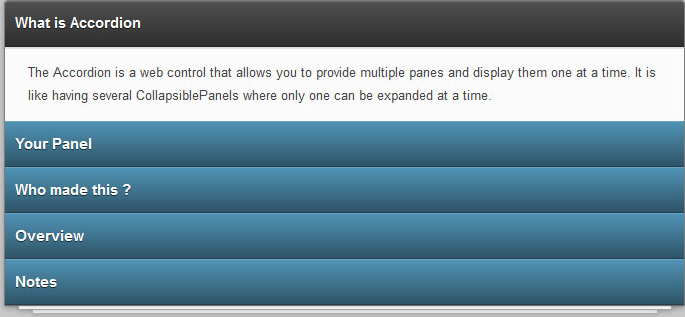
CSS3+HTML5 3D縦型アコーディオンメニューアニメーション切り替え効果
コードスニペット:
<セクション>
<ul class="container anim-label-4 anim-art "><li><input type="radio" id="ac-1" name="ac-3D" checked="checked"/><label for="ac-1" onclick="" title= "Accordion とは">Accordion とは</label><article><p>Accordion は、複数のペインを提供し、一度に 1 つずつ表示できる Web コントロールです。これは、一度に 1 つだけを展開できる複数の CollapsiblePanel があるようなものです。</p></article></li>
<li><input type="radio" id="ac-2" name="ac-3D" /><label for="ac-2" onclick="" title="あなたのパネル"> ;あなたのパネル</label><article><p>真実は、痛み自体は非常に重要であり、痛みの後には利益が続きますが、それはいくつかの大きな仕事と痛みと同時に起こります。というのは、最も細かい点に至ると、そこから何らかの利益を得ない限り、いかなる種類の仕事も実践すべきではないからである。叱責の痛みに腹を立てないでください、彼が痛みから少しでもなりたい喜びの中で、彼を痛みから逃げさせてください。情欲に目がくらまなければ出てこない、義務を放棄して心を和らげる、つまり労働をするのは悪いのである。 <li><input type="radio" id="ac-3" name="ac-3D" /><label for="ac-3" onclick="" title="誰が作ったのかthis ? ">誰がこれを作成しましたか?</label><article><p>これは、3 番目のパネルを持つアコーディオンを作成する方法の例です。</p></article>< /ライト>
<li><input type="radio" id="ac-4" name="ac-3D" /><label for="ac-4" onclick="" title="概要" > 概要</label><article><p>このスクリプトは Roodper によって作成されました。 <a href="https://twitter.com/#!/roodper">Twitter</a> でいつでも私をフォローしていただけます。または <a href="https://www.facebook.com/Roodper">Facebook</a>.</p></article></li>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
24 Jun 2016
html5+css3特殊効果をベースにした画像スライドショー切り替えコードを用意可能
 HTML5とCSS3でスマートアニメーションの切り替え効果を実現
HTML5とCSS3でスマートアニメーションの切り替え効果を実現
09 Jun 2018
この記事では、HTML5 + CSS3 に基づいてスマートなアニメーション TAB 切り替え効果を実現するデモを紹介します。これは非常に優れており、必要な友人は参考にすることができます。
 html5 css3 を使用してスライダー切り替え効果を実現 JavaScript css_html5 チュートリアルのスキルに別れを告げる
html5 css3 を使用してスライダー切り替え効果を実現 JavaScript css_html5 チュートリアルのスキルに別れを告げる
16 May 2016
スライダーに関しては、関連する切り替え効果を実現するために、これまで CSS と JS が使用されてきました。 html5 css3 を使った実装について皆さんが議論していると聞きましたが、私自身は実装したことがありません。さて、今回は css3 で遊ぶ時間があるので、興味のある友達はもっと学ぶことができます。
16 May 2016
この記事では、緑と白の縦型 Web ページ ブラインドのアニメーション切り替え効果を実現するための JS を主に紹介し、ブラインドのアニメーション効果を実現するための JavaScript のテクニックをサンプルとともに紹介します。
 CSS3 特殊効果を上手に使って Web ページのユーザー エクスペリエンスを向上させる方法
CSS3 特殊効果を上手に使って Web ページのユーザー エクスペリエンスを向上させる方法
09 Sep 2023
CSS3 特殊効果を上手に使って Web ページのユーザー エクスペリエンスを向上させる方法 インターネットの発展に伴い、Web デザインとユーザー エクスペリエンスは Web サイト開発における重要なリンクとなっています。 CSS3 特殊効果を適用すると、Web ページにダイナミクスと視覚効果を追加し、ユーザー エクスペリエンスを向上させることができます。この記事では、開発者が CSS3 特殊効果の使用に習熟し、Web ページのユーザー エクスペリエンスを向上できるように、いくつかの一般的な CSS3 特殊効果とそのコード例を紹介します。トランジション効果(Transition) トランジション効果はCSS3における最も基本的な特殊効果の一つで、特定の属性を変更することで実現できます。
 jQuery と CSS3 の見事なハンバーガー変形アニメーション効果
jQuery と CSS3 の見事なハンバーガー変形アニメーション効果
18 Jan 2017
これは、jQueryとCSS3を使用して作成されたクールなハンバーガー変形アニメーション特殊効果です。この特殊効果は、jQuery を通じてボタン イベントをアタッチし、CSS3 変換とアニメーションを通じてアニメーション効果を作成します。


Hot tools Tags

Hot Tools

CSS テキストがハート型のアニメーション特殊効果に結合されます
CSS テキストがハート型のアニメーション特殊効果に結合されます

CSS3 SVG表現 花アニメーション 特殊効果
SS3 SVG 告白フラワーアニメーション特殊効果は、バレンタインデーのアニメーション特殊効果です。

CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。
CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。

jQuery+CSS3 バレンタインデーの愛の特殊効果
jQuery+CSS3 バレンタインデーの愛の特殊効果は、バレンタインデーのぶら下がって揺れるハートのアニメーションの特殊効果です。

CSS3 スプーンですくう もちむすび アニメーション 特殊効果
かわいいもちむすびの表情、もちむすびをすくうスプーンのアニメーション特撮