jQueryパレットの変換背景
jQuery クリック パレットの背景の変換
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
Jqueryリフレッシュページの背景画像のランダムな変換を実装する方法、必要な友達はそれを参照できます
 jQueryの変更ボタンの背景
jQueryの変更ボタンの背景
23 May 2023
JavaScript テクノロジーの発展に伴い、JavaScript や jQuery を使用してさまざまな機能を実装する Web サイトがますます増えています。今回はjQueryを使ってボタンの背景を変更する方法を紹介します。まず、HTML コードを見てみましょう: ```html<button id="btn1">ボタン 1</button><button id="btn2">ボタン 2</button>```変化は
 jQueryでボディの背景を置き換える
jQueryでボディの背景を置き換える
25 May 2023
Web ページ制作のプロセスにおいて、背景は Web ページに面白さと美しさを加えることができる非常に重要な要素です。場合によっては、Web ページの背景をプログラムで変更する必要がある場合があります。 jQuery はこの目的に非常に便利なフレームワークです。この記事ではjQueryを使ってWebページの背景を変更する方法を紹介します。具体的には、jQuery を使用して Web ページの body 要素の背景を変更する方法について説明します。これは、ページ全体の背景色、背景画像、グラデーション背景などを変更するシナリオに適用できます。 1. jQuery の一般的に使用されるメソッドは次のとおりです。
 jQueryでdivの背景を置き換える
jQueryでdivの背景を置き換える
18 May 2023
jQuery は最も人気のある JavaScript ライブラリの 1 つとして、Web 開発で広く使用されています。強力で使いやすく、開発者に多くの利便性を提供します。その中でもページ要素の背景を制御するのはよくある機能の一つですが、今回はjQueryを使ってdivの背景を置き換える方法を紹介します。 1. 静的背景を置き換える jQuery を使用して div 背景を置き換える前に、div の初期背景を設定する方法を知る必要があります。これを行うには、CSS スタイルシートを使用して div の背景プロパティを設定します。具体的な方法は以下の通りです:```css
16 May 2016
この記事では主に、js ナビゲーション バーのクリック イベントの背景変換のサンプル コードを紹介します。必要な方はぜひ参考にしてください。
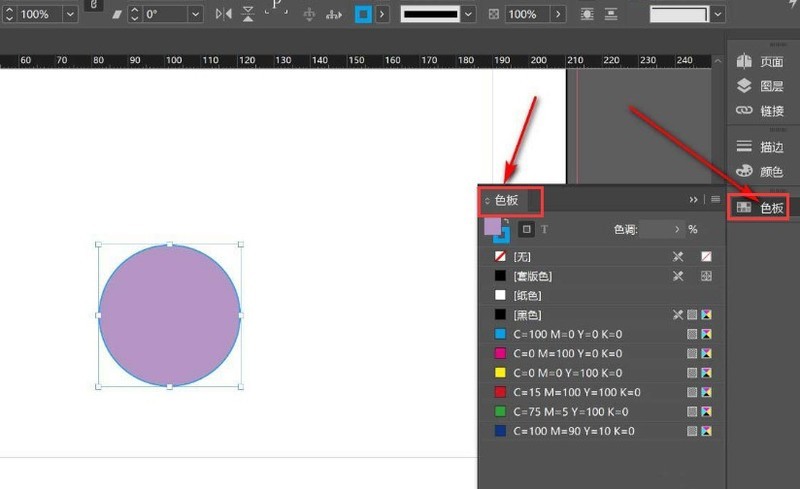
 InDesign でカラー パレットの前景色を変更する方法 InDesign でカラー パレットの前景色を変更する方法
InDesign でカラー パレットの前景色を変更する方法 InDesign でカラー パレットの前景色を変更する方法
09 May 2024
1. まず、InDesign ソフトウェア インターフェイスを開いた後、円を描き、右側のカラー パレット ウィンドウを開きます。 2. 次に、プリセット効果をダブルクリックして、カラー パレット オプション ウィンドウを開きます。下の図に示すように色を入力します。タイプとモードのパラメータを入力し、「OK」ボタンをクリックして保存します。
 jQueryの背景色
jQueryの背景色
24 May 2023
jQuery は、開発者がブラウザー間で高品質の JavaScript コードを迅速に開発できるようにするさまざまな関数とメソッドを提供する、非常に人気のある JavaScript ライブラリです。非常に便利な機能の 1 つは、HTML 要素の背景色を設定することです。この記事では、jQueryを使用してHTML要素の背景色を設定する方法について説明します。まず、簡単な例を見てみましょう。次の HTML コードには、ID「myDiv」を持つ div 要素が含まれています: ```html<di
 JavaScriptの背景変更
JavaScriptの背景変更
10 May 2023
今日の Web デザインでは、背景画像は重要なデザイン要素です。 Web サイトに美しさを加えるだけでなく、Web サイトをよりパーソナライズし、Web サイトのテーマを強調し、より多くのユーザーを引き付けることができます。さて、その中でもJavaScriptの役割は無視できません。この記事では、さまざまな Web サイトのニーズに合わせて JavaScript を使用して背景を変更する方法を紹介します。 1. JavaScript を使用してボタンを通じて背景色を変更します。まず、JavaScript のイベント バインディング メカニズムを使用してクリックします。


ホットツール Tags

Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。