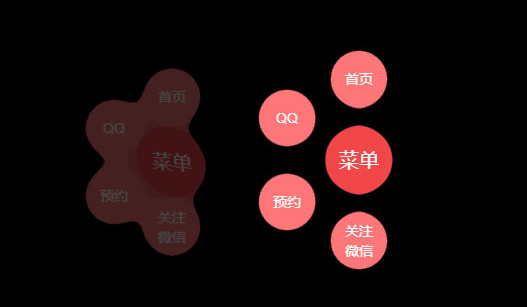
jQueryのドラッグ可能なフローティング柔軟なメニューコード
jQuery のドラッグ可能なフローティング エラスティック メニュー コードは、CSS3 属性を使用して Web ページ上にフローティング円形エラスティック メニューを作成する jQuery で、マウスを押したままメニューを任意の位置にドラッグできます。
<title>jQuery のドラッグ可能なフローティング フレキシブル メニュー コード </title>
<リンク rel="スタイルシート" href="css/asidenav.css">
</頭>
<body style="background: black;">
<div>
<svg width="0" height="0">
<filter id="goo">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur"></feGaussianBlur>
<feColorMatrix in="blur" mode="matrix" value="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9" result="goo"></feColorMatrix>
<feComposite in="SourceGraphic" in2="goo" Operator="atop"></feComposite>
</defs>
</svg>
<div class="aside-nav bounceInUp アニメーション" id="aside-nav">
<label for="" class="aside-menu" title="長押ししてドラッグ">menu</label>
<a href="javascript:void(0)" title="ホームページに戻る" class="menu-item menu-first">ホームページ</a>
<a href="javascript:void(0)" title="QQ コンサルティング" class="menu-item menu-second">QQ</a>
<a href="javascript:void(0)" title="ワンクリック予約" class="menu-item menu-third">予約</a>
<a href="javascript:void(0)" title="WeChat パブリック アカウント" class="menu-item menu-line menu-fourth">フォロー<br>WeChat</a> <!- - *販売者の WeChat プロモーションにジャンプ* -->
</div>
</div>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
jQuery を使用して、ドラッグ可能なフローティング レイヤーの完全なコードを実装し、それを HTML ファイルにコピーして保存し、カーソルをレイヤーに移動し、マウスを押したままにしてレイヤーをドラッグします。
 jQueryはドラッグ可能な願いの壁効果を実装します
jQueryはドラッグ可能な願いの壁効果を実装します
02 Jul 2018
この記事では、ドラッグ アンド ドロップの願いの壁効果を実現するための jQuery を主に紹介します。これにより、ドラッグ アンド ドロップ画像とカスケード表示機能を実現できます。これには、jQuery プラグインの簡単な使用方法が含まれており、読者向けのデモ ソース コードが付属しています。必要な友達はそれをダウンロードして参照できます。
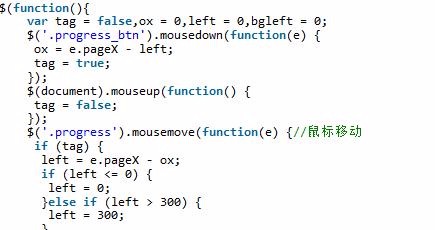
 ドラッグ可能なプログレスバーのjQuery実装の詳細な説明
ドラッグ可能なプログレスバーのjQuery実装の詳細な説明
06 Jan 2018
この記事では主にドラッグ可能なプログレスバーを実装するための jQuery のサンプルコードを紹介します。これは非常に優れており、困っている人は参考にしていただければ幸いです。
16 May 2016
これは DOM 要素をドラッグ アンド ドロップできるコントロールです。私も初心者なので、バグを見つけていただければ幸いです。熱心に報告していただき、ありがとうございます。 JQUERYをベースに開発されています
16 May 2016
この記事では主に、JqueryUi を模倣してドラッグ可能な DIV を実現するための jquery を紹介します。jqueryUI を模倣してドラッグ可能な DIV を実現するための jquery の関連テクニックをサンプルとともに紹介します。
 関数パズル: 柔軟で再利用可能なコードの構築
関数パズル: 柔軟で再利用可能なコードの構築
02 Mar 2024
Function Jigsaw の概念 Function Jigsaw は、複雑なコードをより小さな再利用可能な関数に分割するソフトウェア開発手法です。各機能は特定のタスクを実行し、他の機能と連携してより大きな目標を達成します。このようにして、理解しやすく、変更し、保守しやすいコードを作成できます。関数パズルの利点 関数パズルには、次のような重要な利点があります。 可読性: 小さく焦点を絞った関数は、実行するタスクを説明するため、コードを理解しやすくなります。保守性: 関数はモジュール式であるため、他の部分に影響を与えることなく、コードの特定の部分を簡単に変更およびデバッグできます。再利用性: 関数は複数のプログラムやプロジェクト間で再利用できるため、コードを複製する必要がなくなります。関数パズルのベスト プラクティス 効率的な関数パズルを作成する場合は、次に従ってください。
 jQuery の easydrag プラグインを使用してドラッグ可能な DIV ポップアップを実装する
jQuery の easydrag プラグインを使用してドラッグ可能な DIV ポップアップを実装する
16 May 2016
EasyDrag は、ページ要素をドラッグするための jQuery プラグインです。次に、この記事では、jQuery の easydrag プラグインを使用して、ドラッグ可能な DIV ポップアップ ボックスを実現する方法を紹介します。興味のある友達は一緒に学ぶことができます。
 柔軟で保守可能な Go-Lang アプリの構築
柔軟で保守可能な Go-Lang アプリの構築
17 Jul 2024
ソフトウェア開発において、依存性注入 (DI) は、柔軟で保守可能なアプリケーションの構築に役立つ基本原則の 1 つです。この記事では、Go-Lang での依存性注入の使用法と、Wire ツールがどのように役立つかについて説明します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER