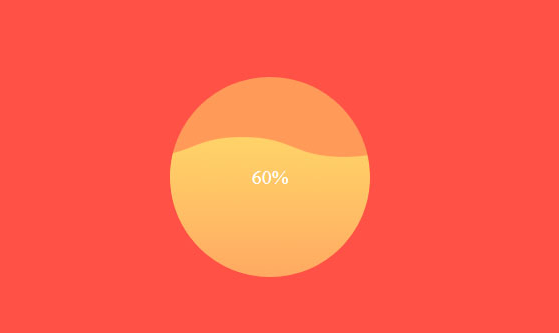
HTML5 円形ウェーブ読み込みアニメーションの特殊効果
HTML5 円形ウェーブ ローディング アニメーション特殊効果は、ネイティブ HTML5 + css3 + キャンバス ウェーブ ローリング ライジング ローディング アニメーションと円形ローディング コンテナー効果です。
var wave = (関数() {
var ctx;var waveImage;
var CanvasWidth;
var CanvasHeight;
var needAnimate = false;
関数 init (コールバック) {
var wave = document.getElementById('wave');
var Canvas = document.createElement('canvas');
if (!canvas.getContext) が戻る;
ctx = Canvas.getContext('2d');
CanvasWidth = wave.offsetWidth;
CanvasHeight = wave.offsetHeight;
Canvas.setAttribute('width', CanvasWidth);
Canvas.setAttribute('height', CanvasHeight);
wave.appendChild(canvas);
waveImage = 新しい画像();
waveImage.onload = function () {
waveImage.onload = null;
コールバック();
}
waveImage.src = 'images/wave.png';
}
関数アニメーション () {
var waveX = 0;
var waveY = 0;
var waveX_min = -203;
var waveY_max = CanvasHeight * 0.7;
var requestAnimationFrame =
window.requestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.msRequestAnimationFrame ||
関数 (コールバック) { window.setTimeout(callback, 1000 / 60); };
関数ループ () {
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
if (!needAnimate) return;
if (waveY < waveY_max) waveY += 1.5;
if (waveX < waveX_min) waveX = 0; else waveX -= 3;
ctx.globalCompositeOperation = 'ソースオーバー';
ctx.beginPath();
ctx.arc(canvasWidth/2, CanvasHeight/2, CanvasHeight/2, 0, Math.PI*2, true);
ctx.closePath();
ctx.fill();
ctx.globalCompositeOperation = 'ソースイン';
ctx.drawImage(waveImage, waveX, CanvasHeight - waveY);
requestAnimationFrame(ループ);
}
ループ();
}
関数 start () {
if (!ctx) return init(start);
needAnimate = true;
setTimeout(function() {
if (needAnimate) animate();
}, 500);
}
関数 stop() {
needAnimate = false;
}
return {開始: 開始、停止: 停止};
}());
wave.start();
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
18 Oct 2024
効果的な HTML 特殊文字の削除:strip_tags を超えた拡張strip_tags は HTML タグを効果的に削除しますが、HTML 特殊文字コードが残る可能性があります。 「 」や「©」などのコードは、RSS フィード ファイルの保存を中断する可能性があります。
 文字列から HTML 特殊文字を効果的に削除するにはどうすればよいですか?
文字列から HTML 特殊文字を効果的に削除するにはどうすればよいですか?
18 Oct 2024
文字列から HTML 特殊文字を削除する RSS フィードを作成するときは、互換性を確保するために HTML タグと特殊文字を削除することが重要です。 strip_tags() はタグを効果的に削除しますが、多くの場合、HTML 特殊文字が残ります。
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?
テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?
03 Dec 2024
部分的なテンプレート特殊化での「不完全な型の無効な使用」エラーテンプレート関数の部分的な特殊化を作成しようとすると...
 Python の os.system() 呼び出しでファイル名と引数を安全にエスケープするにはどうすればよいですか?
Python の os.system() 呼び出しでファイル名と引数を安全にエスケープするにはどうすればよいですか?
28 Oct 2024
os.system() 呼び出しのエスケープos.system() 呼び出しのファイル名と引数をエスケープし、さまざまな操作で特殊文字を効果的に処理するには...
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
23 Nov 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする...を使用して、特定のボタンのマウス ホバー効果を無効にするメソッドが必要です。
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
16 Dec 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする無効にした状態を維持しながら、特定のボタンのマウス ホバー効果を無効にするには...
 文字列から特殊文字を削除する最も効率的な方法は何ですか?
文字列から特殊文字を削除する最も効率的な方法は何ですか?
29 Dec 2024
文字列から特殊文字を削除する最も効率的なアプローチ ソフトウェア開発では、文字列内で特殊文字を処理することが不可欠です。


ホットツール Tags

Hot Tools

HTML5 キャンバスの心ときめくアニメーション特殊効果
HTML5 キャンバスのハートのはためきアニメーション特殊効果は、ブラウザで直接開いてハートを確認できる生成されたアニメーションです。

H5 パンダバウンスゲームのソースコード
HTML5 Mobile Panda もクレイジーなゲームのソース コードです。ゲームの説明: 画面を長押ししてパンダのバネの強さを調整し、石柱にジャンプします。川に落ちたらゲーム終了です。

HTML5 バレンタインデー ボックス アニメーションの特殊効果
svgをベースに、バレンタインデーのラブボックスギフトを開けるアニメーションと、ラブボックスアニメーションの特殊効果を描画します。

H5 3D ローリング ボール ゲームのソース コード
HTML5 クールな 3D ボールローリングモバイルゲームコードのダウンロード。ゲーム紹介: カラー ボールが転がり、マウスまたは携帯電話のタッチ スクリーンでカラー ボールをドラッグすることで、カラー ボールの現在のトラックを制御します。シンプルで操作しやすいモバイルゲームのソースコードです。