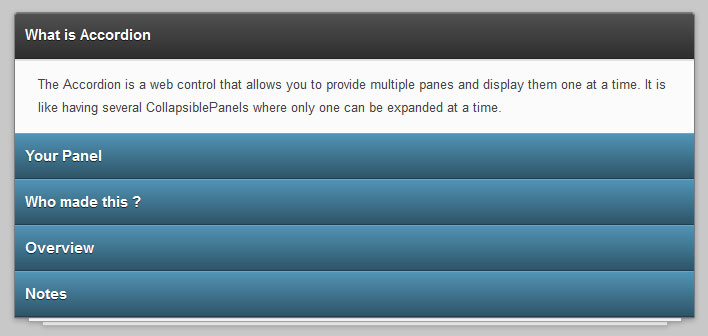
CSS3 3D垂直アコーディオンメニューアニメーション切り替え効果
代コード部分:
<li><input type="ラジオ" id="ac-1" name="ac-3D" チェック済み="チェック済み"/><ラベル for="ac-1" onclick="" title="アコーディオンとは"> ;アコーディオンとは</label><article> <p>アコーディオンは、複数のペインを提供し、一度に 1 つずつ表示できる Web コントロールです。これは、一度に 1 つだけを展開できる複数の CollapsiblePanel があるようなものです。</p> ;</article></li>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 純粋な CSS3 ブラインド スタイルの切り替えカルーセル効果
純粋な CSS3 ブラインド スタイルの切り替えカルーセル効果
18 Jan 2017
これは、純粋な CSS3 を使用して作成されたブラインド スタイルのスイッチング カルーセル特殊効果です。この特殊効果は背景画像を使用して作成され、カルーセルが切り替わると、一連の div 要素を使用してブラインド効果が作成されます。これは非常にクールです。
24 Nov 2017
純粋な CSS3 を使用したフルスクリーンの背景切り替えフォーカス画像エフェクトを提供します。シンプルでわかりやすく、必要な友人が直接使用することができます。以下を見てみましょう
 HTML5とCSS3でスマートアニメーションの切り替え効果を実現
HTML5とCSS3でスマートアニメーションの切り替え効果を実現
09 Jun 2018
この記事では、HTML5 + CSS3 に基づいてスマートなアニメーション TAB 切り替え効果を実現するデモを紹介します。これは非常に優れており、必要な友人は参考にすることができます。
 js と CSS3 でカード回転切り替え効果を実現
js と CSS3 でカード回転切り替え効果を実現
25 Jun 2018
この記事では主にカード回転切り替え効果を実現するための js CSS3 を詳しく紹介します。興味のある方は参考にしてください。
24 Nov 2017
今回はCSS3を使ってスライド切り替えアニメーション効果を作成する方法を紹介します。 今日はスライド切り替えアニメーション効果の運用事例を紹介します。
24 Jun 2016
モバイルに適した CSS3 エラスティックスタッキング画像切り替え特殊効果


Hot tools Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー