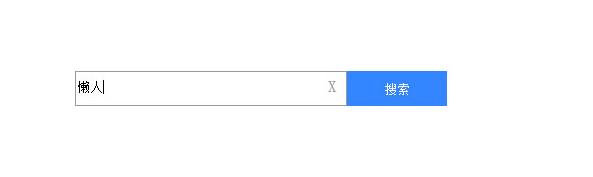
CSS+入力 入力ボックスの削除 テキストエフェクトのjsコード
jsコード
<スクリプトタイプ="text/javascript">
document.getElementById("検索").addEventListener("キーアップ",function(){
if(this.value.length>0)
{
document.getElementById("cls").style.visibility="visible";
document.getElementById("cls").onclick=function()
{
document.getElementById("検索").value="";
}
}その他
{
document.getElementById("cls").style.visibility="hidden";
}
});
</スクリプト>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSSで入力ボックスのスタイルを削除する方法
CSSで入力ボックスのスタイルを削除する方法
09 Dec 2021
CSS では、「border-style」属性を使用して入力ボックスのスタイルを削除できます。この属性は、要素の境界線のスタイルを設定するために使用されます。属性の値が「none」の場合、要素は削除されます境界線のスタイル。構文は「入力ボックス要素 {border-style:none;}」です。
 CSSで入力ボックスの枠線を削除する方法
CSSで入力ボックスの枠線を削除する方法
13 Apr 2021
CSS を使用して入力ボックスの境界線を削除する方法: まず、対応する HTML コード ファイルを開き、次に CSS スタイル「style="border:0px;"」を input タグに直接追加して、入力ボックスの境界線を削除します。
16 May 2016
この記事では、jsを使用して入力ボックスに値を入力するときにすべてのスペースを削除し、スペースの入力を禁止する方法を主に紹介します。必要な友達は以下を参照してください。
16 Jul 2017
この記事では主に JavaScript 入力ボックスの単語数のリアルタイム統計更新を紹介します。興味のある方は参考にしてください。
 CSSで選択入力ボックスの背景を削除する方法
CSSで選択入力ボックスの背景を削除する方法
27 Aug 2023
HTML フォーム要素のデフォルトのスタイルは、多くの場合、少々退屈で、魅力的ではありません。多くの場合、デザインの改善が必要となる要素の 1 つは選択入力ボックスです。これは、ユーザーに選択できるオプションのリストを表示するために使用されます。この記事では、CSSを使用して選択入力ボックスのデフォルトの背景を削除する方法を説明します。これにより、選択入力の外観をカスタマイズして、より視覚的に魅力的で、Web サイトまたはアプリケーションの全体的なデザインと一貫性のあるものにすることができます。 CSS のさまざまな入力フィールドまず、先に進む前に必要な基本知識を理解しましょう
 入力ボックスの入力値を浮動小数点に制限する js コード
入力ボックスの入力値を浮動小数点に制限する js コード
26 Sep 2017
以下のエディターは、入力ボックスの入力値を浮動小数点に制限する JS コードを提供します。編集者はこれがとても良いと思ったので、参考として共有します。編集者をフォローして見てみましょう。
24 May 2018
今回はモバイル H5 ページの入力ボックスのデフォルト スタイルを削除する方法を説明します。モバイル H5 ページの入力ボックスのデフォルト スタイルを削除する場合の注意点は次のとおりです。一見。
16 May 2016
この記事では、Baidu 入力ボックスのスマート プロンプトを模倣する js コードを紹介します。必要な友達は参考にしてください。
 HTML5 中国語テキスト ボックス入力によるコンテンツ プロンプトの削除
HTML5 中国語テキスト ボックス入力によるコンテンツ プロンプトの削除
19 Mar 2017
PHP100 中国語 Web サイトは、PHP リソースの共有に重点を置いた中国初の専門 Web サイトであり、PHP 中国語コミュニケーション コミュニティも提供します。 PHP 学習研究者向けに、最新の PHP 情報、オリジナル コンテンツ、オープン ソース コード、PHP ビデオ チュートリアル、その他の関連コンテンツを提供します。


ホットツール Tags

Hot Tools

CSS テキストがハート型のアニメーション特殊効果に結合されます
CSS テキストがハート型のアニメーション特殊効果に結合されます

CSS3 SVG表現 花アニメーション 特殊効果
SS3 SVG 告白フラワーアニメーション特殊効果は、バレンタインデーのアニメーション特殊効果です。

CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。
CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。

jQuery+CSS3 バレンタインデーの愛の特殊効果
jQuery+CSS3 バレンタインデーの愛の特殊効果は、バレンタインデーのぶら下がって揺れるハートのアニメーションの特殊効果です。

CSS3 スプーンですくう もちむすび アニメーション 特殊効果
かわいいもちむすびの表情、もちむすびをすくうスプーンのアニメーション特撮