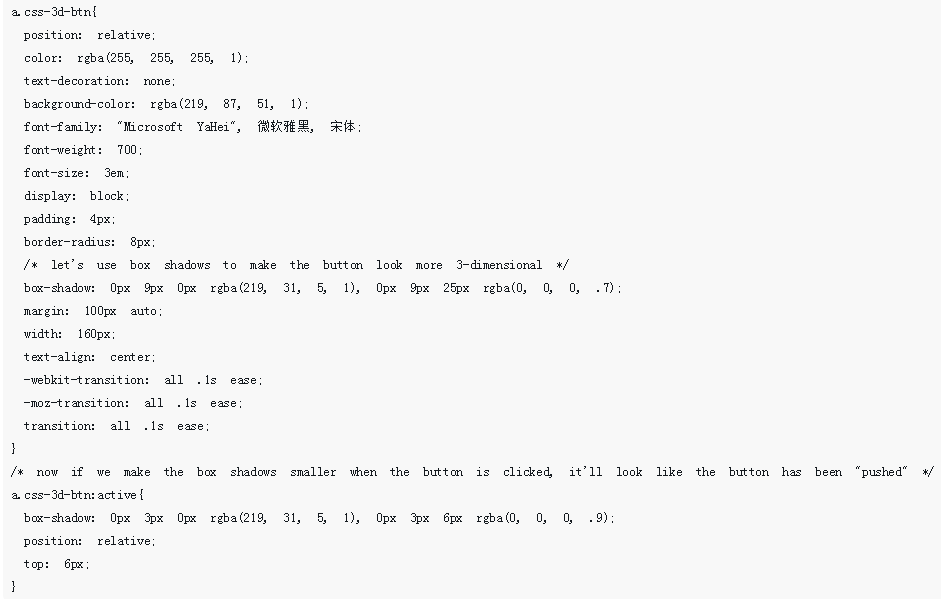
CSSマウスオーバー効果ボタン
純粋な CSS で書かれたマウス ホバー ボタン。プラグインは必要ありません。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS 疑似クラスを使用してマウスオーバー ボタンのアニメーション効果を実現する
CSS 疑似クラスを使用してマウスオーバー ボタンのアニメーション効果を実現する
28 Jan 2021
CSS 疑似クラスは、セレクターに特殊効果を追加するために使用されます。この記事では、CSS 疑似クラスを使用してボタン上のマウスをアニメーション化する方法を紹介します。
24 Jun 2016
マウスが画像マスクレイヤー上をスライドするときの 12 個のクールな CSS3 アニメーション効果
 CSS は 3 次元の水平ボタン メニュー効果を実装します。
CSS は 3 次元の水平ボタン メニュー効果を実装します。
25 Jun 2018
この記事では、マウスをスライドさせたときにボタンを押したときの効果を実現できる、3D 効果のある水平ボタン メニュー効果を実装するための CSS コードを主に紹介します。強い 3D 立体効果があり、境界線が含まれます。 hover属性に基づいたCSSのボーダー設定のヒント、必要な友人はそれを参照できます。
16 May 2016
CSS はアニメーション効果を備えたダイナミック リンク プロンプトを実装します。これは CSS だけでなく、JavaScript の結果でもあります。テキスト上にマウスを置くと、1 行のプロンプト テキストの効果が表示されます。
16 May 2016
この記事では主に、JavaScript のマウス イベントとページ フォーム要素のスタイルの動的操作スキルを含む、ボタンの色のグラデーション アニメーション効果を js で実現する方法を紹介します。必要な方は、以下を参照してください。


Hot tools Tags

Hot Tools

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。