画像を上下左右にシームレスにスクロールするための画像シームレス スクロール プラグイン コード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP で実装されたランダムな広告表示コード
PHP で実装されたランダムな広告表示コード
13 Jun 2016
PHP で実装されたランダムな広告表示コード。 ?php #########ランダムな広告表示########## functionmyads(){ $dir="ads";#レコードが保存されるディレクトリを設定 //$dir="ads "; #レコードが保存されるディレクトリを設定 $ads="$dir/ads.txt"; #広告コード ファイルを設定
 dedecmsシステム基本版の広告設定コード
dedecmsシステム基本版の広告設定コード
13 Jun 2016
dedecmsシステム基本版の広告設定コードです。 1. 記事の各記事の最後で、上のサムズアップ広告位置をクリックします。この位置のサイズは 658*60 です。658 の高さは変更できません。ここに広告コードが追加されます。
 広告をランダムに並べ替えるための PHP 実装コード
広告をランダムに並べ替えるための PHP 実装コード
13 Jun 2016
広告をランダムに並べ替えるための PHP 実装コード。広告を掲載する人は、自分の広告がどこに掲載されるかについて非常に心配しています。これは、クリック数や、広告が最初の画面に表示されるかどうかにも影響する可能性があるためです。この問題は、ランダムに表示される限り、実は簡単に解決できます。
 広告インフラストラクチャを最適化するための5つの戦略
広告インフラストラクチャを最適化するための5つの戦略
19 Feb 2025
Adbutlerが主催するこの記事では、オンライン広告インフラストラクチャの最適化を探ります。 現代の広告には、単純な広告ローターを超えて洗練されたツールが必要です。フル機能の広告サーバーは、収益を最大化するために不可欠です。 この記事Outlin
 BraveのCEO、Brendan Eichとのインタビュー
BraveのCEO、Brendan Eichとのインタビュー
18 Feb 2025
Brave Browser:Javascriptの父であるBrendan Eichによって作成されたプライバシーファーストの高速ブラウザ コアポイント: Mozilla Brendan EichのJavaScript Creator兼共同設立者は現在、Brave SoftwareのCEOです。 Braveは、広告とトラッカーを自動的にブロックするブラウザです。これにより、ユーザーは注目の広告を視聴したり、広告を避けたり、「無料の広告フリー」エクスペリエンスを楽しんだりします。 Braveのビジネスモデルは、侵入的な広告を独自の広告に置き換え、広告収益の55%を出版社に直接、15%をユーザーに支払うことです。収益の合計70%がインターネットに含まれています
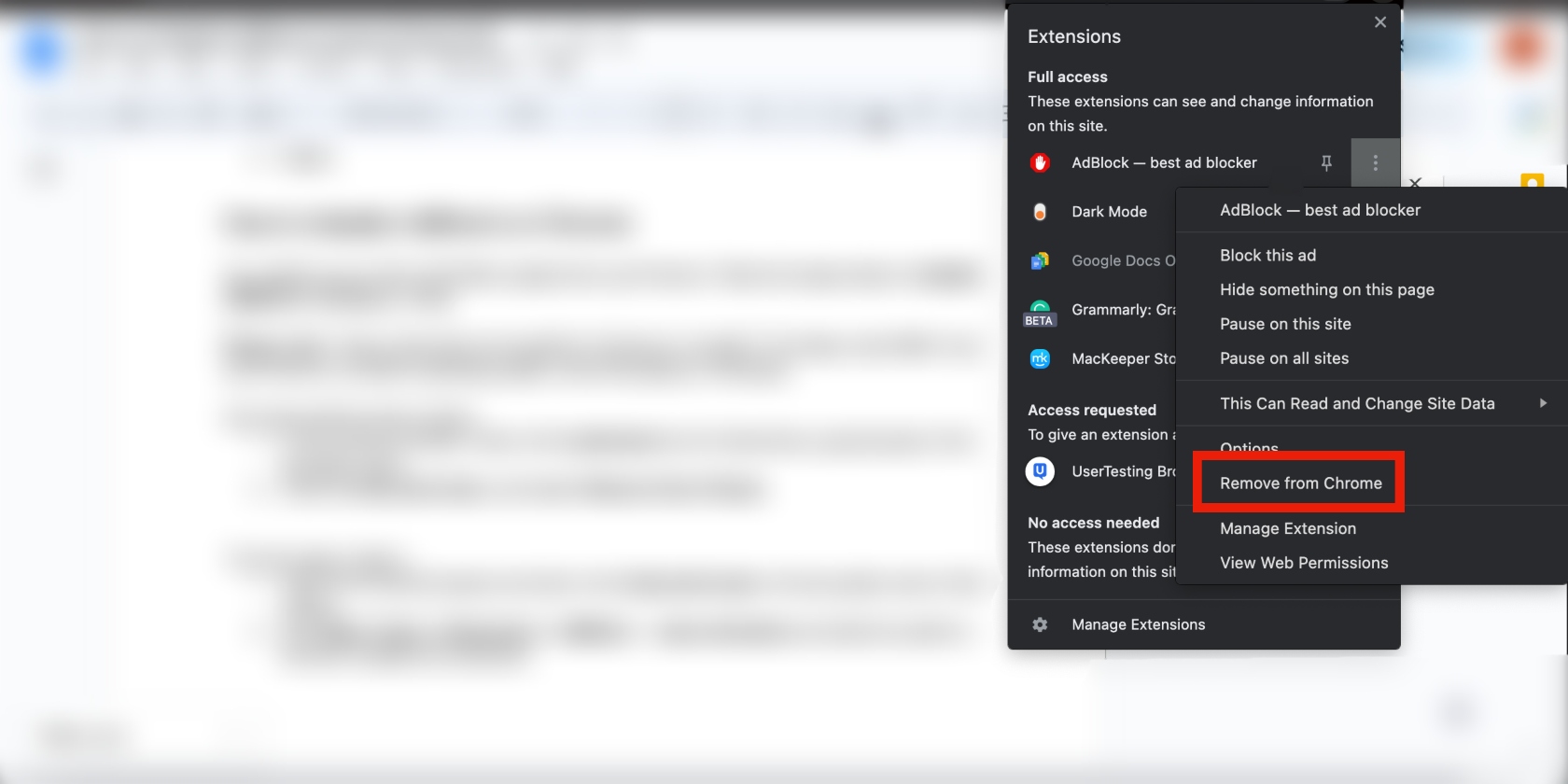
 Adblockを無効にする方法は?この拡張機能をオフにする方法は?
Adblockを無効にする方法は?この拡張機能をオフにする方法は?
27 Feb 2025
デジタル広告は迷惑です。 彼らは避けられず、多くの人が広告ブロッカーを使用して安心しています。ただし、広告ブロッカーを無効にすると、一時的にも必要な場合がありますが、広告サポートされたサイトでアクセスの問題を引き起こす可能性があります。 検索したことがありますか
 バナーナックを使用して数秒で素晴らしいバナーを生成する方法
バナーナックを使用して数秒で素晴らしいバナーを生成する方法
15 Feb 2025
BannerSnack:コーディングなしで見事なレスポンシブバナー広告をデザインします (この記事は、Studioworksとのスポンサー付きコラボレーションです。パートナーをサポートしていただきありがとうございます。) バナー広告は、長い歴史にもかかわらず、オンライン広告の基礎のままです
 広告やビジネスにおけるラベル、ステッカー、バルーン、アンサーの印刷の重要性と応用
広告やビジネスにおけるラベル、ステッカー、バルーン、アンサーの印刷の重要性と応用
25 Jan 2025
印刷: 広告とビジネスにおける強力なツール 印刷は、最も効果的な広告および商業ツールの 1 つとして、さまざまな業界で広く使用されています。 ラベル、ステッカー、バルーン、さらには社会的および宗教的問題に関連した広告素材の印刷 (ここでは「アンサール」と呼びます)
 ブログ広告がランダムな順序でスポットを表示します
ブログ広告がランダムな順序でスポットを表示します
07 Mar 2025
このjQueryコードは、ブログのサイドバーに表示される広告をシャッフルし、すべての広告主に公正な露出を確保します。 「シャッフル」ボタンは、手動の更新オプションを提供します。カスタマイズ可能な場合、この機能はADの配置を効果的に無作為にします。 THをチェックしてください


ホットツール Tags

Hot Tools

js-realize アニメーション効果を備えた広告ポップアップ通知アナウンス
アニメーション効果付きの広告ポップアップ通知アナウンス js 特殊効果コードのダウンロード。ネイティブ JS スプリング アニメーション ポップアップ レイヤーは、ドラッグ可能なポップアップ レイヤー コードをサポートしています。

jQueryはQRコードの特殊効果コードを使用してWebページの下部にある広告を拡大および縮小できます
jQueryはQRコード特殊効果コードをダウンロードしてWebページ下部の広告を拡大・縮小することができます。

jQuery を閉じると全画面画像広告コードが表示されなくなる
jQuery を閉じると全画面イメージ広告コードは表示されなくなり、Cookie 関数が呼び出されて広告の更新を制御し、繰り返し表示されなくなります。

スクロール可能なニュースリストと画像スクロールコード
ScrollNews はスクロール ニュースをシームレスにループし、このプログラムは Yahoo China のscrollVertical.js に適合しています。修正後は、ニュースを水平方向と垂直方向にスクロールすることができ、スクロールには加速と減速の滑らかな遷移効果があり、スクロールするニュース全体がより自然に見えます。

全画面イメージ広告はランダムに表示され、クリックすると jQuery の特殊効果をオフにできます。
全画面イメージ広告はランダムに表示され、jQuery 特殊効果コードをダウンロードすることでクリックして閉じることができます。イメージ広告に最適 マウスは通過後に停止します 広告画像はリンクでカスタマイズ可能です クリックすると指定したURLにジャンプします






