観的に理解するのに役立ち、アニメーション効果はユーザー エクスペリエンスをさらに向上させることができます。人気のあるフロントエンド フレームワークとして、Vue はデータ視覚化を実現するための豊富なツールとコンポーネントを提供します。この記事では、Vue統計グラフのアニメーション効果を最適化する方法を紹介します。まず、適切な統計グラフ ライブラリを選択する必要があります。現在、Chart.js、ECharts、Ap などのいくつかの人気のあるグラフ作成ライブラリ


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。