jQuery動的テーブル取得ソートコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では主に、テーブル行を動的に追加および削除する jquery 特殊効果の実装コードを紹介します。
16 May 2016
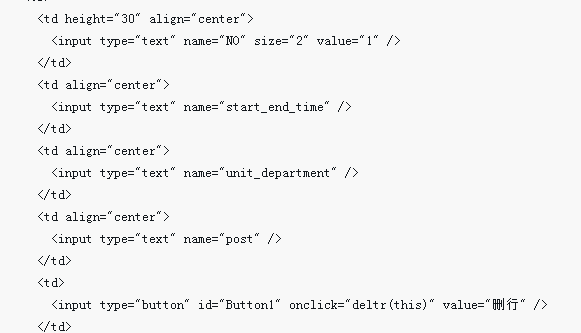
この記事では、主に JQuery を使用してテーブル データを取得する方法を紹介します。参考までに、良い例を示します。
 Jqueryドロップダウンボックスデータの動的取得を実現する方法
Jqueryドロップダウンボックスデータの動的取得を実現する方法
15 Mar 2018
今回はJqueryのドロップダウンボックスのデータを動的に取得する実装方法を紹介します。 Jqueryのドロップダウンボックスのデータを動的に取得する際の注意点は何ですか?以下は実際のケースですので見てみましょう。
 jQuery を使用して動的テーブル行の自動番号付けを実装する
jQuery を使用して動的テーブル行の自動番号付けを実装する
26 Feb 2024
jQuery を使用して、行数が増加するとテーブルのシリアル番号が自動的に変更されることを実現します。Web 開発では、データ テーブルを表示する必要がよくあり、シリアル番号が各行の最初の列に表示されることが望まれます。ユーザーがすぐに見つけられるようにするためのテーブルです。この記事では、jQuery ライブラリを使用して、行数の増加に応じてテーブルのシリアル番号が自動的に変更される効果を実現します。 HTML 構造 まず、以下に示すような単純な HTML テーブル構造を準備します。
16 May 2016
テーブルは広く使われています。JQuery でテーブルを操作/取得する基本的な方法を共有します。興味のある方は参考にしてください。
 jQuery AJAX を使用して MySQL データを効率的に取得する方法
jQuery AJAX を使用して MySQL データを効率的に取得する方法
03 Dec 2024
Jquery Ajax を使用した MySQL からのデータの取得Ajax と Jquery を使用して MySQL テーブルからレコードのみを表示したい場合は、より効率的な方法があります...
 jQuery を使用してテーブルの行属性を動的に変更する
jQuery を使用してテーブルの行属性を動的に変更する
27 Feb 2024
タイトル: jQuery を使用してテーブルの行属性を動的に変更する Web 開発では、テーブルの行属性を動的に変更する必要がよく発生します。この機能は、jQuery を使用して簡単かつ効率的に実装できます。以下では、特定のコード例を使用して、jQuery を使用してテーブルの行属性を動的に変更する方法を紹介します。まず、単純な HTML テーブル構造が必要です。
 jqueryはアニメーションの表示をキャンセルします
jqueryはアニメーションの表示をキャンセルします
23 May 2023
jQuery を使用して動的 Web ページを作成する場合、ページ上の要素を表示するために show() 関数が使用されます。通常、これは動的表示効果と非表示効果を実現するために Hide() 関数と組み合わせて使用されます。 show() 関数はデフォルトでアニメーション効果を使用して要素を表示しますが、より自然で簡潔なページ表示効果を実現するためにアニメーション効果をキャンセルする必要がある場合があります。それでは、show() 関数のアニメーション効果をキャンセルするにはどうすればよいでしょうか?方法 1: fast パラメーターを使用する show() 関数には、speed、easing、callb の 3 つのパラメーターがあります。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER