jQuery uiのクールな全画面画像スライドショーコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 プラグインなしのjQuery全画面スクロール
プラグインなしのjQuery全画面スクロール
18 May 2023
Web テクノロジーの継続的な発展に伴い、全画面スクロール効果を使用する Web サイトが増えており、ユーザーは 1 ページ内で複数のコンテンツ領域を閲覧できます。この効果を実現するには多くの方法がありますが、最も一般的に使用される方法は jQuery プラグインを使用することです。しかし、今日紹介したいのは、jQueryプラグインを使わずに全画面スクロールを実現する方法です。 1. HTML 構造 まず、Web サイトの HTML 構造を決定する必要があります。この例では、最初の画面の背景として画像を使用し、2 番目の画面にテキストを表示します。したがって、私たちは
16 May 2016
この記事では主に、プログレスバーを備えた jQuery の全画面画像カルーセル効果を紹介します。画像カルーセル効果は、全画面画像表示を転送するためのプログレスバーも備えています。
16 May 2016
この記事では、サムネイルを使用した全画面の画像ギャラリー効果を実現するための jQuery を主に紹介します。また、必要な方は完全なソース コードをダウンロードできます。それを参照してください。
16 May 2016
この記事では主に、Alipay 2013 バージョンの全画面画像スライドショー機能を模倣する jquery 画像カルーセル プラグインを紹介します。必要な方は参考にしてください。
16 May 2016
これは、Web ページの効果を表示するために上下に開くシンプルな全画面画像です。 ソースコードは次のとおりです。
 1 つのサムネイルだけで大きな画像の全画面表示を実現する方法に関する PPT チュートリアル
1 つのサムネイルだけで大きな画像の全画面表示を実現する方法に関する PPT チュートリアル
17 Apr 2024
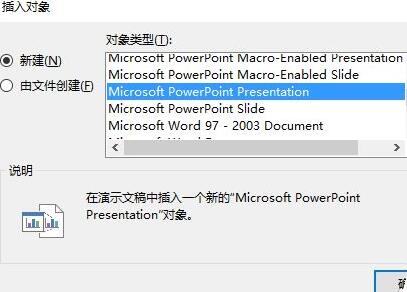
新しいPPTプレゼンテーションを作成し、[挿入]タブに切り替え、ツールバーの[オブジェクト]をクリックし、オブジェクトの挿入ダイアログボックスを開き、[Microsoft PowerPoint プレゼンテーション]項目を選択し、[OK]をクリックして戻ります。この新しい PPT オブジェクトに、通常の PPT 操作と同様に画像を挿入し、PPT オブジェクトのサイズと一致するように画像のサイズを調整します。など、他の写真のサムネイルを追加したり、サイズや位置を調整したりできます。完了後、F5 キーを押すと、上記の効果が得られます。
 CSS 全画面背景画像設定 Django 画像パスの読み込み 詳細な手順
CSS 全画面背景画像設定 Django 画像パスの読み込み 詳細な手順
09 Mar 2017
以下のエディターは、CSS 全画面背景画像設定に関する記事と、Django で画像を読み込むためのパスの詳細な説明を提供します。編集者はこれがとても良いと思ったので、参考として共有します。編集者をフォローして見てみましょう。
 Xin Yuan Dreamland の完全な背面画像の位置
Xin Yuan Dreamland の完全な背面画像の位置
03 Apr 2024
ハートアビスドリームでは、たくさんの残像が出現しますが、その残像がどこにあるのかわからないという方も多いと思います。残像は全部で19個あります。ハートアビスドリームの正面背面画像の位置1 残像 - スカベンジャー(周囲の雨滴を吸収する) 虹の荒野で鍵を入手後、大きなエレベーターで上に行き、キーポイントのすぐ左にある鍵を拾います。エレベーター。 2. 残像 - 真実の目 (追放された町と深い海岸の霧を晴らす) 1. ビジネスマン タッカー (キャンマン) を救う救出ミッションを完了する必要があります。テキストガイドを確認できます。レスキューパット支部の。 2. 保存すると、話しかけて購入できるようになりますが、リフレッシュするには、最初に 2 つのマスを購入する必要があります (枯れ枝の短剣と神性の花を購入することをお勧めします)。 3. 購入していない場合でも、後でタッカーが返却しますのでご安心ください。
16 May 2016
netizen zoeDylan によって作成されたオリジナルの jquery プラグインは、画像カルーセル機能を実装しています。jquery プラグインの名前は zoeDylan.ImgChange で、画像のパス、ジャンプ リンク、およびプロンプトのタイトルはすべて動的配列で構成されています。 6つのパラメータ、高さ、高さ、幅、mgs画像アドレス、リンククリックアドレス、ヒント画像説明、タイマー自動切り替え時間、を柔軟に設定できます。


Hot tools Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER






